在CSS中,你可以使用边框来实现一个三角形。以下是几种不同的方法:
1. 使用单边边框
```css.triangle { width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50px solid transparent; borderbottom: 100px solid red;}```
在这个例子中,`.triangle` 类会创建一个指向下方的红色三角形。`borderleft` 和 `borderright` 是透明的,而 `borderbottom` 是红色。
2. 使用伪元素
```css.triangle:before { content: ; display: block; width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50px solid transparent; borderbottom: 100px solid red;}```
在这个例子中,`:before` 伪元素用于创建三角形。这种方法不需要给元素设置 `width` 和 `height`。
3. 使用边框半径
```css.triangle { width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50px solid transparent; borderbottom: 100px solid red; borderradius: 50%;}```
在这个例子中,`borderradius` 被设置为 50%,这会使三角形变成一个圆形。
4. 使用边框半径和伪元素
```css.triangle:before { content: ; display: block; width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50px solid transparent; borderbottom: 100px solid red; borderradius: 50%;}```
在这个例子中,`:before` 伪元素用于创建圆形。
5. 使用边框半径和多个伪元素
```css.triangle:before,.triangle:after { content: ; display: block; width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50px solid transparent; borderbottom: 100px solid red; borderradius: 50%;}
.triangle:after { bordertop: 100px solid red; borderbottom: none;}```
在这个例子中,`:before` 和 `:after` 伪元素用于创建一个指向下方的三角形和一个指向上方的三角形。
这些只是CSS中实现三角形的一些基本方法。你可以根据需要调整这些方法来创建不同大小和颜色的三角形。
CSS 三角形实现详解
在网页设计中,三角形是一个常用的图形元素,它能够为页面增添独特的视觉效果。CSS 三角形的实现方法多样,本文将详细介绍 CSS 三角形的实现原理、方法以及应用场景。
一、CSS 三角形实现原理

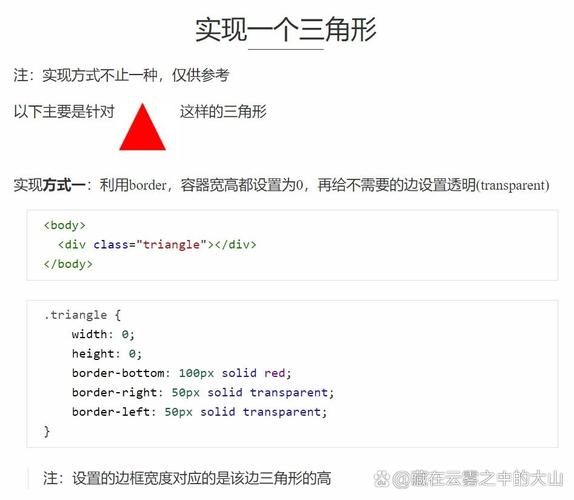
CSS 三角形的实现主要依赖于边框(border)属性。当一个元素的宽度和高度设置为 0,且只设置其中一个边框有颜色,其余边框为透明时,就能得到一个三角形。
1.1 边框属性

CSS 的边框属性包括上边框(border-top)、右边框(border-right)、下边框(border-bottom)和左边框(border-left)。通过设置这些边框的样式和颜色,可以控制三角形的形状和颜色。
1.2 元素尺寸
为了实现三角形,需要将元素的宽度和高度设置为 0。这样,元素就变成了一个没有实际内容的点,而边框则成为了三角形的边。
1.3 边框颜色

设置一个边框有颜色,其余边框为透明,可以形成三角形。例如,设置上边框有颜色,其他边框为透明,会呈现出一个向下的三角形。
二、CSS 三角形实现方法

2.1 基本三角形

以下是一个实现基本三角形的示例代码:
```css
.triangle {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
这段代码创建了一个向下的红色三角形。通过调整边框的宽度,可以改变三角形的尺寸。
2.2 等腰直角三角形

以下是一个实现等腰直角三角形的示例代码:
```css
.triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
这段代码创建了一个向右的红色等腰直角三角形。
2.3 等边三角形

以下是一个实现等边三角形的示例代码:
```css
.triangle-equal {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
border-left: 50px solid red;
这段代码创建了一个等边三角形。
三、CSS 三角形应用场景
CSS 三角形在网页设计中有着广泛的应用场景,以下列举一些常见的应用:
3.1 导航菜单
在导航菜单中,三角形可以用来表示下拉菜单的方向。
3.2 表单验证

在表单验证中,三角形可以用来表示输入框的错误信息。
3.3 图标设计

在图标设计中,三角形可以用来表示方向或提示信息。
3.4 分隔线
在页面布局中,三角形可以用来作为分隔线。









