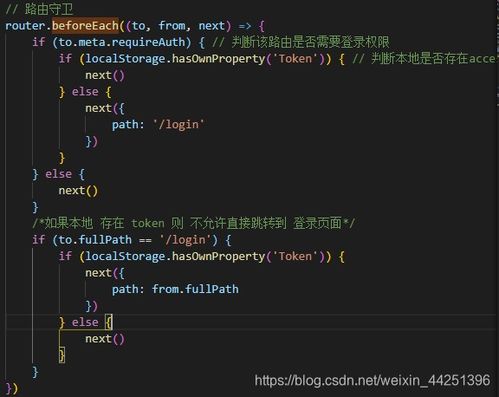
Vue路由的钩子函数是Vue Router提供的一种机制,允许你在路由发生变化时执行代码。这些钩子函数可以在路由守卫(navigation guards)中定义,它们可以在全局、路由级别或组件级别使用。以下是Vue路由钩子函数的概述:
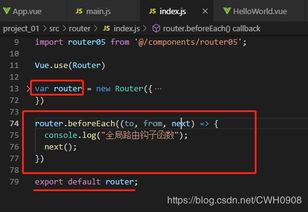
1. 全局前置守卫(Global beforeEach guard): `router.beforeEach => {}qwe2` 在路由导航发生之前调用,用于拦截路由,执行验证、重定向等操作。
2. 全局后置钩子(Global after hook): `router.afterEach => {}qwe2` 在路由导航成功完成后调用,通常用于记录日志或隐藏加载指示器。
3. 路由独享的守卫(Route specific guards): `beforeEnter: => {}` 在进入该路由前调用,可以在路由级别上定义特定的逻辑。
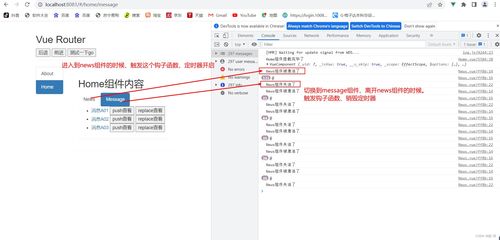
4. 组件内的守卫(Component guards): `beforeRouteEnter: => {}` 在渲染该组件的对应路由被 confirm 前调用,不能访问 `this`。 `beforeRouteUpdate: => {}` 在当前路由改变,但是该组件被复用时调用,可以访问 `this`。 `beforeRouteLeave: => {}` 导航离开该组件的对应路由时调用,可以访问 `this`。
5. 解析守卫(Resolve Guards): `beforeResolve: => {}` 在所有组件内守卫和异步路由组件被解析之后,解析守卫被调用。
这些钩子函数提供了强大的路由控制能力,可以根据不同的需求定制路由的行为。使用时,请确保正确处理`next`函数,它决定了路由导航是否继续执行。例如,`next`允许导航,`next`取消导航,`next`或`next`重定向到另一个路由,`next`拒绝进入路由。
Vue路由的钩子函数:深入理解与实战应用
在Vue.js中,路由是构建单页面应用(SPA)的关键组成部分。Vue Router提供了丰富的API和钩子函数,使得开发者可以更好地控制路由的跳转、数据获取和权限验证等。本文将深入探讨Vue路由的钩子函数,包括其类型、使用场景以及实战应用。
一、路由钩子函数概述

什么是路由钩子函数?

路由钩子函数是Vue Router提供的一种机制,允许我们在路由跳转过程中执行一些操作。这些操作可以是获取数据、验证权限、改变页面标题等。路由钩子函数分为三类:全局守卫、路由独享守卫和组件内守卫。
路由钩子函数的类型

1. 全局守卫:在路由跳转过程中,无论跳转到哪个路由都会执行。
2. 路由独享守卫:只在进入或离开某个路由时执行。
3. 组件内守卫:在路由组件内部定义,只在进入或离开该组件时执行。
二、全局守卫
全局前置守卫
全局前置守卫在路由跳转之前执行,可以用来进行权限验证、登录状态检查等。
```javascript
router.beforeEach((to, from, next) => {
// 检查用户是否登录
if (!isUserLoggedIn()) {
// 如果未登录,重定向到登录页
next('/login');
} else {
// 如果已登录,继续路由跳转
next();
全局后置钩子
全局后置钩子在路由跳转之后执行,可以用来改变页面标题、记录日志等。
```javascript
router.afterEach((to, from) => {
// 改变页面标题
document.title = to.meta.title;
三、路由独享守卫
路由独享守卫
路由独享守卫在进入或离开某个路由时执行,可以用来进行特定路由的权限验证、数据获取等。
```javascript
const router = new VueRouter({
routes: [
{
path: '/user',
component: UserComponent,
beforeEnter: (to, from, next) => {
// 检查用户是否有权限访问用户页面
if (hasUserPermission()) {
next();
} else {
next('/login');
}
}
}
四、组件内守卫
组件内守卫
组件内守卫在进入或离开该组件时执行,可以用来进行组件级别的权限验证、数据获取等。
```javascript
export default {
beforeRouteEnter(to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行的时候,组件实例还没被创建
if (hasComponentPermission()) {
next();
} else {
next('/login');
}
},
beforeRouteUpdate(to, from, next) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /user/:id,在 /user/1 和 /user/2 之间跳转的时候
// 由于会复用同一个组件实例,这个钩子就会在这个实例被复用的时候被调用
if (hasComponentPermission()) {
next();
} else {
next('/login');
}
},
beforeRouteLeave(to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
if (canLeaveComponent()) {
next();
} else {
next(false);
}
五、实战应用
权限控制
在Vue项目中,权限控制是必不可少的。通过全局守卫和路由独享守卫,我们可以实现基于角色的权限控制。
```javascript
router.beforeEach((to, from, next) => {
const userRole = getUserRole();
const requiredRole = to.meta.role;
if (requiredRole









