1. Draft.js:由Facebook开发的,是一个可扩展的富文本编辑器,它提供了一个灵活的架构,允许开发者根据需要定制编辑器的功能。
2. slate:另一个流行的富文本编辑器,它提供了一个现代的架构,支持丰富的文本格式和自定义扩展。
3. Quill:一个强大且易于使用的富文本编辑器,提供了丰富的API和插件系统,可以轻松地扩展和定制。
4. CKEditor 5:一个功能强大的富文本编辑器,支持多种编程语言和框架,包括React。它提供了丰富的功能和插件,可以满足各种需求。
5. TinyMCE:另一个流行的富文本编辑器,它提供了丰富的功能和插件,可以轻松地集成到React应用中。
这些富文本编辑器都提供了丰富的功能和定制选项,可以根据具体需求选择合适的编辑器。在选择编辑器时,可以考虑以下因素:
功能需求:根据应用的需求选择具有所需功能的编辑器。 易用性:选择易于使用和集成的编辑器。 社区支持:选择有活跃社区支持的编辑器,以便在遇到问题时获得帮助。 文档和示例:选择具有良好文档和示例的编辑器,以便更好地理解和使用。
React富文本编辑器:打造高效内容编辑体验
在当今的前端开发领域,富文本编辑器已经成为许多应用不可或缺的组成部分。React作为最受欢迎的前端框架之一,拥有众多优秀的富文本编辑器选择。本文将为您介绍几种流行的React富文本编辑器,并分析它们的优缺点,帮助您选择最适合您项目的解决方案。
React富文本编辑器概述

1. Draft.js

Draft.js是由Facebook开发的一款轻量级的React富文本编辑器。它具有以下特点:
- 优点:

- 由Facebook开发,社区广泛。
- 高度可定制,可实现复杂的富文本编辑器功能。
- 支持插件系统,可扩展性强。
- 缺点:
- 默认功能较少,需要较多的配置和开发。
- 学习曲线较高。
- 适合场景:
- 需要实现复杂自定义功能的富文本编辑器。
2. Slate.js
Slate.js是一款强大的富文本编辑器框架,支持完全自定义的富文本体验。以下是它的主要特点:
- 优点:
- 强大的框架,支持完全自定义的富文本体验。
- 数据结构灵活,可扩展性强。
- 缺点:
- 功能开发需要较多编码,文档相对较复杂。
- 适合场景:
- 需要完全定制化编辑器的应用,例如支持特殊格式或操作。
3. Quill
Quill是一款轻量级、开箱即用的富文本编辑器,易于集成。以下是它的主要特点:
- 优点:
- 轻量级,开箱即用,易于集成。
- 丰富的默认功能,如格式化、图片、列表等。
- 缺点:
- 定制性较弱,无法轻松实现复杂需求。
- 适合场景:
- 需要快速实现一个标准富文本编辑器。
4. TinyMCE
TinyMCE是一款功能全面的企业级富文本编辑器,提供丰富的插件。以下是它的主要特点:
- 优点:
- 功能全面,企业级富文本编辑器。
- 提供插件丰富,几乎覆盖所有富文本功能需求。
- 缺点:
- 免费版本功能有限,高级功能需要购买。
- 适合场景:
- 企业级应用或功能需求复杂的场景。
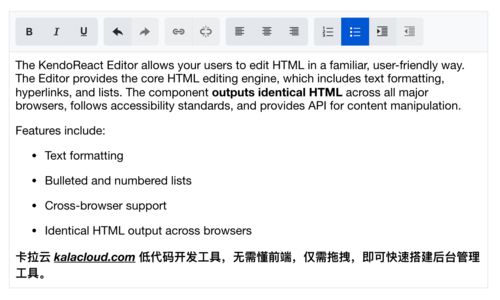
5. CKEditor
CKEditor是一款功能丰富的富文本编辑器,支持实时协作和Markdown支持。以下是它的主要特点:
- 优点:
- 丰富的功能集,如实时协作、Markdown支持。
- UI美观,易于使用。
- 缺点:
- 相比其他编辑器,体积较大。
- 适合场景:
- 需要支持Markdown和实时协作的应用。
选择合适的React富文本编辑器对于提高开发效率和用户体验至关重要。本文介绍了五种流行的React富文本编辑器,包括Draft.js、Slate.js、Quill、TinyMCE和CKEditor。您可以根据自己的项目需求和偏好选择合适的编辑器,以打造高效的内容编辑体验。
React, 富文本编辑器, Draft.js, Slate.js, Quill, TinyMCE, CKEditor, 内容编辑, 用户体验









