HTML5中,字体大小可以通过CSS来设置。CSS提供了多种方式来定义字体大小,包括使用像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、百分比(%)和em单位等。
1. `fontsize`: 这是设置字体大小的基本属性。例如,`fontsize: 16px;` 将字体大小设置为16像素。
2. `em`: `em`单位相对于元素的字体大小。例如,`fontsize: 1.5em;` 将字体大小设置为父元素字体大小的1.5倍。
3. `rem`: `rem`单位相对于根元素的字体大小(通常是``元素的字体大小)。例如,`fontsize: 1.5rem;` 将字体大小设置为根元素字体大小的1.5倍。
4. `vw` 和 `vh`: `vw`和`vh`单位分别表示视口宽度和视口高度的百分比。例如,`fontsize: 2vw;` 将字体大小设置为视口宽度的2%。
5. 百分比(%):百分比相对于父元素的字体大小。例如,`fontsize: 200%;` 将字体大小设置为父元素字体大小的200%。
6. `px`: 像素单位是最常用的字体大小单位,因为它提供了精确的尺寸控制。
7. `pt`: 点单位常用于打印和排版。
8. `in`、`cm`、`mm`: 这些单位分别表示英寸、厘米和毫米,常用于打印和排版。
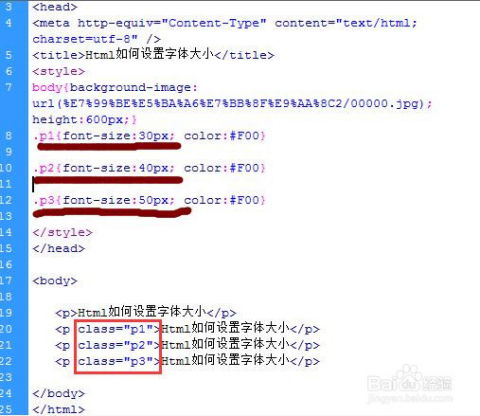
在HTML5中,您可以使用这些CSS属性来设置文本的字体大小。例如:
```htmlFont Size Example .smallfont { fontsize: 12px; } .mediumfont { fontsize: 16px; } .largefont { fontsize: 24px; }

This is a small font.
This is a medium font.
This is a large font.
在这个例子中,我们定义了三种不同大小的字体:`smallfont`、`mediumfont`和`largefont`。每个``元素都应用了相应的类,以显示不同大小的字体。
HTML5 字体大小设置详解
在网页设计中,字体大小是一个非常重要的元素,它直接影响到用户的阅读体验。HTML5 提供了多种方式来设置字体大小,本文将详细介绍如何在 HTML5 中设置字体大小,并探讨不同设置方法的特点和适用场景。
HTML5 默认字体大小

在 HTML5 中,如果没有特别设置,大多数浏览器的默认字体大小为 16px。这个默认值是基于历史原因和用户阅读习惯设定的。在实际开发中,我们往往需要根据设计需求和用户体验来调整字体大小。
使用 CSS 设置字体大小

1. font-size 属性
`font-size` 属性是最常用的设置字体大小的属性。它可以接受多种单位,如 px(像素)、em、rem 等。
- px(像素):像素是绝对单位,表示字体大小以像素为单位。例如,`font-size: 14px;` 表示字体大小为 14 像素。
- em:em 是相对单位,相对于当前元素的字体大小。例如,如果父元素的字体大小为 16px,那么 `font-size: 1em;` 表示字体大小为 16px。
- rem:rem 是相对于根元素(即 `` 元素)的字体大小。例如,`font-size: 1rem;` 表示字体大小为根元素字体大小的 1 倍。
2. em 和 rem 的区别
虽然 em 和 rem 都是相对单位,但它们之间存在一些区别:
- em:相对于父元素的字体大小,如果父元素没有设置字体大小,则相对于根元素。
- rem:相对于根元素的字体大小,不受父元素字体大小的影响。
3. 百分比单位
百分比单位也是相对单位,表示相对于父元素的字体大小。例如,`font-size: 120%;` 表示字体大小为父元素字体大小的 120%。
```html









