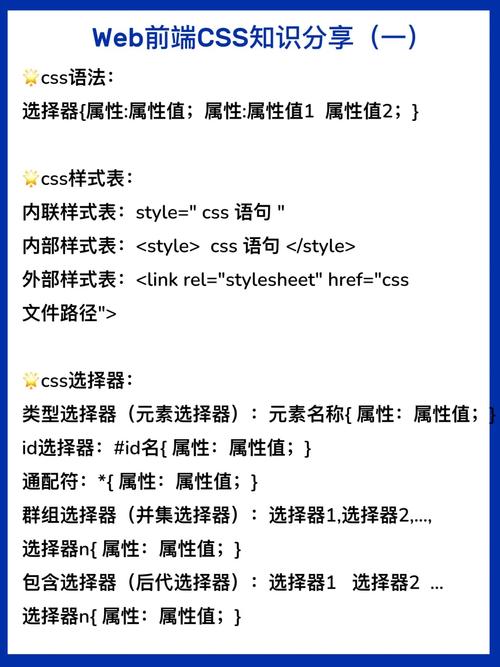
CSS(层叠样式表)单位用于指定元素的尺寸、位置和其他属性。以下是CSS中常用的单位类型:
1. 长度单位: 像素(px):屏幕上的最小点,是Web设计中使用最广泛的单位。 点(pt):在印刷设计中常用的单位,1点等于1/72英寸。 英寸(in):等于2.54厘米。 厘米(cm):等于0.3937英寸。 毫米(mm):等于0.1厘米。 em:相对于当前字体大小的单位。1em等于当前元素的字体大小。 rem:相对于根元素(即html元素)的字体大小的单位。1rem等于根元素的字体大小。 百分比(%):相对于父元素的尺寸。
2. 角度单位: 度(deg):角度单位,一个完整的圆等于360度。 弧度(rad):角度单位,一个完整的圆等于2π弧度。 梯度(grad):角度单位,一个完整的圆等于400梯度。 转(turn):角度单位,一个完整的圆等于1转。
3. 时间单位: 秒(s):时间单位。 毫秒(ms):时间单位,1秒等于1000毫秒。
4. 频率单位: 赫兹(Hz):频率单位,每秒周期数。 千赫兹(kHz):频率单位,每秒1000周期数。
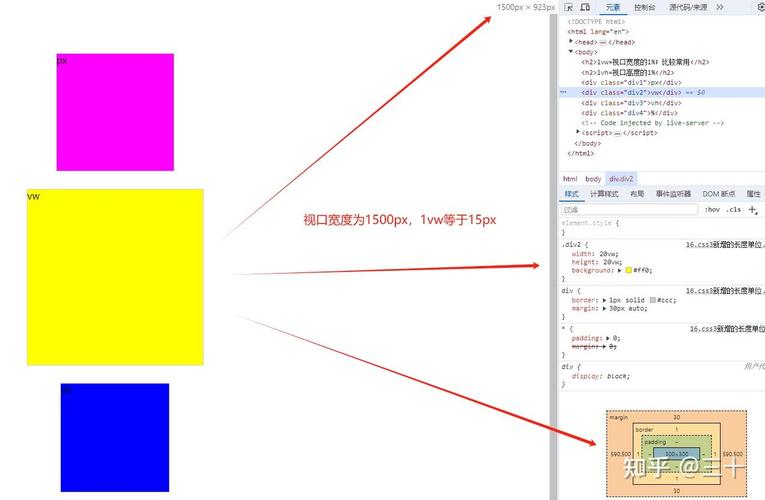
5. 其他单位: 线(line):相对于当前元素的字体大小的单位,通常用于行高。 字符(ch):相对于当前元素的0宽度数字的宽度,通常用于设置文本宽度。 视口宽度(vw):相对于视口宽度的百分比。 视口高度(vh):相对于视口高度的百分比。 视口最小宽度(vmin):相对于视口宽度和高度中的最小值的百分比。 视口最大宽度(vmax):相对于视口宽度和高度中的最大值的百分比。
了解这些单位可以帮助你更好地控制Web页面的布局和样式。
CSS单位:全面解析与实战应用
在网页设计和开发中,CSS单位是不可或缺的一部分。它们决定了元素的大小、间距、字体大小等视觉呈现,同时也影响着网页的响应式布局与跨设备兼容性。本文将全面解析CSS中的各类单位,并通过实例演示,帮助您更好地理解和应用这些单位。
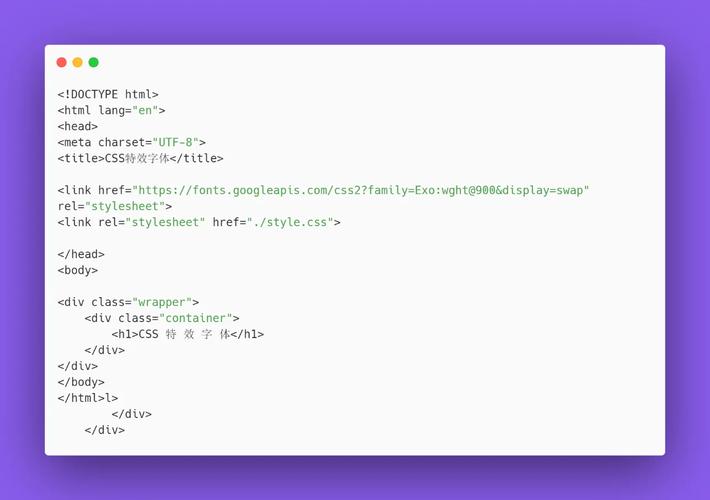
```html
标题

文本内容
一、CSS单位概述

CSS单位用于指定长度、大小和位置等属性的值。它们可以分为两大类:绝对单位和相对单位。
1. 绝对单位

绝对单位是固定的长度,不会根据屏幕或页面的尺寸改变。常见的绝对单位包括:
- 像素(px):显示器上的一个点,是屏幕分辨率的单位。
- 点(pt):主要用于打印文档,1pt等于1/72英寸。

- 厘米(cm):基于物理世界的绝对长度单位,便于在需要与现实物品尺寸匹配的设计中使用。

- 毫米(mm):厘米的十分之一,适用于更精细的尺寸调整。

2. 相对单位

相对单位是相对于其他尺寸的单位,它们的值会根据上下文环境变化。常见的相对单位包括:
- em:相对于当前元素的字体尺寸大小。

- rem:相对于根元素(html元素)的字体尺寸大小。

- ex:相对于当前字体的x-height(小写字母的平均高度)。

- vw(视口宽度单位):相对于视口宽度的百分比。

- vh(视口高度单位):相对于视口高度的百分比。
- vmin:相对于视口的较小维度(宽度或高度)的百分比。
- vmax:相对于视口的较大维度(宽度或高度)的百分比。

二、CSS单位实战应用

1. 像素单位(px)

```css
font-size: 16px; / 字体大小为16像素 /
margin: 20px; / 外边距为20像素 /

2. em单位

```css
font-size: 1.2em; / 字体大小为当前元素字体大小的1.2倍 /

3. rem单位

```css
html {
font-size: 16px; / 根元素字体大小为16像素 /

font-size: 1rem; / 字体大小为根元素字体大小的1倍 /

4. vw和vh单位
```css
.container {
width: 50vw; / 容器宽度为视口宽度的50% /
height: 50vh; / 容器高度为视口高度的50% /
5. vmin和vmax单位
```css
.container {
width: 75vmin; / 容器宽度为视口较小维度的75% /
height: 75vmax; / 容器高度为视口较大维度的75% /
CSS单位在网页设计和开发中扮演着重要角色。通过合理选择和使用这些单位,我们可以创建出适应不同屏幕尺寸和设备的网站。本文全面解析了CSS中的各类单位,并通过实例演示了它们的实际应用。希望这些内容能帮助您更好地掌握CSS单位,提升您的网页设计和开发技能。









