在CSS(层叠样式表)中,宽度(width)属性用于设置元素的宽度。宽度可以设置为具体的像素值(如 `width: 200px;`)、百分比(如 `width: 50%;`,相对于包含元素的宽度)、或关键词(如 `width: auto;`,表示宽度自动调整以适应其内容)。
宽度属性可以应用于大多数HTML元素,但某些元素(如``、``、``、``、``、``等)可能有特殊的默认宽度行为。
此外,CSS还提供了其他与宽度相关的属性,如 `minwidth` 和 `maxwidth`,分别用于设置元素的最小宽度和最大宽度。
例如,以下CSS代码将设置一个 `` 元素的宽度为200像素:
```cssdiv { width: 200px;}```
如果你有具体的问题或需要进一步的解释,请告诉我!
CSS宽度:深入理解与实战技巧
在网页设计中,CSS宽度是一个基础但至关重要的属性。它决定了元素在页面上的横向尺寸,对于布局和视觉效果有着直接的影响。本文将深入探讨CSS宽度的相关知识,包括其属性、设置方法以及在实际应用中的技巧。
一、CSS宽度属性概述

CSS宽度属性主要包括以下几个:
- width:设置元素的宽度。

- min-width:设置元素的最小宽度。
- max-width:设置元素的最大宽度。

这些属性可以接受多种单位,如像素(px)、百分比(%)、点(pt)、厘米(cm)等。
二、设置CSS宽度

2.1 像素单位(px)

使用像素单位设置宽度是最直接的方法。例如,设置一个div元素的宽度为200像素:
```css
div {
width: 200px;
2.2 百分比单位(%)

百分比单位相对于父元素的宽度来设置。例如,设置一个div元素的宽度为父元素宽度的50%:
```css
div {
width: 50%;
2.3 其他单位

除了像素和百分比,CSS宽度还可以使用其他单位,如点(pt)、厘米(cm)等。这些单位在打印媒体中更为常见。
三、CSS宽度与布局
3.1 块级元素与内联元素

- 块级元素:默认宽度为100%,会占据整个父元素的宽度。

- 内联元素:默认宽度为内容宽度,不会影响其他元素。
3.2 响应式设计

响应式设计要求网页在不同设备上都能良好显示。使用百分比单位设置宽度可以帮助实现响应式布局。
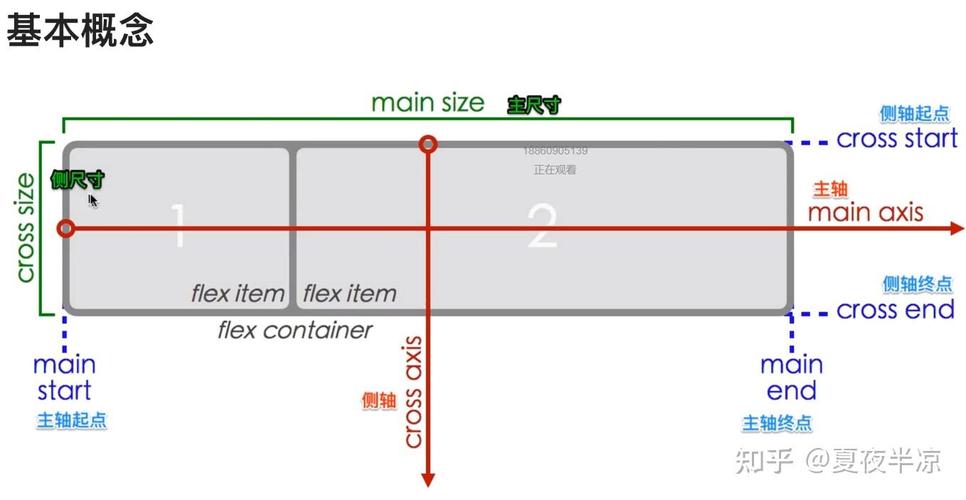
3.3 Flexbox布局
Flexbox布局是一种强大的布局方式,可以轻松实现元素在不同屏幕尺寸下的自适应。在Flexbox布局中,可以使用`flex-basis`属性来设置元素的初始宽度。
四、CSS宽度实战技巧

4.1 使用媒体查询
媒体查询可以帮助我们在不同屏幕尺寸下调整元素宽度。例如:
```css
@media screen and (max-width: 600px) {
div {
width: 100%;
4.2 使用负边距
负边距可以用来调整元素宽度,使其超出父元素。例如:
```css
div {
width: 100%;
margin-left: -50px;
4.3 使用CSS框架
使用CSS框架(如Bootstrap)可以快速实现响应式布局,其中包含丰富的宽度设置方法。
CSS宽度是网页设计中一个基础但重要的属性。通过掌握CSS宽度的相关知识,我们可以更好地控制元素在页面上的尺寸,实现美观且实用的网页布局。在实际应用中,灵活运用各种技巧,可以让我们在网页设计中游刃有余。









