要使用CSS获取屏幕高度,你可以使用`vh`(视口高度)单位。`vh`单位表示视口高度的百分比。例如,`100vh`表示整个视口的高度。
以下是一个简单的例子,演示如何使用CSS将一个元素的高度设置为屏幕高度的50%:
```css/ 将元素的高度设置为屏幕高度的50% /.element { height: 50vh;}```
如果你想要获取屏幕的确切高度(以像素为单位),你可以使用JavaScript。以下是一个JavaScript代码示例,用于获取屏幕高度:
```javascript// 获取屏幕高度var screenHeight = window.innerHeight;console.log;```
请注意,由于CSS本身不支持直接获取屏幕高度的功能,你需要使用JavaScript来获取这个信息。
CSS获取屏幕高度:全面解析与实现技巧
在网页设计中,了解并获取屏幕的高度对于实现响应式布局和适配不同设备至关重要。CSS 提供了多种方法来获取屏幕的高度,包括视口高度、文档高度等。本文将全面解析 CSS 获取屏幕高度的方法,并提供实用的实现技巧。
``:标题

``:段落
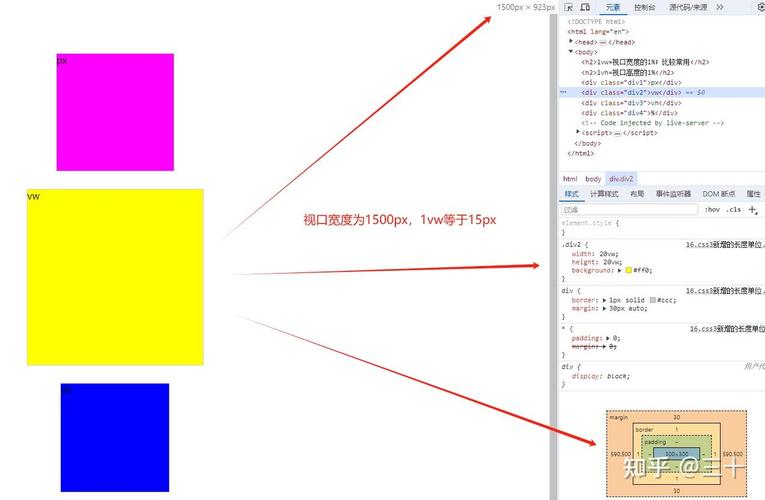
获取视口高度

什么是视口高度?

视口高度指的是用户可见的屏幕区域的高度。在 CSS 中,我们可以使用 `vh`(视口高度单位)来表示视口高度的一定比例。
使用 `vh` 单位

```css
body {
height: 100vh;
这段代码将使 `` 元素的高度等于视口的高度。
使用 JavaScript 获取视口高度

除了使用 CSS 单位,我们还可以使用 JavaScript 来获取视口高度。
```javascript
var viewportHeight = window.innerHeight;
这段代码将获取视口的高度,并将其存储在 `viewportHeight` 变量中。
获取文档高度

什么是文档高度?

文档高度指的是整个网页的高度,包括不可见的部分。
使用 `height` 属性
```css
html, body {
height: 100%;
这段代码将使 `` 和 `` 元素的高度等于文档的高度。
使用 JavaScript 获取文档高度

```javascript
var documentHeight = document.documentElement.scrollHeight;
这段代码将获取文档的高度,并将其存储在 `documentHeight` 变量中。
获取屏幕高度

什么是屏幕高度?

屏幕高度指的是整个屏幕的高度,包括任务栏、菜单栏等。
使用 `window` 对象

```javascript
var screenHeight = window.screen.height;
这段代码将获取屏幕的高度,并将其存储在 `screenHeight` 变量中。
使用 `document` 对象
```javascript
var screenHeight = document.body.offsetHeight;
这段代码将获取屏幕的高度,并将其存储在 `screenHeight` 变量中。
响应式布局

什么是响应式布局?

响应式布局是指网页能够根据不同的设备屏幕尺寸自动调整布局和内容。
使用媒体查询

```css
@media (max-height: 600px) {
body {
background-color: red;
这段代码将在屏幕高度小于或等于 600px 时,将 `` 元素的背景颜色设置为红色。
使用 JavaScript 动态调整样式
```javascript
function adjustStyles() {
var screenHeight = window.innerHeight;
if (screenHeight ` 元素的背景颜色。
本文全面解析了 CSS 获取屏幕高度的方法,包括视口高度、文档高度和屏幕高度。通过使用 CSS 单位、JavaScript 和媒体查询,我们可以实现响应式布局,使网页在不同设备上都能提供良好的用户体验。希望本文能帮助您更好地掌握 CSS 获取屏幕高度的方法。