要通过浏览器自定义CSS,您可以使用以下几种方法:
2. 使用用户样式表(User Stylesheet): 您可以为浏览器安装用户样式表扩展,如“Stylish”或“UserCSS”。 这些扩展允许您创建或导入自定义的CSS规则,这些规则会自动应用于所有或特定的网站。 您可以创建自己的样式表,或从网上下载别人创建的样式表。
3. 通过浏览器设置自定义CSS: 某些浏览器(如Firefox)允许您通过其设置直接添加自定义CSS。 在Firefox中,您可以进入“about:config”页面,然后搜索“userContent.css”,并创建一个新的用户样式表文件。
4. 使用第三方服务: 有一些在线服务允许您创建自定义的CSS规则,然后提供给您一个代码片段,您可以将这个片段添加到您的浏览器的书签栏中。 当您访问某个网站时,点击这个书签,它就会应用您自定义的CSS规则。
请注意,自定义CSS可能会影响网站的布局和功能,因此在使用时请确保您了解您所做的更改可能会带来的影响。此外,如果您是在一个工作或教育环境中使用浏览器,请确保您的自定义CSS符合相关的政策和规定。
通过VIA浏览器自定义CSS,打造个性化网页体验

一、VIA浏览器简介

二、自定义CSS功能介绍

1. 打开自定义CSS编辑器

在VIA浏览器中,点击右上角的“设置”按钮,选择“外观”选项,然后点击“自定义CSS”按钮,即可打开自定义CSS编辑器。
2. 编写CSS代码

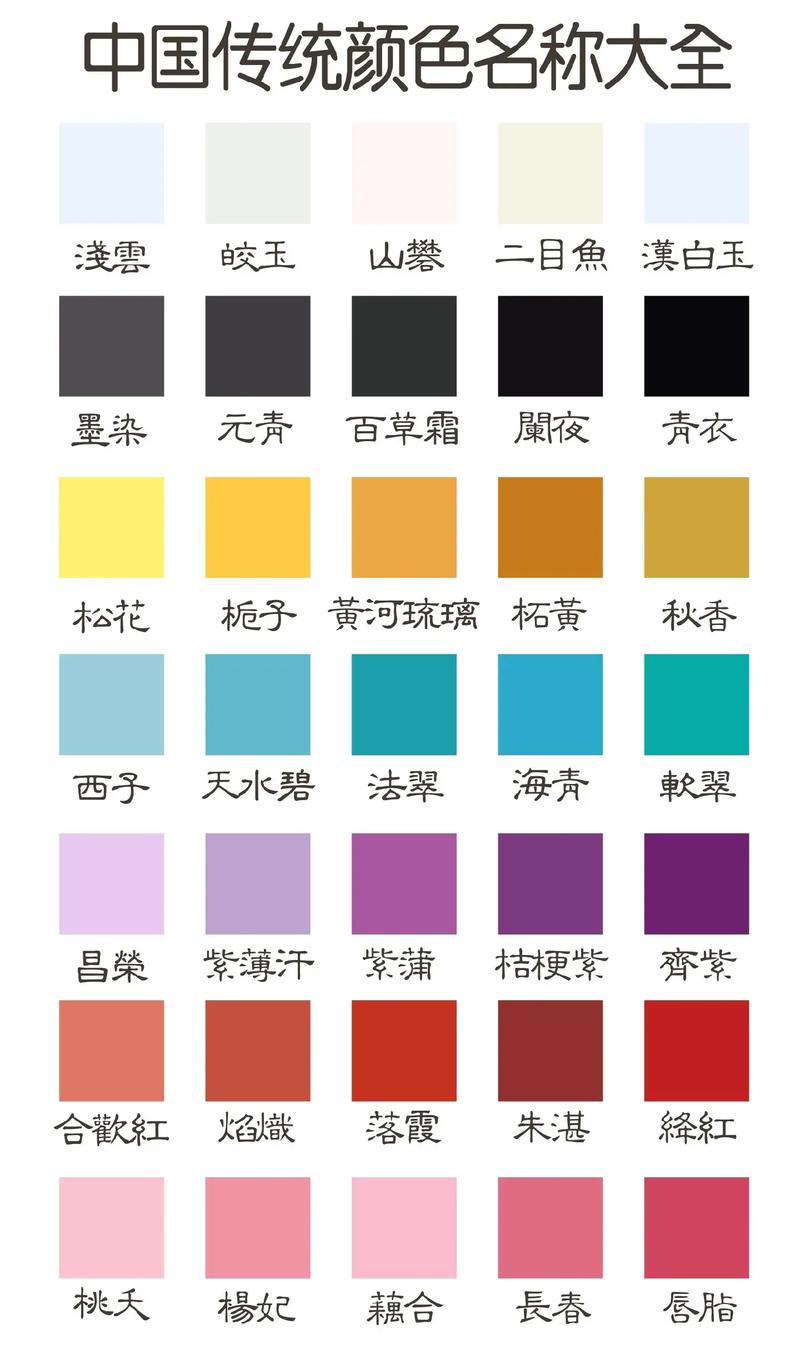
颜色:使用color属性可以设置文字颜色,如color: red;
字体:使用font-family属性可以设置字体类型,如font-family: Arial;
背景:使用background-color属性可以设置背景颜色,如background-color: f0f0f0;
边框:使用border属性可以设置边框样式,如border: 1px solid 000;
宽度:使用width属性可以设置元素宽度,如width: 200px;
高度:使用height属性可以设置元素高度,如height: 100px;
3. 应用CSS样式

编写完CSS代码后,点击“保存”按钮即可将自定义样式应用到当前网页。如果需要应用到其他网页,可以复制CSS代码到其他网页的“自定义CSS”编辑器中。
三、自定义CSS的实用技巧

1. 代码复用

通过定义CSS类和ID,可以将相同的样式应用到多个元素上,提高代码复用率。
2. 嵌套规则

使用Sass等CSS预处理器,可以方便地实现嵌套规则,使CSS代码更加清晰易懂。
3. 变量和混合

使用Sass等CSS预处理器,可以定义变量和混合,实现代码的复用和模块化。
4. 响应式设计
通过使用媒体查询,可以针对不同屏幕尺寸的设备设置不同的CSS样式,实现响应式设计。
通过VIA浏览器的自定义CSS功能,用户可以轻松打造个性化的网页体验。掌握CSS基础知识,结合Sass等CSS预处理器,用户可以发挥无限创意,为网页注入新的活力。让我们一起探索自定义CSS的无限可能,打造属于自己独特的网页世界吧!