创建个人简历的HTML页面是一个简单的过程,下面我将提供一个基本的HTML简历模板。你可以根据自己的需要对其进行修改和扩展。
```html 个人简历 body { fontfamily: Arial, sansserif; } .container { width: 80%; margin: auto; overflow: hidden; } .header, .section { padding: 20px; borderbottom: 1px solid ccc; } .header h1 { textalign: center; } .section h2 { borderbottom: 1px solid ccc; paddingbottom: 5px; } .section p { lineheight: 1.6; } 张三的简历 地址:北京市朝阳区
电话:1234567890
教育背景 2018 2022 北京大学 计算机科学与技术 本科

工作经历 2022 至今 腾讯公司 软件工程师

技能 熟练掌握Java、Python、C 等编程语言
熟悉数据库、网络、操作系统等计算机基础知识
项目经验 参与开发腾讯云服务器管理系统
负责设计并实现后台数据处理模块
```
这个模板包括以下几个部分:
1. 头部(Header):包含姓名、联系方式等基本信息。2. 教育背景(Education):列出你的教育经历。3. 工作经历(Work Experience):描述你的工作经历。4. 技能(Skills):列出你的技能和专长。5. 项目经验(Projects):描述你参与的项目和你的贡献。
你可以根据实际情况添加或删除部分,也可以使用CSS来美化页面。
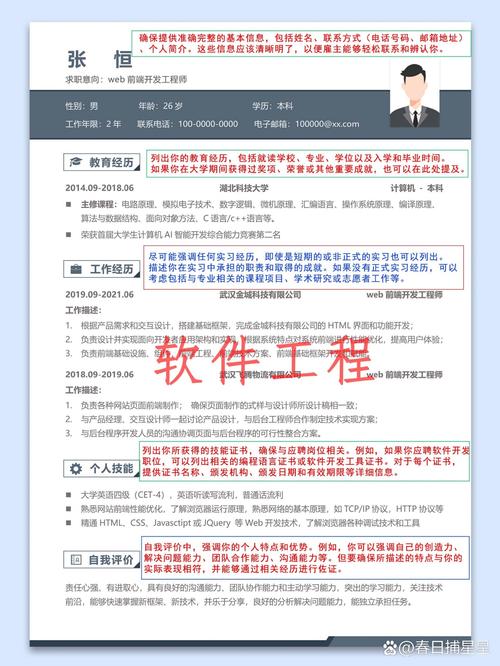
HTML个人简历制作指南——打造专业形象,提升求职竞争力
在数字化时代,个人简历已经成为求职者展示自己能力与素质的重要工具。一份优秀的个人简历不仅能够吸引招聘者的目光,还能在众多求职者中脱颖而出。HTML作为一种常用的网页制作技术,可以帮助我们轻松制作出专业、美观的个人简历。本文将为您详细介绍如何使用HTML制作个人简历,助您在求职道路上更加自信。
一、HTML简历的基本结构

一个标准的HTML简历通常包含以下几个部分:
头部(Header):包括姓名、联系方式、个人照片等基本信息。
个人简介(Introduction):简要介绍自己的职业目标、性格特点等。
教育背景(Education):列出自己的学历、专业、毕业院校等信息。
工作经历(Work Experience):详细描述自己的工作经历,包括公司名称、职位、工作时间等。
项目经验(Project Experience):展示自己在项目中的角色、职责和成果。
技能证书(Skills









