在 Vue 中,你可以通过几种方式来定义全局方法。以下是几种常见的方法:
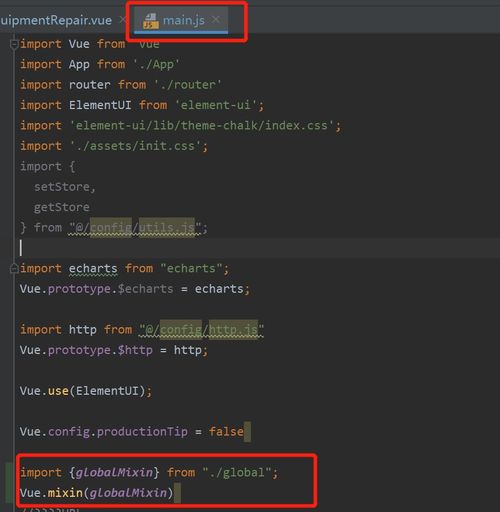
1. Vue.prototype:你可以通过将方法添加到 Vue 的原型上,使其成为所有 Vue 实例的全局方法。这通常在主入口文件(如 `main.js`)中完成。
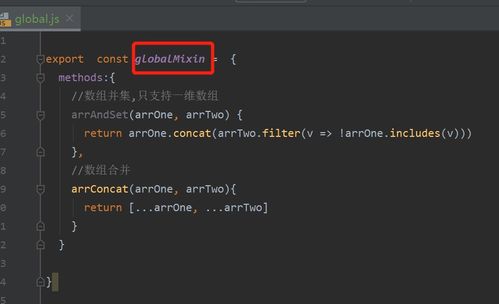
2. 全局混入 :你可以创建一个包含方法的混入对象,然后将其添加到 Vue 的实例中。这样,所有 Vue 实例都会继承这些方法。
3. 全局事件总线 :虽然这主要用于事件传递,但也可以用于全局方法。你可以创建一个全局的事件总线对象,并在需要时触发和监听事件。
4. Vuex:如果你的项目使用了 Vuex,你可以将方法添加到 Vuex 的 `actions` 或 `getters` 中,使其成为全局可用的。
5. 全局组件 :虽然这主要用于组件,但你可以通过在全局组件中定义方法,并在其他组件中访问这些方法。
6. 全局对象 :你可以创建一个全局对象,并在其中定义方法。你可以在任何组件中访问这个全局对象及其方法。
7. 插件 :你可以创建一个插件,并在插件中定义方法。你可以在 Vue 应用程序中安装这个插件,使其方法全局可用。
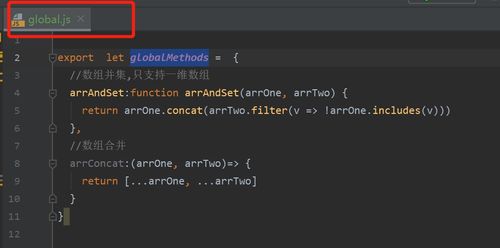
8. 直接导入 :如果你有一个单独的文件或模块包含方法,你可以直接导入这些方法,并在任何组件中使用它们。
下面是一个简单的示例,展示了如何使用 Vue.prototype 来定义全局方法:
```javascript// main.jsimport Vue from 'vue';import App from './App.vue';
// 定义全局方法Vue.prototype.$globalMethod = function { console.log;};
new Vue,}qwe2.$mount;```
你可以在任何组件中调用这个全局方法:
```javascript// AnyComponent.vueexport default { mounted { this.$globalMethod; },};```
请注意,使用 Vue.prototype 添加全局方法时,要小心不要污染全局命名空间,因为这可能会导致命名冲突或难以追踪的问题。
Vue定义全局方法详解
在Vue.js开发中,全局方法是一种非常实用的功能,它允许我们在整个Vue应用中复用某些方法,而不必在每个组件中单独定义。本文将详细介绍如何在Vue中定义全局方法,并探讨其使用场景和注意事项。
什么是Vue全局方法

Vue全局方法是指在Vue实例创建之前定义的方法,这些方法可以在任何组件中直接调用,无需通过组件实例。全局方法通常用于执行一些跨组件的操作,如全局事件监听、数据共享等。
定义Vue全局方法

在Vue中,定义全局方法主要有两种方式:
方式一:使用Vue.prototype

在Vue 2.x版本中,可以通过修改Vue.prototype来定义全局方法。以下是一个示例:
```javascript
// 在main.js或入口文件中
Vue.prototype.$myGlobalMethod = function() {
console.log('这是一个全局方法');
// 在任何组件中调用
this.$myGlobalMethod();
方式二:使用Vue.config.globalProperties
在Vue 3.x版本中,推荐使用`app.config.globalProperties`来定义全局方法。这种方式与Vue 2.x中的`Vue.prototype`类似,但更加灵活。以下是一个示例:
```javascript
// 在main.js或入口文件中
const app = Vue.createApp({});
app.config.globalProperties.$myGlobalMethod = function() {
console.log('这是一个全局方法');
// 在任何组件中调用
this.$myGlobalMethod();
Vue全局方法的使用场景
全局方法在以下场景中非常有用:
- 全局事件监听:在全局方法中监听事件,如窗口大小变化、网络状态变化等。
- 数据共享:在全局方法中定义数据共享逻辑,如全局状态管理。
- 工具函数:将一些常用的工具函数定义为全局方法,方便在组件中调用。
Vue全局方法的注意事项
在使用Vue全局方法时,需要注意以下几点:
- 避免命名冲突:确保全局方法的名称不会与现有方法或属性冲突。
- 避免滥用:全局方法应尽量保持简洁,避免过于复杂,以免影响代码的可读性和可维护性。
- 谨慎使用:全局方法可能会影响整个应用,因此在使用前应充分评估其影响。
Vue全局方法是一种强大的功能,可以帮助我们在Vue应用中实现跨组件的数据共享和操作。通过本文的介绍,相信你已经对Vue全局方法有了更深入的了解。在实际开发中,合理使用全局方法可以提高代码的复用性和可维护性。









