在CSS中,并没有直接的内边框属性。如果你想要实现类似内边框的效果,通常有几种方法:
1. 使用`border`属性:你可以通过设置`border`属性来为元素添加边框,但这并不是真正的内边框,而是外边框。
2. 使用`outline`属性:`outline`属性可以在元素周围添加轮廓,但它不会占据空间,因此不会影响布局。
3. 使用`boxshadow`属性:你可以通过设置`boxshadow`属性来为元素添加阴影,这可以模拟内边框的效果。例如,你可以设置一个向内的阴影来模拟内边框。
4. 使用伪元素:你可以使用伪元素(如`:before`和`:after`)来创建内边框的效果。这通常需要一些额外的样式和定位。
5. 使用背景图片:如果你想要一个更复杂或更精细的内边框效果,你可以使用背景图片来实现。
以下是一个使用`boxshadow`属性来模拟内边框的示例:
```css.box { width: 200px; height: 200px; backgroundcolor: f0f0f0; boxshadow: inset 0 0 0 2px 000; / 向内阴影,模拟内边框 /}```
在这个例子中,`.box`元素将有一个2像素宽的黑色内边框。
CSS内边框设置详解
在网页设计中,内边框是元素内容与边框之间的空白区域,它对于元素的布局和视觉效果有着重要的影响。本文将详细介绍CSS内边框的设置方法、属性以及在实际应用中的技巧。
内边框的基本概念
内边框是CSS盒模型的一部分,它位于元素的内容和边框之间。内边框可以用来增加元素的可视空间,使得元素在布局中更加美观。内边框的宽度可以通过CSS的`padding`属性来设置。
设置内边框的属性

padding属性

`padding`属性用于设置元素的内边距,即元素内容与边框之间的距离。`padding`属性可以分别设置上、右、下、左的内边距,也可以一次性设置所有四个方向的内边距。
```css
/ 设置单个方向的内边距 /

padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
/ 设置所有四个方向的内边距 /

padding: 10px 20px 30px 40px;
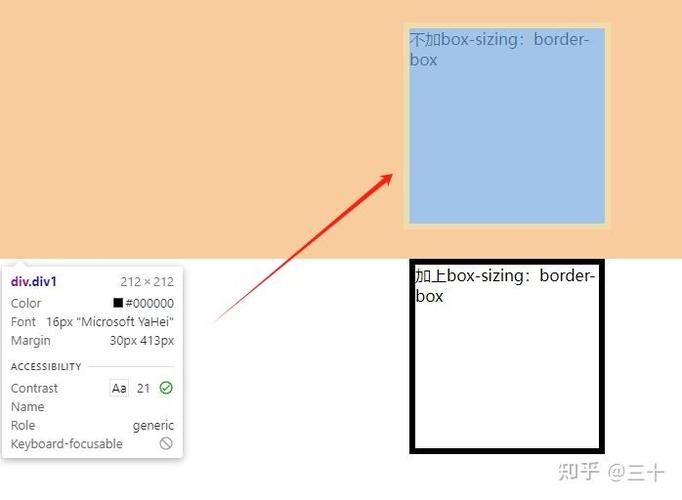
box-sizing属性

`box-sizing`属性用于控制元素的宽度和高度是否包含内边距和边框。默认情况下,元素的宽度和高度不包括内边距和边框,但可以通过设置`box-sizing`为`border-box`来改变这一行为。
```css
/ 将box-sizing设置为border-box /

box-sizing: border-box;
当`box-sizing`设置为`border-box`时,元素的宽度和高度将包括内边距和边框,这样在设置元素的宽度和高度时,就不需要额外考虑内边距和边框的影响。
内边框的样式

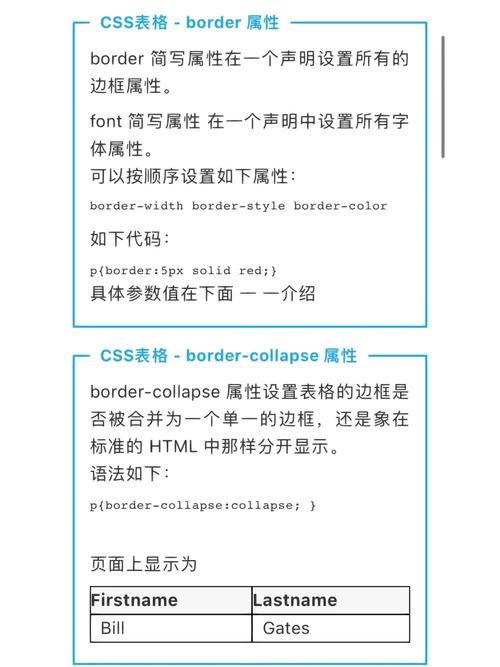
内边框的样式可以通过`border`属性来设置,包括边框的宽度、样式和颜色。
border属性

`border`属性可以分别设置上、右、下、左的边框,也可以一次性设置所有四个方向的边框。
```css
/ 设置单个方向的边框 /

border-top: 1px solid red;
border-right: 2px dashed blue;
border-bottom: 3px double green;
border-left: 4px groove yellow;
/ 设置所有四个方向的边框 /

border: 1px solid red;
边框样式

边框的样式可以通过`border-style`属性来设置,包括实线、虚线、点线等。
```css
/ 设置边框样式 /
border-style: solid; / 实线 /
border-style: dashed; / 虚线 /
border-style: dotted; / 点线 /
border-style: double; / 双线 /

border-style: groove; / 凹槽线 /
border-style: ridge; / 凸槽线 /
border-style: inset; / 内嵌 /
border-style: outset; / 外嵌 /

边框颜色
边框的颜色可以通过`border-color`属性来设置。
```css
/ 设置边框颜色 /

border-color: red; / 单一颜色 /

border-color: red green blue; / 依次设置上、右、下、左的颜色 /

border-color: red green blue yellow; / 依次设置上、右、下、左的颜色 /

内边框的布局应用

内边距与外边距

合理设置内边距和外边距可以使元素在布局中更加紧凑,避免元素之间的重叠。
```css
/ 设置内边距和外边距 /

padding: 10px;
margin: 20px;
内边框与盒子模型
了解盒子模型对于设置内边框和边框至关重要。通过设置`box-sizing`为`border-box`,可以简化元素的宽度和高度计算。
```css
/ 将box-sizing设置为border-box /
box-sizing: border-box;
内边框与响应式设计
在响应式设计中,内边框的设置需要考虑不同屏幕尺寸下的视觉效果。可以使用媒体查询来调整内边框的样式。
```css
/ 媒体查询 /
@media screen and (max-width: 600px) {
padding: 5px;
border: 1px solid ccc;
内边框是CSS中一个重要的属性,它对于网页布局和视觉效果有着重要的影响。通过合理设置内边