在CSS中,要实现文字的竖向排列,你可以使用以下几种方法:
1. 使用 `writingmode` 属性: `writingmode: verticallr;`:文字从上到下垂直排列,从左到右。 `writingmode: verticalrl;`:文字从上到下垂直排列,从右到左。
2. 使用 `transform` 属性: `transform: rotate;`:将文字旋转90度,使其垂直排列。
3. 使用 `flex` 布局: `display: flex;` `flexdirection: column;`:将文字排列成竖直方向。
下面是一个简单的示例,展示了如何使用 `writingmode` 属性实现文字的竖向排列:
```css.verticaltext { writingmode: verticallr;}```
```html 上下排列的文字```
你可以根据自己的需求选择合适的方法来实现文字的竖向排列。
CSS实现文字竖向排列的详细指南
在网页设计中,文字的排版方式多种多样,而竖向排列的文字在一些特定的场景下显得尤为重要,如古籍展示、艺术作品介绍等。本文将详细介绍如何使用CSS实现文字的竖向排列,并提供多种方法以满足不同需求。
```html
在网页设计中,文字的排版方式多种多样,而竖向排列的文字在一些特定的场景下显得尤为重要,如古籍展示、艺术作品介绍等。本文将详细介绍如何使用CSS实现文字的竖向排列,并提供多种方法以满足不同需求。
方法一:使用writing-mode属性

writing-mode属性是CSS3新增的一个属性,用于控制文本的书写方向和排列方式。通过设置writing-mode的值,可以实现文字的竖向排列。
方法二:使用transform属性

transform属性可以用来对元素进行旋转、缩放、平移等操作。通过将元素的transform属性设置为rotate(90deg),可以实现文字的竖向排列。
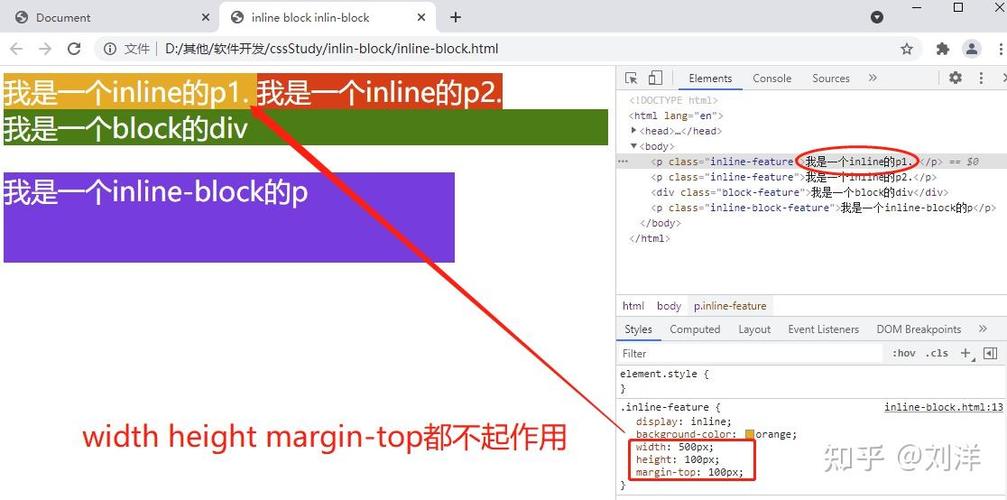
方法三:使用inline-block属性

inline-block属性可以将元素设置为行内块级元素,从而实现文字的竖向排列。这种方法适用于简单的竖向排列需求。
方法四:使用flex布局

flex布局是一种非常强大的布局方式,可以轻松实现元素的水平和垂直排列。通过设置flex-direction属性为column,可以实现文字的竖向排列。
方法一:使用writing-mode属性

1.1 基本语法

```css
writing-mode: lr-tb | tb-rl | rl-tb | rl | tb | lr;
1.2 示例代码
```html









