1. `vbind`(或简写为 `:`):用于动态地绑定一个或多个属性,或一个组件 prop 到表达式。 ```html ... ... ```
3. `von`(或简写为 `@`):用于监听 DOM 事件。 ```html Do something Do something ```
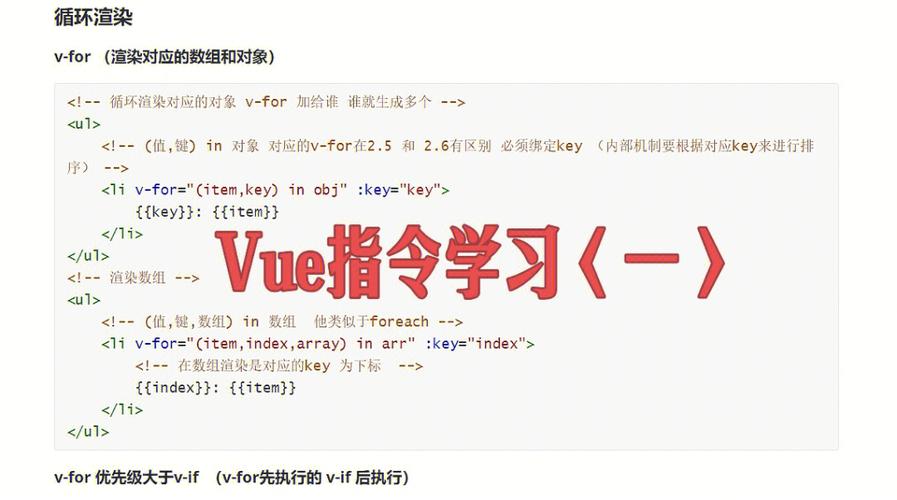
4. `vfor`:基于一个数组渲染一个列表。 ```html {{ item.text }} ```
5. `vif`、`velseif`、`velse`:条件性地渲染一块内容。 ```html Now you see me Now you don't ```
6. `vshow`:根据条件切换元素的 display CSS 属性。 ```html Now you see me ```
7. `vtext`:更新元素的 textContent。 ```html ```
8. `vhtml`:更新元素的 innerHTML。 ```html ```
9. `vpre`:跳过元素和其子元素的编译过程。 ```html {{ this will not be compiled }} ```
11. `vonce`:只渲染元素和组件一次。 ```html 这个将不会改变: {{ msg }} ```
12. `vmemo`:记忆一个子树的整个结构,直到其绑定的数组或对象发生变化。 ```html {{ item.text }} ```
这些指令是 Vue.js 模板语法的一部分,它们允许开发者以声明式的方式描述 UI 的逻辑,而不是命令式地操作 DOM。这些指令可以极大地简化前端开发的复杂性,提高开发效率。
Vue常用指令详解

随着前端技术的发展,Vue.js已经成为当前最受欢迎的前端框架之一。Vue.js以其简洁的语法、高效的性能和易上手的特点,受到了广大开发者的喜爱。在Vue.js中,指令是核心组成部分,它们允许开发者以声明式的方式将DOM与数据绑定在一起。本文将详细介绍Vue.js中常用的指令及其使用方法。
一、v-for指令
v-for指令是Vue.js中最常用的指令之一,用于遍历数组或对象,并渲染列表。其基本语法如下:









