创建一个基本的HTML首页代码相对简单。以下是一个简单的HTML页面代码示例,它包含了一个标题和一些基本的段落文本:
```html 我的首页 欢迎来到我的网站 这是一个简单的HTML页面示例。

你可以在这里放置任何你想展示的内容。
这个代码创建了一个包含标题和两个段落文本的简单网页。你可以根据自己的需求添加更多的HTML元素,如图片、链接、列表等。
HTML首页代码制作指南
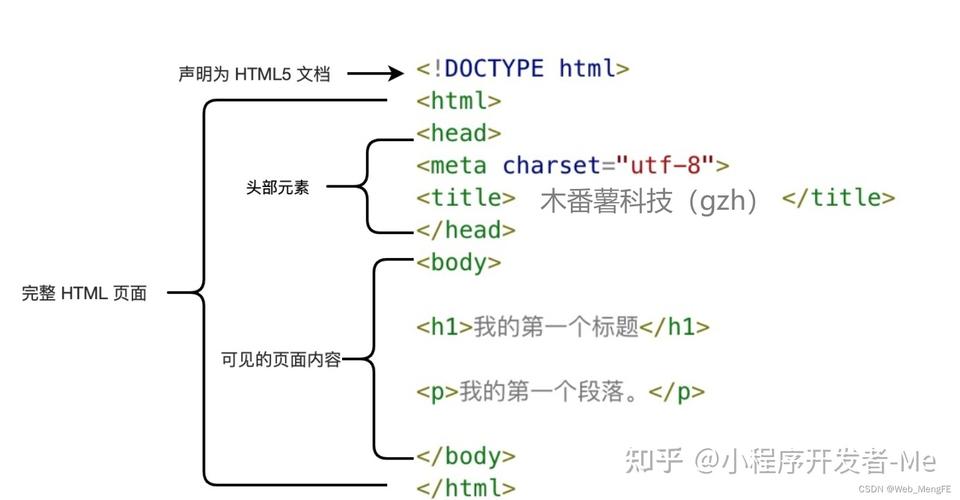
一、了解HTML首页的基本结构
HTML首页的基本结构通常包括以下几个部分:
1. :声明文档类型,告诉浏览器使用哪种HTML版本进行解析。

2. :根元素,包含整个HTML文档的所有内容。

3. :头部元素,包含文档的元数据,如标题、字符集、链接样式表等。

4. :主体元素,包含网页的实际内容,如文本、图片、链接等。
二、编写符合搜索引擎标准的HTML代码

2.2 确保代码的整洁性

- 使用缩进和换行,使代码易于阅读。
- 合理使用注释,解释代码的功能。
2.3 优化页面加载速度
- 压缩图片和CSS/JavaScript文件。
- 使用CDN(内容分发网络)加速资源加载。
- 减少HTTP请求次数。
三、编写HTML首页代码实例

以下是一个简单的HTML首页代码实例,包含头部、主体和底部三个部分:
```html









