在 Vue 项目中,跨域问题通常是指前端(通常是 Vue.js)与后端(可能是不同的服务器或域名)之间进行数据交互时,由于浏览器的同源策略(SameOrigin Policy)限制,导致无法直接访问非同源资源。
解决跨域问题有几种常见的方法,以下是几种主要方法:
1. CORS(跨源资源共享):这是最常用的方法。后端服务器需要在响应头中添加 `AccessControlAllowOrigin` 字段,来允许特定的域名进行跨域请求。前端不需要做任何修改,只需后端配置。
```javascript // Node.js 服务器端示例 app.use => { res.header; // 允许 example.com 域名跨域 res.header; next; }qwe2; ```
```javascript // Vue 前端示例 this.$http.jsonp.then; ```
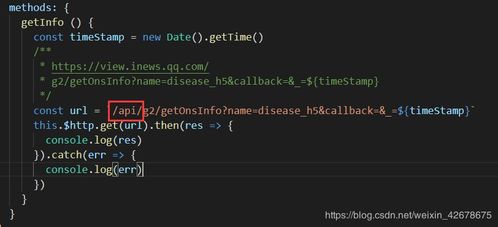
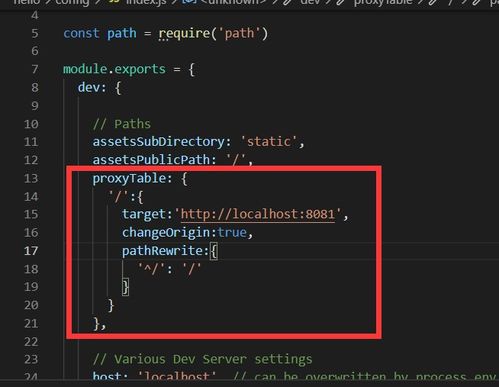
3. 代理服务器:在开发环境中,可以使用 webpack 的 `devServer` 配置来设置代理,将请求转发到目标服务器。
```javascript // webpack.config.js 示例 module.exports = { // ... devServer: { proxy: { '/api': { target: 'http://example.com', changeOrigin: true, pathRewrite: { '^/api': '' } } } } }; ```
4. Node.js 中间件:在 Node.js 应用中,可以使用像 `httpproxymiddleware` 这样的中间件来代理请求。
```javascript const express = require; const { createProxyMiddleware } = require;
const app = express; app.useqwe2; ```
5. Nginx 反向代理:在生产环境中,可以使用 Nginx 作为反向代理服务器,将前端请求代理到后端服务器。
```nginx server { listen 80; server_name example.com; location /api { proxy_pass http://backendserver; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } } ```
选择哪种方法取决于具体的使用场景和需求。CORS 是最常见和推荐的方法,因为它支持所有类型的 HTTP 请求,并且配置相对简单。
Vue解决跨域问题:开发环境下的解决方案
在前后端分离的开发模式中,跨域问题是一个常见且必须解决的问题。Vue作为前端开发中广泛使用的一个框架,其跨域问题的解决尤为重要。本文将详细介绍Vue中解决跨域问题的方法,帮助开发者更好地应对这一挑战。
什么是跨域问题

跨域问题主要是指由于浏览器的同源策略(Same-Origin Policy)导致的。同源策略要求请求必须来自相同的协议、域名和端口。这意味着,如果一个网页尝试从不同源的服务器请求数据,浏览器会阻止这个请求,从而保护用户的安全。
Vue中解决跨域问题的方法

在Vue中,解决跨域问题主要有以下几种方法:
1. 前端代理

前端代理是解决跨域问题最常见的方法之一。通过配置代理,可以将前端请求转发到后端服务器,从而绕过浏览器的同源策略限制。
配置代理
在Vue项目中,通常通过修改`vue.config.js`文件来配置代理。以下是一个简单的配置示例:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
在这个配置中,所有以`/api`开头的请求都会被代理到`http://localhost:3000`。`changeOrigin`设置为`true`表示修改请求头中的`Origin`字段为目标地址的域名,`pathRewrite`用于重写路径。
2. 后端设置CORS
除了前端代理,还可以在服务器端设置CORS(跨源资源共享)来允许跨域请求。以下是一个使用Node.js和Express框架设置CORS的示例:
```javascript
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors({
origin: 'http://localhost:8080',
credentials: true
}));
app.get('/api/data', (req, res) => {
res.json({ message: 'Hello, CORS!' });
app.listen(3000, () => {
console.log('Server is running on port 3000');
在这个示例中,我们使用了`cors`中间件来设置CORS。`origin`参数指定了允许访问的域名,`credentials`设置为`true`表示允许携带凭证(如cookies)。
3. JSONP
跨域问题是Vue开发中常见的问题,但通过前端代理、后端设置CORS等方法,我们可以有效地解决这一问题。在实际开发中,应根据项目需求选择合适的解决方案,以确保项目的稳定性和安全性。
Vue, 跨域问题, 前端代理, CORS, JSONP, 同源策略, 安全性









