在 jQuery 中,你可以通过添加或移除 `disabled` 属性来禁用或启用按钮。下面是一个简单的示例代码,展示了如何禁用和启用一个按钮:
```htmlButton Disable Example$.ready{ // 禁用按钮 $.click{ $.prop; }qwe2;

// 启用按钮 $.click{ $.prop; }qwe2;}qwe2;
Click MeDisable ButtonEnable Button
在这个示例中,我们有两个按钮:`myButton` 是你想要禁用或启用的按钮,而 `disableButton` 和 `enableButton` 分别用于禁用和启用 `myButton`。点击 `disableButton` 会禁用 `myButton`,点击 `enableButton` 会启用它。
jQuery按钮禁用详解
在网页开发中,按钮的禁用功能是一个常见的需求,它可以帮助我们控制用户的交互行为,防止用户在特定情况下重复操作或误操作。jQuery作为一款流行的JavaScript库,提供了简单易用的方法来实现按钮的禁用。本文将详细介绍如何使用jQuery来禁用按钮,并探讨一些相关的应用场景。
什么是按钮禁用

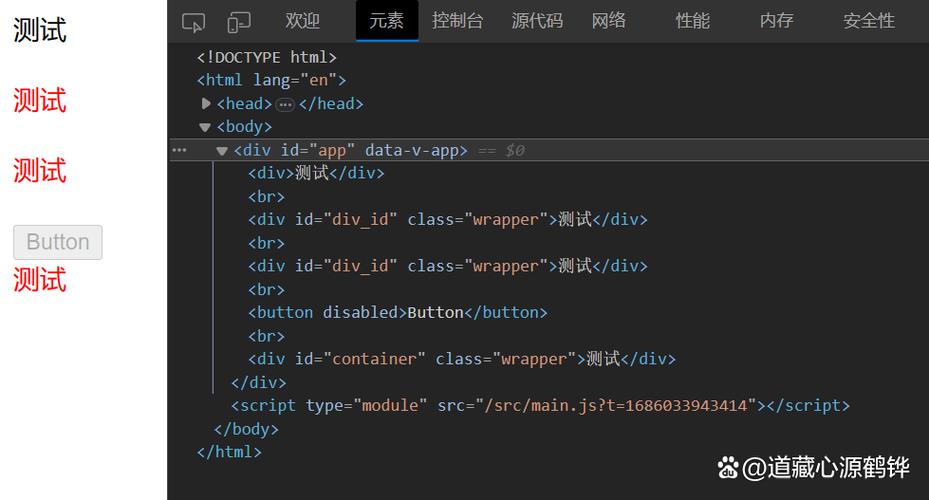
按钮禁用是指将按钮设置为不可点击的状态,通常是为了防止用户在特定条件下进行某些操作。在网页中,按钮禁用可以通过CSS样式或JavaScript脚本来实现。
使用jQuery禁用按钮
1. 使用`.attr()`方法

通过`.attr()`方法可以设置元素的属性。以下是一个使用`.attr()`方法禁用按钮的示例:
```javascript
$(document).ready(function() {
$(\