要通过 jQuery 通过 ID 获取元素,你可以使用 `$` 的选择器。这里的 `` 符号表示这是一个 ID 选择器,而 `id` 是你想要选择的元素的 ID。以下是一个例子:
```javascript// 假设有一个元素 Hello, World!var element = $;
// 你可以操作这个元素,例如改变它的文本内容element.text;```
在这个例子中,我们首先使用 `$` 获取 ID 为 `myElement` 的元素。我们使用 `.text` 方法改变这个元素的文本内容。
jQuery通过ID获取元素的详细指南
在Web开发中,JavaScript是构建动态和交互式网页的关键技术之一。jQuery,作为一个流行的JavaScript库,极大地简化了DOM操作、事件处理、动画设计和Ajax交互等任务。本文将详细介绍如何使用jQuery通过ID获取元素,并探讨其应用场景和优势。
什么是jQuery?
什么是jQuery?

jQuery是一个快速、简洁的JavaScript库,它通过提供一种优雅的方式来处理HTML文档、处理事件、创建动画效果以及实现Ajax交互,从而简化了客户端脚本的编写。
jQuery的设计目标是通过尽可能少的代码实现更多的功能,这使得开发者能够更高效地完成前端开发任务。
通过ID获取元素的基本方法

通过ID获取元素的基本方法
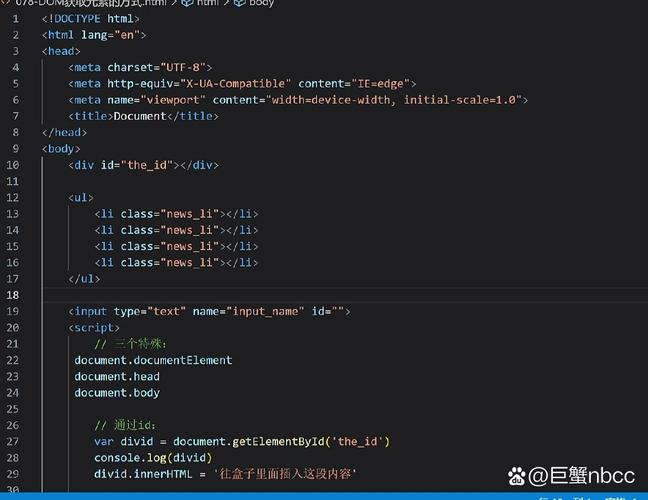
使用CSS选择器
使用CSS选择器是获取ID元素的最直接方法。