CSS 下拉框通常指的是 HTML 中的 `` 元素,通过 CSS 来对其进行样式美化。以下是一个简单的例子,展示了如何使用 CSS 来美化一个下拉框:
```htmlCSS 下拉框样式示例 select { width: 200px; height: 35px; padding: 5px; border: 1px solid ccc; borderradius: 5px; fontsize: 16px; } 选项 1 选项 2 选项 3```

在这个例子中,我们设置了下拉框的宽度、高度、内边距、边框、边框半径和字体大小。你可以根据需要调整这些样式属性来满足你的设计需求。
CSS下拉框:打造美观实用的交互元素
在网页设计中,下拉框是一种常见的交互元素,它可以帮助用户在有限的空间内选择多个选项。通过CSS技术,我们可以打造出既美观又实用的下拉框,提升用户体验。本文将详细介绍CSS下拉框的制作方法,包括基本结构、样式设置以及交互效果。
基本结构

一个基本的CSS下拉框通常由以下几个部分组成:
触发器(Trigger):用户点击触发下拉框的元素,如按钮或文本链接。
下拉菜单(Dropdown Menu):触发器展开后显示的菜单,包含多个选项。
菜单项(Menu Item):下拉菜单中的单个选项。
HTML结构

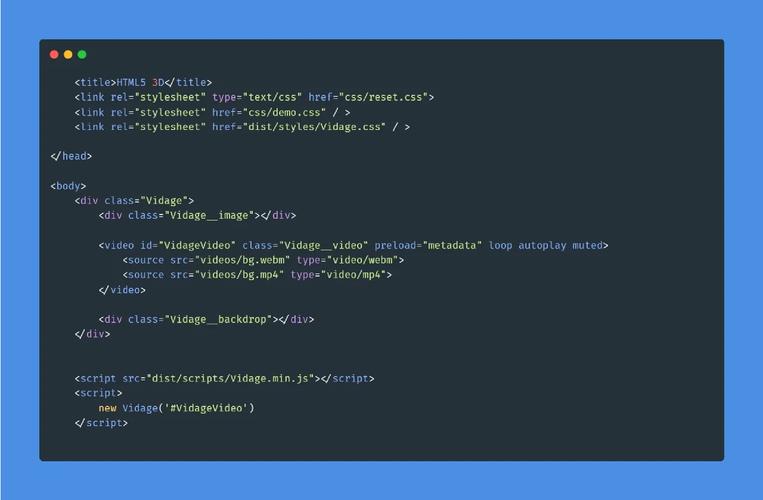
以下是一个简单的HTML下拉框结构示例:
```html