Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。它被设计为可以自底向上逐层应用。Vue.js 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue.js 中的指令是其核心功能之一,用于在 Vue 实例的模板中声明式地描述其应该渲染的输出。
Vue.js 指令有如下几种类型:
2. 自定义指令:开发者可以创建自己的指令来扩展 Vue 的功能。自定义指令可以用于处理一些复杂的逻辑或与第三方库的集成。
3. 全局指令:通过 `Vue.directive` 全局注册的指令。一旦全局注册,任何组件的模板都可以使用这个指令。
4. 局部指令:在组件的 `directives` 选项中注册的指令。这些指令只在该组件的模板中使用。
5. 动态指令:通过 `vbind` 指令绑定动态的指令名称或参数。
常用内建指令
使用示例
```html 访问网站
消息是: {{ message }}
点击我
现在你看到我了
{{ item.text }} ```
这些示例展示了 Vue.js 指令的基本用法。在实际开发中,可以根据需要灵活使用各种指令来实现丰富的功能。
深入浅出Vue指令:构建动态交互式Web应用的关键
在Web开发领域,Vue.js以其简洁的语法和高效的性能赢得了众多开发者的青睐。Vue.js的核心之一就是指令(Directives),它们是Vue框架中用于扩展HTML元素功能的特殊标记。本文将深入浅出地介绍Vue指令,帮助开发者更好地理解和运用这一强大的工具。
一、什么是Vue指令

Vue指令是带有前缀“v-”的特殊属性,它们用于在HTML元素上附加额外的行为。与传统的JavaScript事件处理不同,Vue指令更多地关注于数据绑定和DOM操作。通过指令,开发者可以轻松实现数据与视图的同步,以及动态地更新DOM元素。
二、Vue指令的分类
Vue指令主要分为以下几类:
内容渲染指令:如v-text、v-html
事件绑定指令:如v-on
条件渲染指令:如v-if、v-else、v-else-if、v-show
循环渲染指令:如v-for
三、内容渲染指令

内容渲染指令用于操作HTML元素的文本或HTML内容。
1. v-text
v-text指令用于更新元素的纯文本内容。它将指定的数据绑定到元素上,并覆盖元素原有的文本。
2. v-html
四、属性绑定指令

属性绑定指令用于动态绑定HTML元素的属性。
1. v-bind
v-bind指令用于动态绑定一个或多个属性到元素上。它可以绑定任何属性,如src、title、class、href等。
五、事件绑定指令

事件绑定指令用于绑定事件监听器到元素上。
1. v-on
v-on指令用于绑定事件监听器到元素上。它可以绑定任何事件,如click、mouseover、keydown等。
六、条件渲染指令

条件渲染指令用于根据条件动态渲染或隐藏元素。
1. v-if
v-if指令根据表达式的真值决定是否渲染元素。当表达式为真时,元素会被渲染;否则,元素会被移除。
2. v-else
v-else指令与v-if配合使用,当v-if表达式为假时,渲染该元素。
3. v-else-if
v-else-if指令与v-if配合使用,用于处理多个条件分支。
4. v-show
v-show指令通过CSS的display属性控制元素的显示和隐藏。与v-if不同,即使表达式为假,元素仍然存在于DOM中。
七、循环渲染指令
循环渲染指令用于遍历数组或对象,并渲染每个元素。
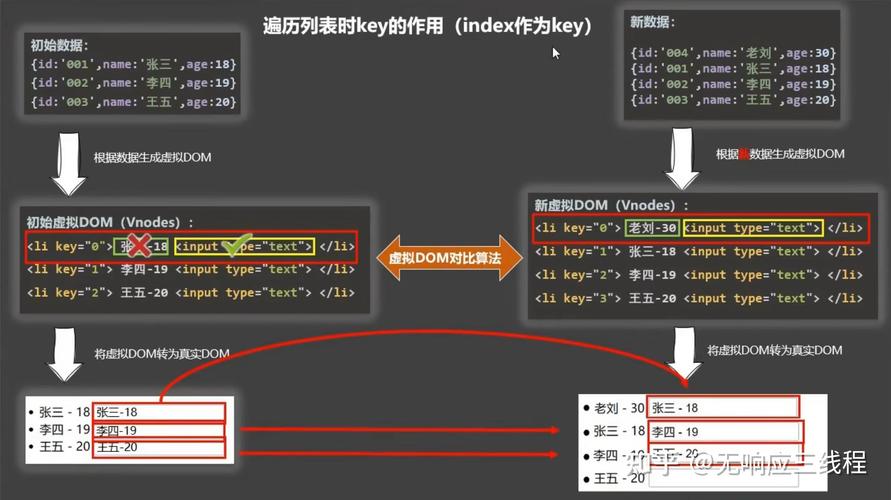
1. v-for
v-for指令用于遍历数组或对象,并将每个元素渲染到模板中。它通常与v-if指令配合使用,以实现条件渲染。
Vue指令是构建动态交互式Web应用的关键。通过熟练掌握各种指令,开发者可以轻松实现数据绑定、DOM操作、条件渲染等功能,从而提高开发效率和代码质量。希望本文能帮助您更好地理解和运用Vue指令,为您的Web应用增添更多精彩。









