CSS 毛玻璃效果,通常被称为“模糊背景”或“模糊玻璃效果”,可以通过使用 CSS 的 `backgroundblur` 属性来实现。这个效果可以让背景变得模糊,从而创建一种半透明的视觉效果,常用于模态框、弹出窗口或特定元素上,以突出前景内容。
在 CSS 中,实现毛玻璃效果通常使用 `backdropfilter` 属性。这个属性允许你模糊或改变元素的背景,而不是元素本身。这样,前景内容可以保持清晰,而背景则变得模糊。
以下是一个简单的示例,展示如何使用 `backdropfilter` 创建毛玻璃效果:
```css/ HTML 结构 / 这里是前景内容,背景被模糊处理。
/ CSS 样式 /.glasseffect { position: relative; background: rgba; / 半透明白色背景 / backdropfilter: blur; / 模糊背景 / borderradius: 10px; / 圆角 / padding: 20px; maxwidth: 300px; margin: 50px auto; textalign: center; color: 333; / 前景文字颜色 /}```
在这个例子中,`.glasseffect` 类应用于一个 `div` 元素,该元素有一个半透明白色背景和模糊的背景效果。`backdropfilter` 属性的 `blur` 函数指定了模糊的半径,你可以根据需要调整这个值。
请注意,`backdropfilter` 属性可能不被所有浏览器支持,特别是在旧版浏览器中。在支持该属性的浏览器中,效果会如预期显示,但在不支持的浏览器中,该属性会被忽略,背景将保持清晰。
CSS毛玻璃效果:打造现代网页视觉体验
毛玻璃效果简介

什么是毛玻璃效果?

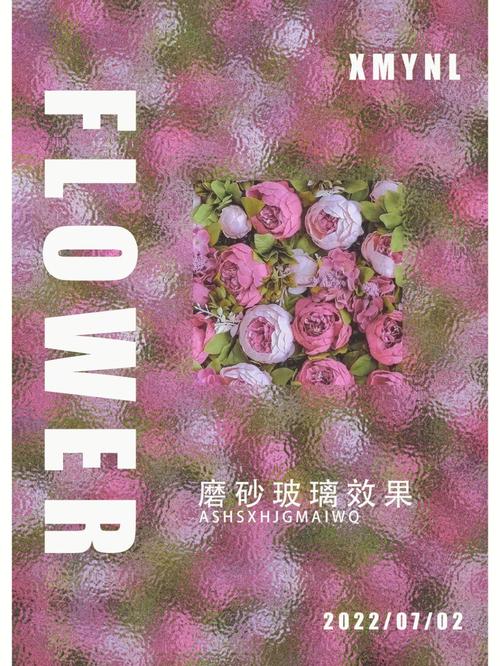
毛玻璃效果,也称为磨砂玻璃效果,是一种通过模糊背景来突出前景内容的视觉设计手法。它通常用于创建半透明背景,使得背景图像或颜色变得柔和,同时保持前景内容的清晰可见。
毛玻璃效果的特点

1. 半透明背景:毛玻璃效果的核心在于半透明背景,这使得背景内容在视觉上更加柔和。

2. 模糊效果:通过模糊背景,毛玻璃效果能够突出前景内容,增强视觉层次感。

3. 阴影和边框:毛玻璃效果常常伴随着阴影和边框,使元素更加立体和有质感。

使用CSS实现毛玻璃效果

1. 使用`backdrop-filter`属性
`backdrop-filter`属性是CSS3中新增的一个属性,它允许在元素背景上应用各种滤镜效果,如模糊、饱和度调节等。以下是一个使用`backdrop-filter`属性实现毛玻璃效果的示例:
```css
.glass-effect {
background-color: rgba(255, 255, 255, 0.5); / 半透明背景 /

backdrop-filter: blur(10px); / 背景模糊 /
2. 使用伪元素

除了使用`backdrop-filter`属性,还可以通过添加伪元素来实现毛玻璃效果。以下是一个使用伪元素实现毛玻璃效果的示例:
```css
.content {
position: relative;
z-index: 1;
.content:after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255, 255, 255, 0.8); / 伪元素背景 /

z-index: -1;
backdrop-filter: blur(10px); / 伪元素模糊效果 /
3. 使用`filter`属性

`filter`属性是CSS2中就存在的属性,它允许对元素应用各种滤镜效果。以下是一个使用`filter`属性实现毛玻璃效果的示例:
```css
.glass-effect {
background-color: rgba(255, 255, 255, 0.5); / 半透明背景 /

filter: blur(10px); / 背景模糊 /

毛玻璃效果在现代网页设计中的应用

1. 导航栏
毛玻璃效果可以应用于导航栏,使导航栏看起来更加柔和、朦胧,同时保持内容的清晰可见。
2. 卡片组件
毛玻璃效果可以应用于卡片组件,使卡片看起来更加立体、有质感,同时突出卡片内容。
3. 图片轮播
毛玻璃效果可以应用于图片轮播,使轮播图背景更加柔和,增强视觉层次感。
4. 表单元素
毛玻璃效果可以应用于表单元素,使表单看起来更加美观、易用。
毛玻璃效果是一种流行的视觉设计趋势,它能够为网页带来柔和、朦胧的视觉体验。通过使用CSS的`backdrop-filter`、`filter`属性以及伪元素,我们可以轻松实现毛玻璃效果。在现代网页设计中,毛玻璃效果的应用越来越广泛,它能够提升网页的视觉效果,增强用户体验。
毛玻璃效果简介
毛玻璃效果,也称为磨砂玻璃效果,是一种通过模糊背景来突出前景内容的视觉设计手法。
使用CSS实现毛玻璃效果
使用`backdrop-filter`属性、伪元素以及`filter`属性都可以实现毛玻璃效果。
毛玻璃效果在现代网页设计中的应用
毛玻璃效果可以应用于导航栏、卡片组件、图片轮播以及表单元素等。
毛玻璃效果是一种流行的视觉设计趋势,它能够为网页带来柔和、朦胧的视觉体验。









