要在Vue中实现一个聊天功能,你需要考虑以下几个方面:
1. 前端设计:设计用户界面,包括消息输入框、发送按钮、消息显示区域等。2. 后端支持:实现消息的发送和接收,可能需要使用WebSocket或长轮询等技术。3. 数据存储:存储聊天记录,可以是本地存储、数据库或服务器上的存储。4. 安全性:确保聊天数据的安全,可能需要加密传输和存储。
下面我将提供一个简单的Vue聊天功能实现示例,这个示例将不包括后端支持,仅展示前端如何实现消息的发送和显示。
1. 安装Vue
首先,确保你已经安装了Vue。如果没有,你可以通过npm安装Vue:
```bashnpm install vue```
2. 创建Vue项目
创建一个新的Vue项目:
```bashvue create chatapp```
3. 编写Vue组件
在`src/components`目录下创建一个名为`Chat.vue`的文件,并编写以下代码:
```vue {{ message.sender }}: {{ message.text }} Send
export default { data { return { messages: , newMessage: '', nextMessageId: 0 }; }, methods: { sendMessage { if !== ''qwe2 { const message = { id: this.nextMessageId , sender: 'You', text: this.newMessage }; this.messages.push; this.newMessage = ''; this.$nextTick => { this.scrollToBottom; }qwe2; } }, scrollToBottom { const container = this.$refs.messages; container.scrollTop = container.scrollHeight; } }};
chat { width: 300px; height: 400px; border: 1px solid ccc; overflow: hidden;}
.messages { height: 350px; overflowy: auto; padding: 10px;}
.message { marginbottom: 10px;}
input { width: 100%; padding: 10px; boxsizing: borderbox;}
button { width: 100%; padding: 10px; backgroundcolor: 4CAF50; color: white; border: none; cursor: pointer;}```
4. 使用Vue组件
在`src/App.vue`中引入并使用`Chat`组件:
```vue
import Chat from './components/Chat.vue';
export default { name: 'App', components: { Chat }};
/ Global styles /```
5. 运行Vue项目
运行Vue项目:
```bashnpm run serve```
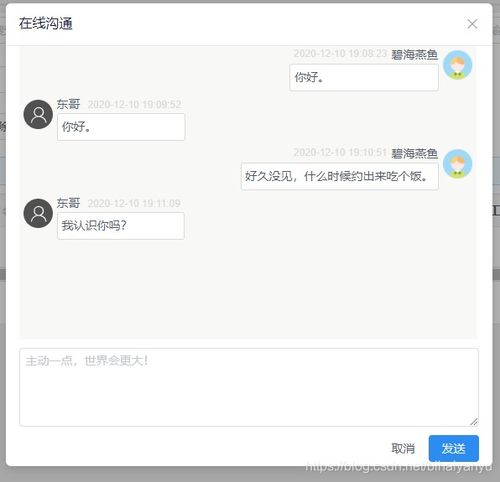
现在你应该可以在浏览器中看到一个简单的聊天界面,可以输入消息并看到消息显示在界面上。
注意事项
这个示例仅展示了前端部分,没有实现后端支持。 在实际应用中,你可能需要使用WebSocket或长轮询来实现实时的消息接收。 考虑到安全性,你可能需要加密传输和存储的消息。 你可能还需要实现用户认证、消息持久化存储等功能。
希望这个示例能帮助你开始实现Vue聊天功能!
Vue实现聊天功能:从基础到高级应用

一、环境搭建与准备工作

在开始之前,确保你的开发环境已经准备好。以下是实现Vue聊天功能所需的基本环境:
Node.js:用于运行Vue项目。
Vue CLI:用于快速搭建Vue项目。
Vue.js:前端框架。
WebSocket:实现实时通信。
首先,安装Node.js和Vue CLI。使用Vue CLI创建一个新的Vue项目:
vue create chat-app
二、WebSocket基础

WebSocket是一种在单个TCP连接上进行全双工通信的协议。在Vue聊天应用中,WebSocket用于实现客户端与服务器之间的实时通信。以下是一个简单的WebSocket示例:
const socket = new WebSocket('ws://localhost:8080');
socket.onopen = function(event) {
console.log('WebSocket连接成功');
socket.onmessage = function(event) {
console.log('收到消息:' event.data);
socket.onclose = function(event) {
console.log('WebSocket连接关闭');
socket.onerror = function(error) {
console.log('WebSocket发生错误:' error);
三、Vue组件实现聊天功能
接下来,我们将使用Vue组件实现聊天功能。以下是一个简单的聊天组件示例:









