Vue模板的基本语法
1. 文本插值:使用`{{ }}`来显示数据绑定的内容。 ```html {{ message }} ```
3. 条件渲染: `vif`:条件性地渲染一块内容。 `velseif`:`vif` 的“elseif”块。 `velse`:`vif` 的“else”块。 `vshow`:根据条件展示元素。
4. 列表渲染:使用`vfor`指令基于一个数组渲染一个列表。 ```html {{ item }} ```
5. 事件处理:使用`von`或`@`符号监听事件。 ```html Click me ```
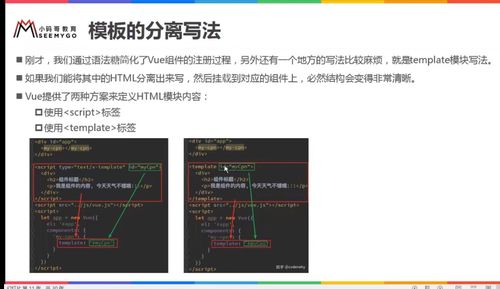
单文件组件(.vue文件)
单文件组件是一个Vue文件,包含三个部分:``, ``, 和 ``。
``:定义组件的模板。 ``:包含组件的逻辑。 ``:包含组件的样式。
```vue {{ title }} {{ item }}
export default { data { return { title: 'My List', items: }; }}
h1 { color: red;}```
使用Vue模板
要使用Vue模板,首先需要创建一个Vue实例,并指定一个挂载点(通常是DOM中的某个元素),然后Vue会解析模板并将其渲染到挂载点。
```html Vue Example {{ message }}

new Vue; ```
在上述示例中,我们创建了一个Vue实例,并将其挂载到`id`为`app`的元素上。模板中的`{{ message }}`将被实例数据中的`message`属性值替换。
Vue模板:构建高效动态网页的利器

```html
欢迎来到Vue世界
Vue模板让动态内容变得简单。

```javascript
export default {
data() {
return {
message: 'Hello Vue!'
};
},
methods: {
greet() {
alert(this.message);
}
```html
h1 {
color: red;
font-size: 16px;
数据绑定
Vue模板的核心功能之一是数据绑定。数据绑定允许开发者将数据与视图连接起来,实现数据的实时更新。
双向绑定
```html









