要使用npm创建一个Vue项目,您可以遵循以下步骤:
1. 确保安装了Node.js和npm:Vue项目依赖于Node.js,因此您需要确保已经安装了Node.js和npm。您可以通过访问下载并安装。
2. 安装Vue CLI:Vue CLI是一个官方的命令行工具,用于快速搭建Vue项目。打开命令行工具,然后运行以下命令来全局安装Vue CLI: ```bash npm install g @vue/cli ``` 等待安装完成后,您可以通过运行`vue version`来验证是否安装成功。
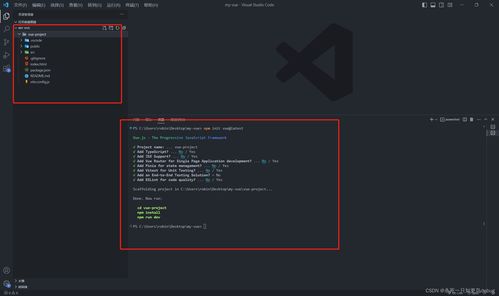
3. 创建新项目:使用Vue CLI创建一个新项目。在命令行中,导航到您希望项目所在的目录,然后运行以下命令: ```bash vue create myvueapp ``` 这里的`myvueapp`是您项目的名称,您可以根据需要更改它。运行该命令后,Vue CLI会启动一个交互式界面,您可以选择预设配置或手动设置项目。
4. 选择预设配置:在交互式界面中,您可以选择一个预设配置,例如“默认配置”、“自定义配置”等。如果您是Vue的新手,建议选择“默认配置”。
5. 安装依赖:Vue CLI会自动安装项目所需的依赖。等待安装完成后,您可以通过运行`cd myvueapp`命令导航到项目目录。
6. 运行项目:在项目目录中,运行以下命令来启动开发服务器: ```bash npm run serve ``` 这将在本地启动一个开发服务器,您可以通过浏览器访问`http://localhost:8080`来查看您的Vue应用。
7. 构建生产版本:当您准备好将应用部署到生产环境时,可以在项目目录中运行以下命令来构建生产版本的代码: ```bash npm run build ``` 构建完成后,您可以在`dist`目录中找到生产版本的代码。
8. 部署应用:您需要将构建好的生产版本部署到您的服务器或云服务上。这通常涉及到将`dist`目录中的文件上传到服务器,并配置服务器以提供这些文件。
请注意,以上步骤适用于大多数情况,但具体步骤可能因您的项目需求和环境而有所不同。如果您在创建Vue项目时遇到问题,可以查看Vue官方文档或寻求社区帮助。
使用npm创建Vue项目的详细指南
随着前端技术的发展,Vue.js已经成为最受欢迎的前端框架之一。使用npm创建Vue项目可以快速搭建开发环境,提高开发效率。本文将详细介绍如何使用npm创建Vue项目,包括环境准备、项目创建、依赖安装和项目启动等步骤。
安装Node.js和npm

在开始之前,确保你的计算机上已经安装了Node.js和npm。Node.js是JavaScript运行时环境,npm是Node.js的包管理器。
- Windows系统:访问Node.js官网(https://nodejs.org/)下载安装包,按照提示完成安装。

- macOS和Linux系统:可以使用包管理器安装Node.js和npm。例如,在Ubuntu上,可以使用以下命令安装:

```bash
sudo apt-get update
sudo apt-get install nodejs npm
```
验证安装
安装完成后,可以通过以下命令验证Node.js和npm是否安装成功:
```bash
node -v
npm -v
这两个命令会分别显示Node.js和npm的版本号。
安装Vue CLI
Vue CLI是Vue.js官方提供的一个命令行工具,用于快速搭建Vue项目。
```bash
npm install -g @vue/cli
安装完成后,可以通过以下命令验证Vue CLI是否安装成功:
```bash
vue --version
创建Vue项目
使用Vue CLI创建Vue项目非常简单,只需执行以下命令:
```bash
vue create my-vue-project
其中`my-vue-project`是你想要创建的项目名称。根据提示选择预设(推荐选择默认预设),然后进入项目目录:
```bash
cd my-vue-project
启动开发服务器
在项目目录中,使用以下命令启动开发服务器:
```bash
npm run serve
安装项目依赖
在创建Vue项目时,Vue CLI会自动安装一些基础依赖。如果你需要安装其他依赖,可以使用以下命令:
```bash
npm install [package-name]
例如,安装Element UI:
```bash
npm install element-ui
配置项目依赖
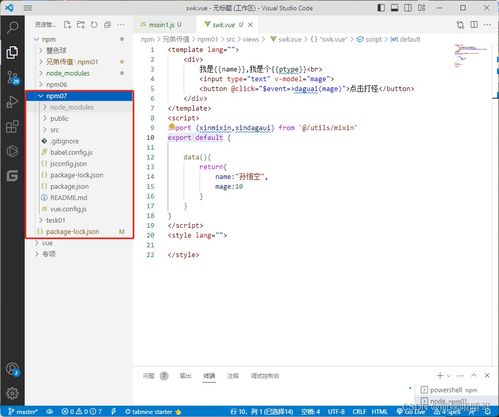
在项目根目录下,有一个名为`package.json`的文件,其中包含了项目的所有依赖信息。你可以通过编辑这个文件来配置项目依赖。
启动项目
在项目目录中,使用以下命令启动项目:
```bash
npm run serve
此时,你的Vue项目将运行在本地开发服务器上,你可以通过访问`http://localhost:8080`来查看项目。
构建项目
当你的项目开发完成后,可以使用以下命令构建项目,生成生产环境的静态文件:
```bash
npm run build
构建完成后,项目生成的静态文件将位于`dist`目录下。
使用npm创建Vue项目是一个简单而高效的过程。通过本文的介绍,相信你已经掌握了如何使用npm创建Vue项目,并能够快速搭建开发环境。祝你开发愉快!









