Vue单文件组件(Single File Components,简称SFC)是Vue.js框架中的一个重要概念,它允许开发者将Vue组件的HTML模板、JavaScript逻辑和CSS样式封装在一个文件中。这种组件化的方式提高了代码的可维护性和可重用性,使得Vue项目更加模块化和组织化。
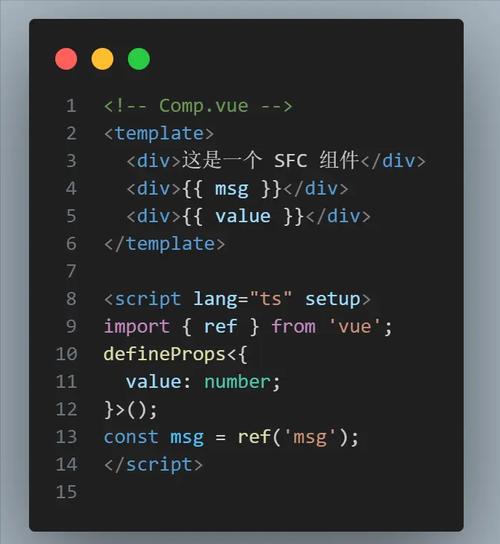
Vue单文件组件的文件扩展名通常是`.vue`。一个典型的Vue单文件组件结构如下:
```vue
export default { // 组件的JavaScript逻辑}
/ 组件的CSS样式 /```
使用Vue单文件组件时,通常需要使用Vue CLI等工具来构建和运行Vue项目。这些工具会自动处理`.vue`文件的解析和打包,使得开发者可以专注于编写组件逻辑。
总之,Vue单文件组件是Vue.js框架中的一个强大特性,它简化了组件的开发和维护,提高了代码的可读性和可重用性。
Vue单文件组件:构建高效、可维护的Web应用
在Vue.js框架中,单文件组件(Single File Component,简称SFC)是一种非常流行的开发方式。它将组件的模板、脚本和样式封装在一个单独的文件中,使得组件更加模块化、易于管理和复用。本文将详细介绍Vue单文件组件的构建方法、使用技巧以及其带来的优势。
什么是Vue单文件组件?

Vue单文件组件是一种将组件的HTML模板、JavaScript脚本和CSS样式封装在一个单独的文件中的方式。这种文件通常以`.vue`为扩展名。每个单文件组件都包含以下三个部分:
- ``:定义组件的HTML结构。
- ``:包含组件的JavaScript逻辑。
- ``:定义组件的CSS样式。
通过将组件的各个部分封装在一个文件中,可以使得组件更加模块化,便于管理和复用。
如何创建Vue单文件组件?

创建Vue单文件组件非常简单,以下是一个基本的创建步骤:
1. 创建组件文件:在项目中创建一个以`.vue`为扩展名的文件,例如`MyComponent.vue`。
2. 编写组件内容:在文件中按照以下结构编写组件内容。
```vue
// 组件的JavaScript逻辑
export default {
name: 'MyComponent',
// ...
/ 组件的CSS样式 /

3. 使用组件:在父组件中导入并使用创建的组件。
```vue
import MyComponent from './MyComponent.vue';
export default {
components: {
MyComponent
Vue单文件组件的优势
使用Vue单文件组件具有以下优势:
- 模块化:将组件的各个部分封装在一个文件中,使得组件更加模块化,便于管理和复用。

- 易于维护:由于组件的各个部分都在一个文件中,因此更容易进行维护和修改。

- 提高开发效率:单文件组件可以快速创建和复用组件,提高开发效率。

- 增强代码可读性:通过将组件的模板、脚本和样式封装在一个文件中,可以使得代码更加清晰易懂。

Vue单文件组件的注意事项

在使用Vue单文件组件时,需要注意以下几点:
- 文件扩展名:确保组件文件的扩展名为`.vue`。
- 组件命名:遵循Vue的命名规范,使用`kebab-case`或`PascalCase`。
- 组件注册:在父组件中导入并注册组件。

- 样式作用域:使用`scoped`属性限制样式的范围,避免样式污染。
Vue单文件组件是一种高效、可维护的组件开发方式。通过将组件的模板、脚本和样式封装在一个单独的文件中,可以使得组件更加模块化、易于管理和复用。掌握Vue单文件组件的构建方法和使用技巧,将有助于提高你的Vue开发效率。








