好的,请问您想了解关于CSS导航栏的哪些方面?例如,您想学习如何创建一个基本的导航栏,还是想了解如何添加一些特效或样式?或者您有其他具体的需求或问题?请告诉我,我会尽力帮助您。
CSS导航栏设计与实现指南
一、设计理念

1. 清晰的导航结构
导航栏的目的是帮助用户快速找到所需内容。因此,在设计导航栏时,首先要确保导航结构清晰,让用户一眼就能找到目标。这包括合理分类导航项、使用简洁明了的文字描述以及适当的视觉提示。
2. 流畅的交互体验

交互体验是衡量导航栏优劣的重要标准。在移动端,用户需要在有限的屏幕空间内操作导航栏,因此流畅的交互体验尤为重要。这包括快速响应点击事件、平滑的展开收起动画以及合理的交互逻辑。
3. 统一的样式风格

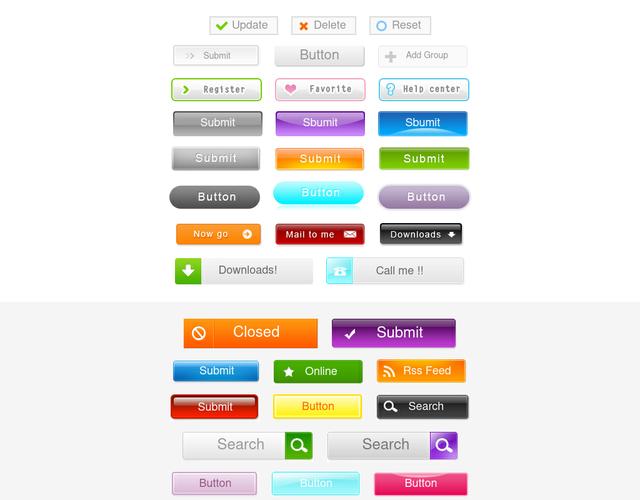
导航栏的样式风格应与网站整体风格保持一致,以增强品牌认知度。这包括颜色搭配、字体选择以及图标设计等方面。
4. 优秀的性能表现

导航栏的动画效果和交互功能可能会对页面性能产生影响。在设计时,应尽量减少不必要的动画和交互,确保导航栏的加载速度和运行效率。
二、基础导航栏实现

1. HTML结构

```html