在Vue.js中,一个Vue实例是Vue应用的核心部分。它是一个对象,包含了数据、方法、生命周期钩子、自定义事件等。Vue实例是Vue应用的入口,也是Vue组件的根实例。
创建一个Vue实例的基本步骤如下:
1. 引入Vue.js库。2. 创建一个包含数据和方法的对象。3. 使用Vue构造函数创建一个Vue实例,并传入上述对象。
下面是一个简单的Vue实例示例:
```javascript// 引入Vue.jsimport Vue from 'vue';
// 创建Vue实例new Vue { return { message: 'Hello Vue!' }; }, // 方法对象 methods: { greet { alert; } }, // 挂载点 el: 'app'}qwe2;```
在这个示例中,我们创建了一个名为`message`的数据属性,并在`greet`方法中使用它。我们还指定了`el`属性,它告诉Vue实例应该挂载到哪个DOM元素上。在这个例子中,我们将Vue实例挂载到了id为`app`的元素上。
Vue实例的生命周期钩子允许你在实例的不同阶段执行代码。例如,`mounted`钩子会在实例被挂载到DOM上后执行。
```javascriptmounted { console.log;}```
Vue实例还可以使用自定义事件。你可以使用`$emit`方法触发事件,并使用`$on`方法监听事件。
```javascript// 触发事件this.$emit;
// 监听事件this.$on => { console.log;}qwe2;```
这些是Vue实例的基本概念和用法。Vue实例是Vue应用的核心,它提供了管理和组织Vue应用所需的所有功能。
Vue实例:从入门到实战的全面解析
Vue.js 是一个流行的前端JavaScript框架,它允许开发者以简洁的方式构建用户界面和单页应用程序。本文将带您从Vue实例的基础知识开始,逐步深入到实战应用,帮助您全面理解Vue实例的使用。
什么是Vue实例?

Vue实例是Vue框架的核心概念之一。它是一个使用Vue构造函数创建的对象,它包含了Vue框架的所有功能,如数据绑定、事件处理、组件系统等。
创建Vue实例

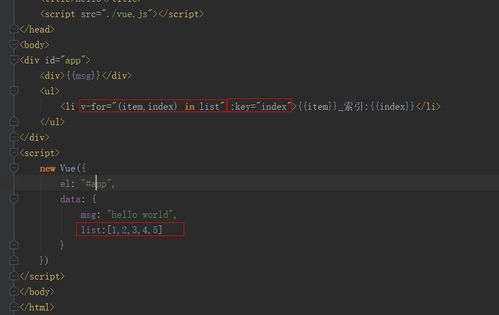
要创建一个Vue实例,您需要使用Vue构造函数,并传入一些必要的配置项。以下是一个简单的Vue实例创建示例:
```javascript
new Vue({
el: 'app',
data: {
message: 'Hello, Vue!'
el属性

el属性指定了Vue实例挂载的DOM元素。在上面的示例中,Vue实例将挂载到id为`app`的DOM元素上。
data属性
data属性是一个对象,用于存储Vue实例的数据。这些数据可以通过插值表达式在模板中直接访问。
数据绑定与模板语法
插值表达式
插值表达式是Vue模板语法的一部分,它允许您将数据动态地插入到HTML中。以下是一个使用插值表达式的示例:
```html