HTML表单提交通常涉及到表单元素的创建和表单数据的处理。下面是一个简单的HTML表单提交示例,包括表单的创建和表单数据的处理:
```html HTML表单提交示例 表单提交示例 姓名: 邮箱: ```
在这个示例中,我们创建了一个简单的HTML表单,其中包含两个输入字段:姓名和邮箱。表单的`action`属性设置为`/submit_form`,这意味着当表单提交时,数据将被发送到服务器上的`/submit_form`路径。`method`属性设置为`post`,这意味着数据将以POST请求的方式发送。
当用户填写表单并点击提交按钮时,表单数据将被发送到服务器。服务器端的处理逻辑将取决于你的具体需求,可能涉及到接收数据、验证数据、存储数据等操作。这通常需要使用服务器端语言(如PHP、Python、Node.js等)来实现。
请注意,上述示例中的`action`属性值`/submit_form`是一个示例路径,你需要根据你的实际服务器端处理逻辑来修改它。此外,服务器端的处理逻辑可能需要配置服务器软件(如Apache、Nginx等)来接收和处理POST请求。
HTML表单提交:全面解析与最佳实践
在网页开发中,表单是用户与网站交互的重要手段。通过表单,用户可以提交信息、填写数据,实现与网站的互动。本文将全面解析HTML表单提交的原理、方法、注意事项以及最佳实践,帮助开发者更好地理解和应用表单提交功能。
一、HTML表单提交的基本原理

HTML表单提交的基本原理是通过表单元素(如``、``、``等)收集用户输入的数据,然后将这些数据发送到服务器进行处理。表单提交的过程主要包括以下几个步骤:
1. 用户填写表单:用户在表单元素中输入或选择数据。
2. 客户端验证:浏览器对表单数据进行验证,确保数据符合要求。

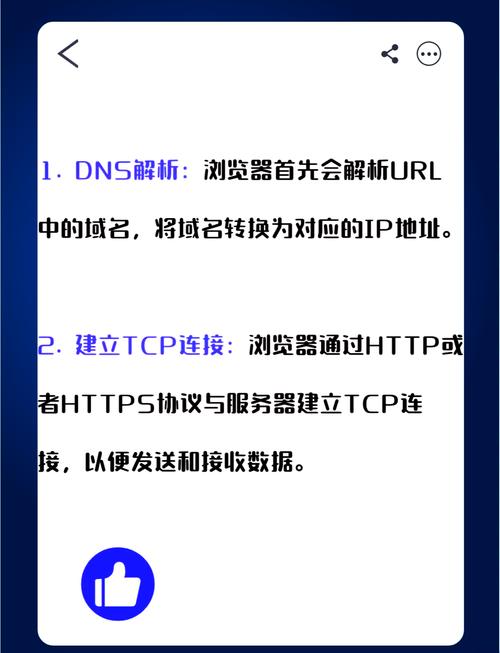
3. 发送请求:浏览器将验证后的数据发送到服务器,通常采用HTTP请求方式。

4. 服务器处理:服务器接收到请求后,对数据进行处理,如存储、查询等。

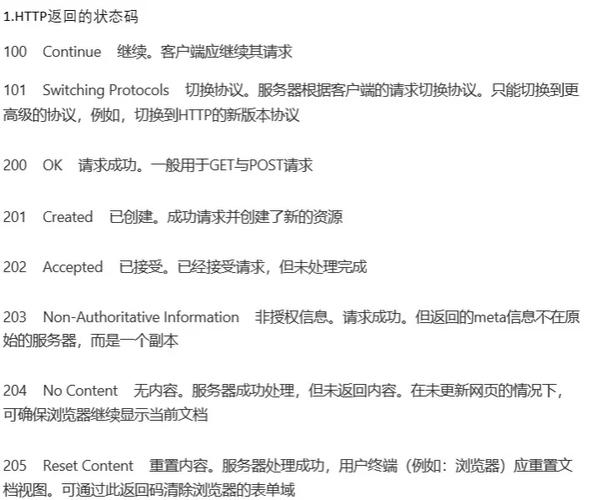
5. 返回结果:服务器将处理结果返回给浏览器,用户可以看到相应的反馈信息。

二、HTML表单提交的方法

HTML表单提交主要有以下几种方法:
2.1 GET方法

GET方法是最常见的表单提交方式,其特点是简单易用。当使用GET方法提交表单时,数据会附加在URL后面,以查询字符串的形式发送。优点是浏览器会缓存GET请求的结果,方便用户刷新页面查看结果。但缺点是URL长度有限制,且安全性较低。
2.2 POST方法
POST方法与GET方法相比,安全性更高,可以传输大量数据。当使用POST方法提交表单时,数据会放在HTTP请求体中发送,不会出现在URL中。优点是数据传输量大,安全性高。但缺点是浏览器不会缓存POST请求的结果。
2.3 AJAX方法

AJAX(Asynchronous JavaScript and XML)是一种异步请求技术,可以实现无刷新提交表单。当使用AJAX方法提交表单时,数据会通过JavaScript发送到服务器,服务器处理完成后,再通过JavaScript将结果返回给用户。优点是用户体验好,无需刷新页面。但缺点是实现较为复杂,需要编写JavaScript代码。
三、HTML表单提交的注意事项

1. 表单元素属性:确保表单元素具有正确的`name`属性,以便服务器能够正确识别和处理数据。

2. 表单验证:在客户端进行数据验证,提高用户体验,减少服务器负担。

3. 安全性:对敏感数据进行加密处理,防止数据泄露。

4. 响应式设计:确保表单在不同设备上都能正常显示和提交。
四、HTML表单提交的最佳实践

1. 简洁明了的表单设计:表单设计应简洁明了,避免用户填写错误。
2. 合理的表单元素布局:合理布局表单元素,提高用户体验。
3. 清晰的提示信息:为表单元素提供清晰的提示信息,帮助用户填写。
4. 及时反馈:在用户提交表单后,及时给出反馈信息,如成功提交、错误提示等。
HTML表单提交是网页开发中不可或缺的功能。通过本文的全面解析,相信开发者已经对HTML表单提交有了更深入的了解。在实际开发过程中,遵循最佳实践,提高表单提交的效率和用户体验,是每个开发者都应该关注的问题。









