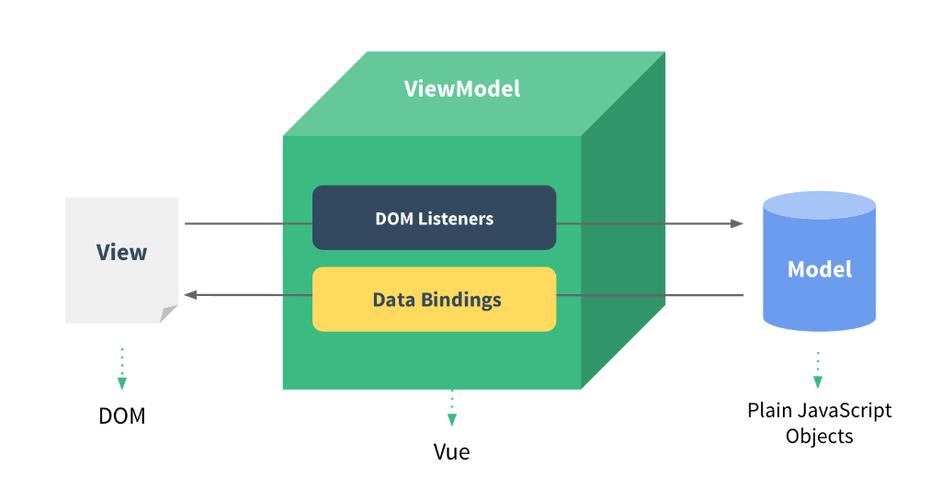
在Vue中,布局通常指的是如何将页面上的元素(如组件、图片、文本等)进行组织和排列,以创建用户界面。Vue本身并不提供特定的布局系统,但它与许多流行的前端框架和库(如Bootstrap、Vuetify、Element UI等)兼容,这些框架提供了丰富的布局组件和工具。
1. 使用Flexbox:CSS的Flexbox布局模型是一种强大的布局工具,允许开发者以更灵活的方式对元素进行排列。在Vue中,你可以直接在CSS中使用Flexbox属性来定义布局。
2. 使用Grid系统:CSS的Grid布局模型提供了更高级的布局能力,允许你创建复杂的布局结构。同样,你可以在Vue组件的样式中使用Grid属性。
3. 使用CSS框架:如前所述,许多CSS框架提供了预定义的布局组件和工具,可以简化布局过程。你可以在Vue项目中引入这些框架,并使用它们提供的布局组件。
4. 使用Vue Router进行页面布局:Vue Router是Vue的官方路由管理器,它允许你创建单页面应用程序(SPA)。通过定义路由和组件,你可以控制不同页面或视图的显示,从而实现布局。
5. 使用Vuex进行状态管理:Vuex是Vue的官方状态管理库,它允许你在Vue应用程序中集中管理状态。通过使用Vuex,你可以更容易地实现响应式布局,因为状态的变化会自动更新视图。
6. 使用第三方库:除了CSS框架外,还有许多第三方库和工具可以帮助你在Vue中进行布局,如Vue Grid Layout、Vue Masonry等。
7. 自定义布局:如果你有特定的布局需求,你也可以自定义布局组件。在Vue中,你可以创建自己的组件,并在其中定义布局逻辑和样式。
8. 使用Vue的插槽(Slots):Vue的插槽允许你将内容嵌入到组件中,从而实现自定义布局。通过使用插槽,你可以将不同的组件或元素组合在一起,以创建所需的布局。
9. 使用Vue的动态组件:Vue的动态组件允许你在运行时动态地切换组件。通过使用动态组件,你可以根据应用程序的状态或用户交互来改变布局。
10. 使用Vue的过渡(Transitions)和动画(Animations):Vue提供了内置的过渡和动画功能,允许你为布局变化添加动效。通过使用过渡和动画,你可以提高用户界面的交互性和视觉效果。
11. 使用Vue的响应式设计:Vue的响应式设计允许你根据不同的屏幕尺寸和设备类型来调整布局。通过使用媒体查询(Media Queries)和百分比单位(如百分比宽度和高度),你可以创建响应式布局,以适应不同的设备和屏幕尺寸。
12. 使用Vue的组件库:许多Vue组件库提供了丰富的布局组件,如导航栏、侧边栏、卡片、表格等。你可以在Vue项目中引入这些库,并使用它们提供的组件来构建布局。
13. 使用Vue的样式指南:一些Vue项目可能有自己的样式指南,其中包含了推荐的布局实践和样式规范。遵循这些指南可以帮助你保持代码的一致性和可维护性。
14. 使用Vue的测试工具:在Vue中进行布局时,使用测试工具(如Jest、Vue Test Utils等)可以帮助你确保布局在不同设备和浏览器上的一致性和功能。
15. 使用Vue的社区资源:Vue有一个活跃的社区,提供了许多教程、示例代码和最佳实践。你可以参考这些资源来学习和改进你的布局技能。
16. 使用Vue的插件系统:Vue的插件系统允许你引入第三方插件,这些插件可能提供额外的布局功能或工具。通过使用插件,你可以扩展Vue的功能,以满足特定的布局需求。
17. 使用Vue的模板语法:Vue的模板语法允许你在HTML模板中使用Vue指令和表达式,以动态地绑定数据和执行逻辑。通过使用模板语法,你可以更容易地创建动态布局,如根据数据变化更新元素的位置或样式。
18. 使用Vue的组件通信:Vue的组件通信机制允许组件之间传递数据和事件。通过使用props、自定义事件和Vuex等工具,你可以实现组件之间的协作,从而创建更复杂的布局。
19. 使用Vue的插槽(Slots)和作用域插槽(Scoped Slots):插槽和作用域插槽允许你将内容嵌入到组件中,并控制内容的渲染。通过使用插槽,你可以更灵活地定制组件的布局。
20. 使用Vue的动态属性:Vue的动态属性允许你动态地绑定组件的属性,如类(class)、样式(style)等。通过使用动态属性,你可以根据应用程序的状态或用户交互来调整布局。
21. 使用Vue的计算属性(Computed Properties):计算属性允许你根据其他属性或数据计算新的值。通过使用计算属性,你可以根据应用程序的状态或数据来动态地调整布局。
22. 使用Vue的观察者(Watchers):观察者允许你监视数据的变化,并在变化发生时执行特定的操作。通过使用观察者,你可以根据数据的变化来更新布局。
23. 使用Vue的生命周期钩子(Lifecycle Hooks):Vue的生命周期钩子允许你在组件的不同生命周期阶段执行代码。通过使用生命周期钩子,你可以在组件创建、更新或销毁时调整布局。
24. 使用Vue的指令(Directives):Vue的指令允许你在模板中执行特定的操作。通过使用自定义指令,你可以扩展Vue的功能,以满足特定的布局需求。
25. 使用Vue的过滤器(Filters):Vue的过滤器允许你转换或格式化数据。通过使用过滤器,你可以根据数据的变化来调整布局。
26. 使用Vue的组件库:Vue有许多组件库,如Element UI、Vuetify、BootstrapVue等,它们提供了丰富的布局组件和工具。你可以在Vue项目中引入这些库,并使用它们提供的组件来构建布局。
27. 使用Vue的响应式设计:Vue的响应式设计允许你根据不同的屏幕尺寸和设备类型来调整布局。通过使用媒体查询(Media Queries)和百分比单位(如百分比宽度和高度),你可以创建响应式布局,以适应不同的设备和屏幕尺寸。
28. 使用Vue的样式指南:一些Vue项目可能有自己的样式指南,其中包含了推荐的布局实践和样式规范。遵循这些指南可以帮助你保持代码的一致性和可维护性。
29. 使用Vue的测试工具:在Vue中进行布局时,使用测试工具(如Jest、Vue Test Utils等)可以帮助你确保布局在不同设备和浏览器上的一致性和功能。
30. 使用Vue的社区资源:Vue有一个活跃的社区,提供了许多教程、示例代码和最佳实践。你可以参考这些资源来学习和改进你的布局技能。
31. 使用Vue的插件系统:Vue的插件系统允许你引入第三方插件,这些插件可能提供额外的布局功能或工具。通过使用插件,你可以扩展Vue的功能,以满足特定的布局需求。
32. 使用Vue的模板语法:Vue的模板语法允许你在HTML模板中使用Vue指令和表达式,以动态地绑定数据和执行逻辑。通过使用模板语法,你可以更容易地创建动态布局,如根据数据变化更新元素的位置或样式。
33. 使用Vue的组件通信:Vue的组件通信机制允许组件之间传递数据和事件。通过使用props、自定义事件和Vuex等工具,你可以实现组件之间的协作,从而创建更复杂的布局。
34. 使用Vue的插槽(Slots)和作用域插槽(Scoped Slots):插槽和作用域插槽允许你将内容嵌入到组件中,并控制内容的渲染。通过使用插槽,你可以更灵活地定制组件的布局。
35. 使用Vue的动态组件:Vue的动态组件允许你在运行时动态地切换组件。通过使用动态组件,你可以根据应用程序的状态或用户交互来改变布局。
36. 使用Vue的过渡(Transitions)和动画(Animations):Vue提供了内置的过渡和动画功能,允许你为布局变化添加动效。通过使用过渡和动画,你可以提高用户界面的交互性和视觉效果。
37. 使用Vue的计算属性(Computed Properties):计算属性允许你根据其他属性或数据计算新的值。通过使用计算属性,你可以根据应用程序的状态或数据来动态地调整布局。
38. 使用Vue的观察者(Watchers):观察者允许你监视数据的变化,并在变化发生时执行特定的操作。通过使用观察者,你可以根据数据的变化来更新布局。
39. 使用Vue的生命周期钩子(Lifecycle Hooks):Vue的生命周期钩子允许你在组件的不同生命周期阶段执行代码。通过使用生命周期钩子,你可以在组件创建、更新或销毁时调整布局。
40. 使用Vue的指令(Directives):Vue的指令允许你在模板中执行特定的操作。通过使用自定义指令,你可以扩展Vue的功能,以满足特定的布局需求。
41. 使用Vue的过滤器(Filters):Vue的过滤器允许你转换或格式化数据。通过使用过滤器,你可以根据数据的变化来调整布局。
42. 使用Vue的组件库:Vue有许多组件库,如Element UI、Vuetify、BootstrapVue等,它们提供了丰富的布局组件和工具。你可以在Vue项目中引入这些库,并使用它们提供的组件来构建布局。
43. 使用Vue的响应式设计:Vue的响应式设计允许你根据不同的屏幕尺寸和设备类型来调整布局。通过使用媒体查询(Media Queries)和百分比单位(如百分比宽度和高度),你可以创建响应式布局,以适应不同的设备和屏幕尺寸。
44. 使用Vue的样式指南:一些Vue项目可能有自己的样式指南,其中包含了推荐的布局实践和样式规范。遵循这些指南可以帮助你保持代码的一致性和可维护性。
45. 使用Vue的测试工具:在Vue中进行布局时,使用测试工具(如Jest、Vue Test Utils等)可以帮助你确保布局在不同设备和浏览器上的一致性和功能。
46. 使用Vue的社区资源:Vue有一个活跃的社区,提供了许多教程、示例代码和最佳实践。你可以参考这些资源来学习和改进你的布局技能。
47. 使用Vue的插件系统:Vue的插件系统允许你引入第三方插件,这些插件可能提供额外的布局功能或工具。通过使用插件,你可以扩展Vue的功能,以满足特定的布局需求。
48. 使用Vue的模板语法:Vue的模板语法允许你在HTML模板中使用Vue指令和表达式,以动态地绑定数据和执行逻辑。通过使用模板语法,你可以更容易地创建动态布局,如根据数据变化更新元素的位置或样式。
49. 使用Vue的组件通信:Vue的组件通信机制允许组件之间传递数据和事件。通过使用props、自定义事件和Vuex等工具,你可以实现组件之间的协作,从而创建更复杂的布局。
50. 使用Vue的插槽(Slots)和作用域插槽(Scoped Slots):插槽和作用域插槽允许你将内容嵌入到组件中,并控制内容的渲染。通过使用插槽,你可以更灵活地定制组件的布局。
51. 使用Vue的动态组件:Vue的动态组件允许你在运行时动态地切换组件。通过使用动态组件,你可以根据应用程序的状态或用户交互来改变布局。
52. 使用Vue的过渡(Transitions)和动画(Animations):Vue提供了内置的过渡和动画功能,允许你为布局变化添加动效。通过使用过渡和动画,你可以提高用户界面的交互性和视觉效果。
53. 使用Vue的计算属性(Computed Properties):计算属性允许你根据其他属性或数据计算新的值。通过使用计算属性,你可以根据应用程序的状态或数据来动态地调整布局。
54. 使用Vue的观察者(Watchers):观察者允许你监视数据的变化,并在变化发生时执行特定的操作。通过使用观察者,你可以根据数据的变化来更新布局。
55. 使用Vue的生命周期钩子(Lifecycle Hooks):Vue的生命周期钩子允许你在组件的不同生命周期阶段执行代码。通过使用生命周期钩子,你可以在组件创建、更新或销毁时调整布局。
56. 使用Vue的指令(Directives):Vue的指令允许你在模板中执行特定的操作。通过使用自定义指令,你可以扩展Vue的功能,以满足特定的布局需求。
57. 使用Vue的过滤器(Filters):Vue的过滤器允许你转换或格式化数据。通过使用过滤器,你可以根据数据的变化来调整布局。
58. 使用Vue的组件库:Vue有许多组件库,如Element UI、Vuetify、BootstrapVue等,它们提供了丰富的布局组件和工具。你可以在Vue项目中引入这些库,并使用它们提供的组件来构建布局。
59. 使用Vue的响应式设计:Vue的响应式设计允许你根据不同的屏幕尺寸和设备类型来调整布局。通过使用媒体查询(Media Queries)和百分比单位(如百分比宽度和高度),你可以创建响应式布局,以适应不同的设备和屏幕尺寸。
60. 使用Vue的样式指南:一些Vue项目可能有自己的样式指南,其中包含了推荐的布局实践和样式规范。遵循这些指南可以帮助你保持代码的一致性和可维护性。
61. 使用Vue的测试工具:在Vue中进行布局时,使用测试工具(如Jest、Vue Test Utils等)可以帮助你确保布局在不同设备和浏览器上的一致性和功能。
62. 使用Vue的社区资源:Vue有一个活跃的社区,提供了许多教程、示例代码和最佳实践。你可以参考这些资源来学习和改进你的布局技能。
63. 使用Vue的插件系统:Vue的插件系统允许你引入第三方插件,这些插件可能提供额外的布局功能或工具。通过使用插件,你可以扩展Vue的功能,以满足特定的布局需求。
64. 使用Vue的模板语法:Vue的模板语法允许你在HTML模板中使用Vue指令和表达式,以动态地绑定数据和执行逻辑。通过使用模板语法,你可以更容易地创建动态布局,如根据数据变化更新元素的位置或样式。
65. 使用Vue的组件通信:Vue的组件通信机制允许组件之间传递数据和事件。通过使用props、自定义事件和Vuex等工具,你可以实现组件之间的协作,从而创建更复杂的布局。
66. 使用Vue的插槽(Slots)和作用域插槽(Scoped Slots):插槽和作用域插槽允许你将内容嵌入到组件中,并控制内容的渲染。通过使用插槽,你可以更灵活地定制组件的布局。
67. 使用Vue的动态组件:Vue的动态组件允许你在运行时动态地切换组件。通过使用动态组件,你可以根据应用程序的状态或用户交互来改变布局。
68. 使用Vue的过渡(Transitions)和动画(Animations):Vue提供了内置的过渡和动画功能,允许你为布局变化添加动效。通过使用过渡和动画,你可以提高用户界面的交互性和视觉效果。
69. 使用Vue的计算属性(Computed Properties):计算属性允许你根据其他属性或数据计算新的值。通过使用计算属性,你可以根据应用程序的状态或数据来动态地调整布局。
70. 使用Vue的观察者(Watchers):观察者允许你监视数据的变化,并在变化发生时执行特定的操作。通过使用观察者,你可以根据数据的变化来更新布局。
71. 使用Vue的生命周期钩子(Lifecycle Hooks):Vue的生命周期钩子允许你在组件的不同生命周期阶段执行代码。通过使用生命周期钩子,你可以在组件创建、更新或销毁时调整布局。
72. 使用Vue的指令(Directives):Vue的指令允许你在模板中执行特定的操作。通过使用自定义指令,你可以扩展Vue的功能,以满足特定的布局需求。
73. 使用Vue的过滤器(Filters):Vue的过滤器允许你转换或格式化数据。通过使用过滤器,你可以根据数据的变化来调整布局。
74. 使用Vue的组件库:Vue有许多组件库,如Element UI、Vuetify、BootstrapVue等,它们提供了丰富的布局组件和工具。你可以在Vue项目中引入这些库,并使用它们提供的组件来构建布局。
75. 使用Vue的响应式设计:Vue的响应式设计允许你根据不同的屏幕尺寸和设备类型来调整布局。通过使用媒体查询(Media Queries)和百分比单位(如百分比宽度和高度),你可以创建响应式布局,以适应不同的设备和屏幕尺寸。
76. 使用Vue的样式指南:一些Vue项目可能有自己的样式指南,其中包含了推荐的布局实践和样式规范。遵循这些指南可以帮助你保持代码的一致性和可维护性。
77. 使用Vue的测试工具:在Vue中进行布局时,使用测试工具(如Jest、Vue Test Utils等)可以帮助你确保布局在不同设备和浏览器上的一致性和功能。
78. 使用Vue的社区资源:Vue有一个活跃的社区,提供了许多教程、示例代码和最佳实践。你可以参考这些资源来学习和改进你的布局技能。
79. 使用Vue的插件系统:Vue的插件系统允许你引入第三方插件,这些插件可能提供额外的布局功能或工具。通过使用插件,你可以扩展Vue的功能,以满足特定的布局需求。
80. 使用Vue的模板语法:Vue的模板语法允许你在HTML模板中使用Vue指令和表达式,以动态地绑定数据和执行逻辑。通过使用模板语法,你可以更容易地创建动态布局,如根据数据变化更新元素的位置或样式。
81. 使用Vue的组件通信:Vue的组件通信机制允许组件之间传递数据和事件。通过使用props、自定义事件和Vuex等工具,你可以实现组件之间的协作,从而创建更复杂的布局。
82. 使用Vue的插槽(Slots)和作用域插槽(Scoped Slots):插槽和作用域插槽允许你将内容嵌入到组件中,并控制内容的渲染。通过使用插槽,你可以更灵活地定制组件的布局。
83. 使用Vue的动态组件:Vue的动态组件允许你在运行时动态地切换组件。通过使用动态组件,你可以根据应用程序的状态或用户交互来改变布局。
84. 使用Vue的过渡(Transitions)和动画(Animations):Vue提供了内置的过渡和动画功能,允许你为布局变化添加动效。通过使用过渡和动画,你可以提高用户界面的交互性和视觉效果。
85. 使用Vue的计算属性(Computed Properties):计算属性允许你根据其他属性或数据计算新的值。通过使用计算属性,你可以根据应用程序的状态或数据来动态地调整布局。
86. 使用Vue的观察者(Watchers):观察者允许你监视数据的变化,并在变化发生时执行特定的操作。通过使用观察者,你可以根据数据的变化来更新布局。
87. 使用Vue的生命周期钩子(Lifecycle Hooks):Vue的生命周期钩子允许你在组件的不同生命周期阶段执行代码。通过使用生命周期钩子,你可以在组件创建、更新或销毁时调整布局。
88. 使用Vue的指令(Directives):Vue的指令允许你在模板中执行特定的操作。通过使用自定义指令,你可以扩展Vue的功能,以满足特定的布局需求。
89. 使用Vue的过滤器(Filters):Vue的过滤器允许你转换或格式化数据。通过使用过滤器,你可以根据数据的变化来调整布局。
90. 使用Vue的组件库:Vue有许多组件库,如Element UI、Vuetify、BootstrapVue等,它们提供了丰富的布局组件和工具。你可以在Vue项目中引入这些库,并使用它们提供的组件来构建布局。
91. 使用Vue的响应式设计:Vue的响应式设计允许你根据不同的屏幕尺寸和设备类型来调整布局。通过使用媒体查询(Media Queries)和百分比单位(如百分比宽度和高度),你可以创建响应式布局,以适应不同的设备和屏幕尺寸。
92. 使用Vue的样式指南:一些Vue项目可能有自己的样式指南,其中包含了推荐的布局实践和样式规范。遵循这些指南可以帮助你保持代码的一致性和可维护性。
93. 使用Vue的测试工具:在Vue中进行布局时,使用测试工具(如Jest、Vue Test Utils等)可以帮助你确保布局在不同设备和浏览器上的一致性和功能。
1. 使用CSS布局技术: Flexbox:Flexbox是一种现代的布局方式,它允许你以灵活的方式对容器内的项目进行排列。 Grid系统:CSS Grid提供了更高级的布局能力,允许你创建复杂的二维布局。
2. 使用前端框架和库: BootstrapVue:基于Bootstrap的前端框架,提供了一套响应式的布局组件。 Vuetify:基于Material Design的Vue UI框架,提供了一套完整的布局和组件。 Element UI:基于饿了么UI的Vue组件库,提供了一套丰富的布局和组件。
3. 使用Vue Router进行页面布局: Vue Router是Vue的官方路由管理器,允许你创建单页面应用程序(SPA),通过定义路由和组件来控制不同页面或视图的显示。
4. 使用Vuex进行状态管理: Vuex是Vue的官方状态管理库,允许你在Vue应用程序中集中管理状态。通过使用Vuex,你可以更容易地实现响应式布局,因为状态的变化会自动更新视图。
5. 使用第三方库: Vue Grid Layout:一个动态的网格布局库,允许你创建可拖拽的网格布局。 Vue Masonry:一个响应式的瀑布流布局库。
6. 自定义布局: 如果你有特定的布局需求,你也可以自定义布局组件。在Vue中,你可以创建自己的组件,并在其中定义布局逻辑和样式。
7. 使用Vue的插槽(Slots): Vue的插槽允许你将内容嵌入到组件中,从而实现自定义布局。通过使用插槽,你可以将不同的组件或元素组合在一起,以创建所需的布局。
8. 使用Vue的动态组件: Vue的动态组件允许你在运行时动态地切换组件。通过使用动态组件,你可以根据应用程序的状态或用户交互来改变布局。
9. 使用Vue的过渡(Transitions)和动画(Animations): Vue提供了内置的过渡和动画功能,允许你为布局变化添加动效。通过使用过渡和动画,你可以提高用户界面的交互性和视觉效果。
10. 使用Vue的响应式设计: Vue的响应式设计允许你根据不同的屏幕尺寸和设备类型来调整布局。通过使用媒体查询(Media Queries)和百分比单位(如百分比宽度和高度),你可以创建响应式布局,以适应不同的设备和屏幕尺寸。
11. 使用Vue的组件库: 许多Vue组件库提供了丰富的布局组件,如导航栏、侧边栏、卡片、表格等。你可以在Vue项目中引入这些库,并使用它们提供的组件来构建布局。
12. 使用Vue的样式指南: 一些Vue项目可能有自己的样式指南,其中包含了推荐的布局实践和样式规范。遵循这些指南可以帮助你保持代码的一致性和可维护性。
13. 使用Vue的测试工具: 在Vue中进行布局时,使用测试工具(如Jest、Vue Test Utils等)可以帮助你确保布局在不同设备和浏览器上的一致性和功能。
14. 使用Vue的社区资源: Vue有一个活跃的社区,提供了许多教程、示例代码和最佳实践。你可以参考这些资源来学习和改进你的布局技能。
15. 使用Vue的插件系统: Vue的插件系统允许你引入第三方插件,这些插件可能提供额外的布局功能或工具。通过使用插件,你可以扩展Vue的功能,以满足特定的布局需求。
这些方法可以根据你的具体需求和项目规模来选择使用。在实际开发中,你可能需要结合多种方法来实现最佳的布局效果。
Vue布局:打造高效、美观的前端页面
一、环境搭建

在开始开发之前,我们需要搭建一个合适的前端开发环境。以下是一个简单的环境搭建步骤:
1. 安装Node.js和npm:Vue项目需要Node.js和npm环境,可以从官网下载并安装。
2. 安装Vite:Vite是一个基于ES模块的现代前端构建工具,它利用浏览器原生的ES模块支持,实现了快速的冷启动和热更新。可以通过npm安装Vite:

```bash
npm install -g @vitejs/core
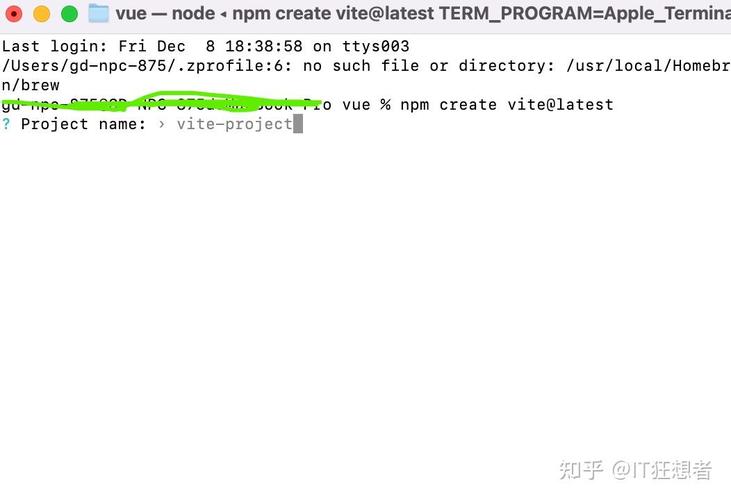
3. 创建Vue项目:使用Vite创建一个新的Vue项目:

```bash
vite create my-vue-project
4. 安装Vue 3:在项目根目录下,安装Vue 3:

```bash
npm install vue@next
5. 安装Less:Less是一种CSS预处理器,它扩展了CSS的功能,提供了变量、混合、嵌套规则、函数等高级特性。在项目根目录下,安装Less:

```bash
npm install less less-loader --save-dev
二、Vue 3简介

Vue 3是Vue.js的最新版本,带来了许多新特性和改进,包括:
1. 更好的性能:Vue 3采用了Composition API,使得组件的编写更加灵活和高效。

2. 更小的体积:Vue 3的体积更小,有利于提高应用的加载速度。

3. 组合式API:Vue 3引入了Composition API,使得组件的编写更加模块化和可复用。
三、Less简介

Less是一种CSS预处理器,它扩展了CSS的功能,提供了以下特性:
1. 变量:可以定义全局变量,方便复用和修改。

2. 混合:可以将多个CSS规则组合成一个规则,提高代码复用性。

3. 嵌套:可以嵌套CSS规则,提高代码可读性。

4. 函数:可以定义CSS函数,实现复杂的样式计算。
四、页面布局

在Vue项目中,页面布局通常包括以下部分:
1. 头部:包含网站logo、导航菜单等元素。

2. 侧边栏:包含菜单、搜索框等元素。
3. 内容区域:展示主要内容的区域。
4. 底部:包含版权信息、联系方式等元素。
以下是一个简单的Vue页面布局示例:
```vue









