Vue脚手架(Vue CLI)是Vue.js官方提供的一个基于命令行的工具,用于快速生成Vue项目的基础结构。Vue CLI旨在帮助开发者快速搭建和配置Vue应用开发环境,减少手动配置的繁琐步骤,提高开发效率。
Vue CLI提供了多种预设的模板,包括Vue 2和Vue 3版本的基础模板、带有Babel、TypeScript、ESLint等配置的模板,以及带有Vue Router和Vuex等Vue插件集成的模板。用户可以根据自己的需求选择合适的模板,快速生成项目结构。
除了模板生成,Vue CLI还提供了项目开发所需的构建、测试、打包等工具链,以及插件系统,可以方便地集成第三方库和工具。此外,Vue CLI还支持自定义模板和插件,开发者可以根据自己的需求定制开发流程和工具链。
总的来说,Vue CLI是一个功能强大、易于使用的工具,可以帮助开发者快速搭建和配置Vue项目,提高开发效率。
什么是Vue脚手架?

Vue脚手架(Vue CLI)是一个官方提供的前端项目脚手架工具,它可以帮助开发者快速搭建Vue.js项目的基础结构。Vue CLI通过提供一系列默认配置和插件,简化了项目初始化、开发、测试和部署的过程,使得开发者可以更加专注于业务逻辑的实现。
Vue CLI的背景与优势

在Vue.js框架出现之前,开发者创建项目时需要手动配置项目结构、依赖管理、构建工具等,这个过程既耗时又容易出错。Vue CLI的出现解决了这些问题,它通过自动化配置和插件机制,为开发者提供了一个高效、可扩展的开发环境。
自动化配置:Vue CLI预设了一系列配置,如Babel、ESLint、Webpack等,开发者无需手动配置这些工具。
插件机制:Vue CLI支持插件扩展,开发者可以根据项目需求添加相应的插件,如PWA插件、单元测试插件等。
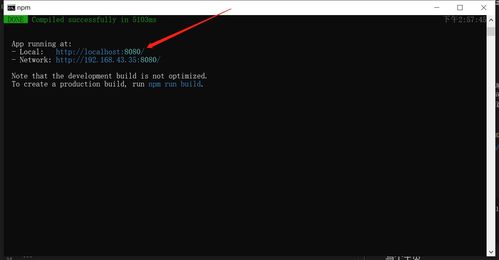
快速启动:通过Vue CLI创建的项目可以快速启动开发服务器,方便开发者进行调试和测试。
Vue CLI的安装与使用

要使用Vue CLI,首先需要确保你的开发环境已经安装了Node.js和npm(Node.js包管理器)。以下是Vue CLI的安装步骤:
打开命令行工具。
全局安装Vue CLI:`npm install -g @vue/cli`。
检查Vue CLI版本:`vue --version`。
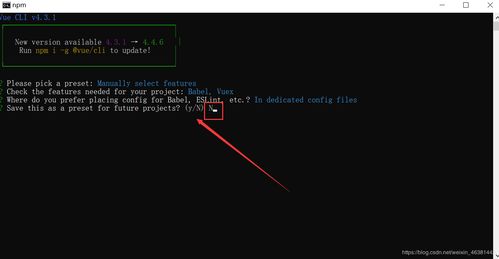
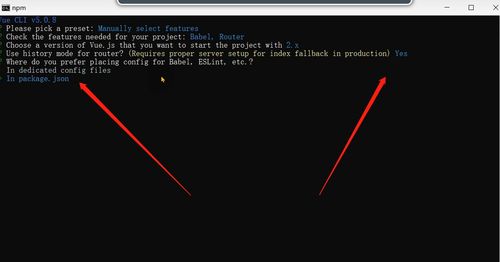
安装完成后,你可以使用以下命令创建一个新的Vue项目:









