CSS中的相对定位(Relative Positioning)是一种定位方式,它允许你相对于元素的正常位置进行偏移。这意味着元素仍然保留其在文档流中的原始位置,但其位置可以通过`top`、`right`、`bottom`和`left`属性进行微调。
基本语法```cssselector { position: relative; top: 20px; / 向下偏移20像素 / left: 30px; / 向右偏移30像素 / / right: 20px; 向左偏移20像素 / / bottom: 30px; 向上偏移30像素 /}```
特点1. 保留原始位置:即使元素进行了偏移,其他元素仍然会按照原始文档流的位置进行布局。2. 偏移值:可以使用负值进行反向偏移。3. 叠加上下文:当元素使用相对定位时,其子元素可以使用绝对定位(absolute positioning)相对于该元素进行定位。
应用场景 微调元素位置,使其与相邻元素更好地对齐。 创建重叠效果,例如弹出窗口或工具提示。 在布局中创建动态效果,如悬停效果。
注意事项 使用相对定位时,请确保偏移值不会导致元素与文档流中的其他元素重叠,以免影响布局。 相对定位不会改变元素的显示顺序,元素仍然按照原始文档流中的顺序显示。
通过理解相对定位的概念和用法,你可以更灵活地控制页面布局,实现各种视觉效果。
CSS相对定位详解
在网页设计中,CSS定位是控制元素位置的重要属性之一。相对定位(position: relative)是CSS定位中的一种基本方式,它允许开发者将元素相对于其正常位置进行偏移。本文将详细介绍CSS相对定位的原理、使用方法以及在实际开发中的应用。
什么是相对定位?
相对定位(position: relative)是一种将元素相对于其正常位置进行偏移的定位方式。使用相对定位的元素会脱离文档流,但仍然保留其原始位置,这意味着其他元素会根据这个元素的新位置进行布局调整。
相对定位的语法

相对定位的语法非常简单,只需在元素的样式中设置 `position: relative;` 即可。以下是一个相对定位的示例:
```css
/ 相对定位的元素 /
.relative-element {
position: relative;
top: 20px; / 向上偏移20px /
left: 30px; / 向右偏移30px /
在上面的示例中,`.relative-element` 元素将相对于其正常位置向上偏移20px,向右偏移30px。
相对定位的特点

1. 元素脱离文档流:使用相对定位的元素会脱离文档流,但仍然保留其原始位置。

2. 不影响其他元素布局:相对定位的元素不会影响其他元素的布局,其他元素会根据这个元素的新位置进行布局调整。

3. 可以设置边偏移:可以使用 `top`、`bottom`、`left` 和 `right` 属性来设置元素的边偏移,从而实现精确的位置控制。

相对定位的应用场景

1. 创建悬浮框:使用相对定位可以创建一个悬浮框,例如导航栏、侧边栏等。
2. 调整元素位置:通过设置元素的边偏移,可以调整元素的位置,使其在页面中更加美观。
3. 实现响应式设计:相对定位可以与媒体查询(media query)结合使用,实现响应式设计。

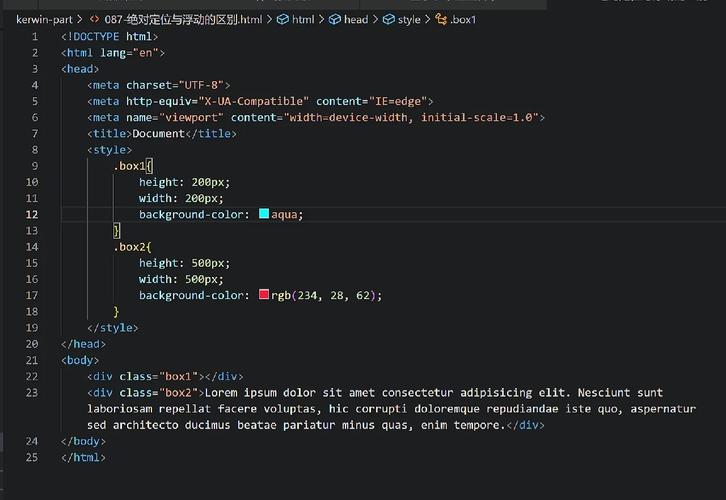
相对定位与绝对定位的区别
相对定位和绝对定位都是常用的定位方式,但它们之间存在一些区别:
1. 定位参照物:相对定位的参照物是元素自身的原始位置,而绝对定位的参照物是最近的已定位父元素或初始包含块(通常是视口)。

2. 元素是否脱离文档流:相对定位的元素会脱离文档流,但仍然保留其原始位置;绝对定位的元素会完全脱离文档流,不再占据原来的空间。

3. 布局影响:相对定位不会影响其他元素的布局,而绝对定位可能会影响其他元素的布局。

相对定位的注意事项
1. 避免过度使用:相对定位虽然方便,但过度使用可能会导致布局混乱,因此在使用时要注意适度。
2. 与绝对定位结合使用:在实际开发中,相对定位和绝对定位常常结合使用,以实现更复杂的布局效果。
相对定位是CSS定位中的一种基本方式,它允许开发者将元素相对于其正常位置进行偏移。通过合理使用相对定位,可以创建出更加美观、灵活的网页布局。在实际开发中,要结合具体需求选择合适的定位方式,以达到最佳的设计效果。









