CSS中的`calc`函数允许您执行基本的数学运算,以确定CSS属性的计算值。这对于需要动态计算样式值的情况非常有用。例如,您可以使用`calc`来设置元素的高度,使其根据其他元素的高度或视口大小动态变化。
1. 假设您有一个元素,您希望其高度是视口高度的50%,但减去100像素。您可以使用以下CSS规则来实现:
```css.element { height: calc;}```
2. 如果您希望元素的高度是另一个元素的两倍,您可以使用以下CSS规则:
```css.element { height: calc;}```
请注意,在使用`calc`时,您需要确保计算表达式中的单位是一致的。例如,如果您混合使用像素和百分比,可能会得到意外的结果。
此外,`calc`函数支持以下运算符:
加法(` `) 减法(``) 乘法(``) 除法(`/`) 百分比(`%`)
您可以使用这些运算符来创建更复杂的计算表达式。
CSS中使用calc()函数计算高度
在CSS中,calc()函数是一个非常强大的工具,它允许开发者通过数学运算来动态计算元素的高度。这种功能在响应式设计中尤其有用,因为它可以根据视口大小或其他元素的大小来调整高度。本文将详细介绍如何使用calc()函数来计算高度,并探讨其在不同场景下的应用。
什么是calc()函数

calc()函数是CSS3中引入的一个计算函数,它允许开发者使用数学表达式来计算长度值。这个函数可以接受多种类型的值,包括长度、百分比、视口单位等,并且支持基本的数学运算符,如加法、减法、乘法和除法。
```css
height: calc(100% - 50px);
在上面的例子中,`calc()`函数计算的是元素高度的100%减去50像素。
calc()函数的基本语法
calc()函数的基本语法如下:
```css
property: calc(expression);
其中,`property`是CSS属性,如`height`、`width`等,而`expression`是一个数学表达式,可以包含多个值和运算符。
```css
height: calc(100vh - 50px);
在这个例子中,`calc()`函数计算的是视口高度的100%减去50像素。
使用calc()函数计算高度的场景

响应式设计
响应式设计是现代网页设计的重要组成部分。使用calc()函数可以轻松实现高度根据屏幕尺寸的变化而动态调整。
```css
.container {
height: calc(100vh - 100px);
在这个例子中,`.container`元素的高度将始终是视口高度的100%减去100像素,从而为页脚或其他固定元素留出空间。
基于父元素高度的子元素高度
有时候,你可能需要根据父元素的高度来设置子元素的高度。calc()函数可以在这里派上用场。
```css
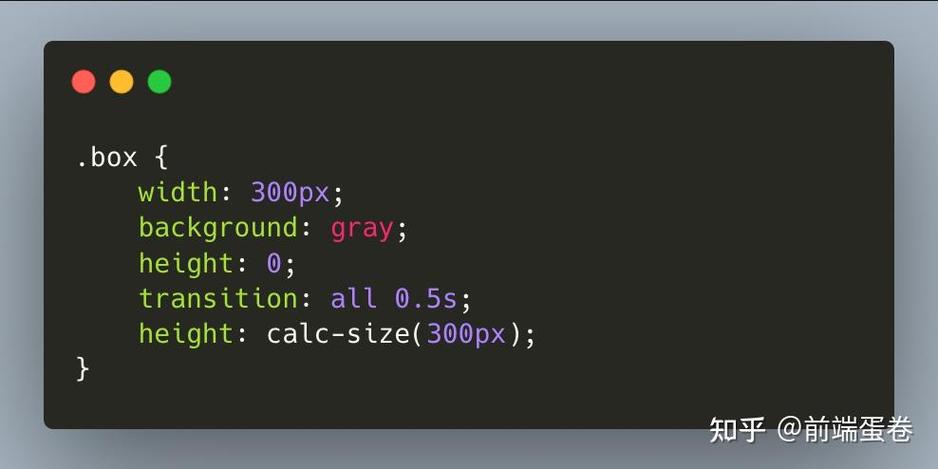
.parent {
height: 300px;
.child {
height: calc(100% - 20px);
在这个例子中,`.child`元素的高度将是`.parent`元素高度的100%减去20像素。
视口单位的应用

视口单位(vw和vh)是CSS中用于表示元素大小相对于视口大小的单位。calc()函数可以与视口单位一起使用,以实现更加灵活的布局。
```css
.header {
height: calc(10vh 20px);
在这个例子中,`.header`元素的高度将是视口高度的10%加上20像素。
calc()函数的限制和注意事项
运算符的优先级
在calc()函数中,运算符的优先级遵循标准的数学规则。这意味着乘法和除法将在加法和减法之前执行。
```css
.height: calc(100px 2 10px); / 结果为210px /
单位的一致性

calc()函数中的所有值必须使用相同的单位。如果混合了不同的单位,CSS将无法正确计算。
```css
.height: calc(100px 50%); / 错误:单位不一致 /
性能考虑

虽然calc()函数非常强大,但它可能会对性能产生一定的影响,尤其是在复杂的布局中。因此,在使用calc()函数时,应考虑性能因素。
calc()函数是CSS中一个非常有用的工具,它允许开发者通过数学运算来动态计算元素的高度。通过本文的介绍,相信你已经对calc()函数有了更深入的了解。在实际应用中,合理使用calc()函数可以帮助你创建更加灵活和响应式的网页布局。









