1. 提供了详细的React文档和教程。2. 提供了学习教程、参考手册、示例代码和社区资源。3. 介绍了React的基本概念和快速入门指南。4. 介绍了React的80%常用概念。5. 列出了与React相关的社区,供你参与和学习。
希望这些资源能帮助你更好地学习和使用React。
React Native 开发环境搭建指南
随着移动应用的日益普及,React Native 作为一种能够构建高性能原生移动应用的框架,受到了越来越多开发者的青睐。本文将详细介绍如何搭建 React Native 开发环境,帮助开发者快速入门。
React Native 简介
React Native 是一个由 Facebook 开源的框架,允许开发者使用 JavaScript 和 React 语法来构建原生移动应用。它使用 React 的组件化思想,同时保证了应用的性能和原生体验。
环境准备
在开始搭建开发环境之前,我们需要准备以下软件:
- Node.js 和 npm:Node.js 是 JavaScript 的运行环境,npm 是 Node.js 的包管理器。
- JDK:Java 开发工具包,用于编译和运行 Java 应用程序。

- Android Studio:Android 开发工具,用于编写、调试和运行 Android 应用程序。

- Git:版本控制系统,用于管理代码版本。
安装 Node.js 和 npm
首先,我们需要安装 Node.js 和 npm。可以从 [Node.js 官网](https://nodejs.org/) 下载安装包,按照提示完成安装。
安装 JDK
接下来,安装 JDK。可以从 [Oracle 官网](https://www.oracle.com/java/technologies/javase-downloads.html) 下载适合自己操作系统的 JDK 安装包,并按照提示完成安装。
安装 Android Studio
从 [Android Studio 官网](https://developer.android.com/studio) 下载安装包,并按照提示完成安装。在安装过程中,请确保勾选了“Configure SDK”选项,以便安装 Android SDK。
配置 Android SDK
在 Android Studio 安装完成后,我们需要配置 Android SDK。打开 Android Studio,选择“SDK Manager”,然后勾选所需的 SDK 平台和工具,点击“Install Packages”按钮进行安装。
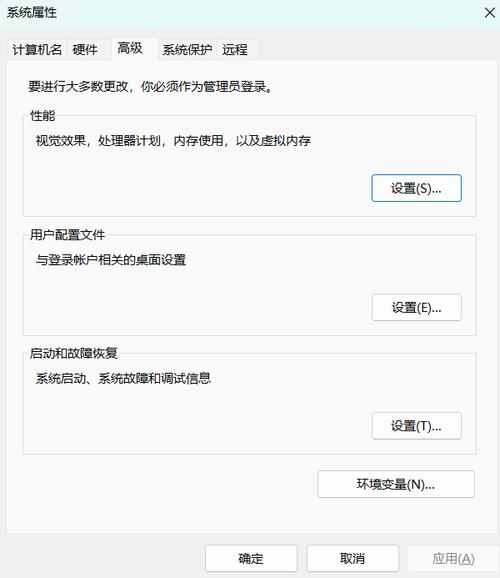
配置环境变量

为了方便使用命令行工具,我们需要配置环境变量。
- Windows:
1. 右键点击“此电脑”或“我的电脑”,选择“属性”。
2. 点击“高级系统设置”。
3. 在“系统属性”窗口中,点击“环境变量”按钮。
4. 在“系统变量”中,找到“Path”变量,点击“编辑”。
5. 在变量值中添加以下路径:
```
%JAVA_HOME%\\bin
%ANDROID_HOME%\\tools
%ANDROID_HOME%\\platform-tools
```
6. 点击“确定”保存设置。
- macOS/Linux:
1. 打开终端。
2. 编辑 `.bash_profile` 或 `.bashrc` 文件(根据你的操作系统和配置不同,可能需要使用不同的文件)。
3. 在文件中添加以下行:
```
export JAVA_HOME=/path/to/your/jdk
export ANDROID_HOME=/path/to/your/android-studio-sdk
export PATH=$PATH:$JAVA_HOME/bin:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools
```
4. 保存并关闭文件。
5. 在终端中运行 `source ~/.bash_profile` 或 `source ~/.bashrc` 使配置生效。
安装 React Native CLI
安装 React Native CLI,可以使用 npm 或 yarn。以下是使用 npm 安装的命令:
```bash
npm install -g react-native-cli
使用 yarn 安装的命令:
```bash
yarn global add react-native-cli
创建新项目

安装完 React Native CLI 后,我们可以创建一个新的 React Native 项目。以下是创建项目的命令:
```bash
react-native init MyNewProject
这将在当前目录下创建一个名为 `MyNewProject` 的新项目。
通过以上步骤,我们已经成功搭建了 React Native 开发环境。接下来,你可以开始使用 React Native 开发你的第一个移动应用了。祝你好运!
React Native, 开发环境, 搭建, Node.js, JDK, Android Studio, Git









