在HTML中,高度(height)属性用于定义元素的高度。它可以应用于多种HTML元素,如``, ``, ``, ``等。高度可以以像素(px)、百分比(%)、em或任何其他CSS单位来指定。
例如,要设置一个``元素的高度为200像素,可以使用以下CSS:
```html Content here```
或者,如果你想设置一个元素的高度为其父元素高度的50%,可以使用以下CSS:
```html Content here```
如果你有更具体的问题或需要关于HTML高度的其他信息,请告诉我!
HTML 高度设置与布局技巧详解
一、HTML 高度概述

在网页设计中,高度是一个非常重要的属性,它决定了网页元素(如div、img、p等)在垂直方向上的大小。合理设置高度可以提升网页的美观性和用户体验。本文将详细介绍HTML中高度的相关设置和布局技巧。
二、HTML 元素高度设置

HTML元素的高度设置主要有以下几种方式:
1. 内联元素高度设置
内联元素(如span、a、em等)的高度设置通常使用行高(line-height)属性。行高是指一行文字的高度,包括文字本身的高度和上下间距。设置行高可以间接改变内联元素的高度。
2. 块级元素高度设置
块级元素(如div、p、h1-h6等)的高度设置有以下几种方式:
直接设置高度属性(height)
使用百分比(%)设置高度,相对于父元素的高度
使用视口单位(vw、vh)设置高度,相对于视口的高度
使用最大高度(max-height)和最小高度(min-height)属性设置高度范围
三、高度布局技巧

1. 使用Flex布局
Flex布局是一种非常灵活的布局方式,可以轻松实现元素的高度自适应。以下是一个使用Flex布局的示例:
.container {
display: flex;
height: 100vh; / 设置容器高度为视口高度 /

.item {
flex: 1; / 子元素等分空间 /
2. 使用Grid布局
Grid布局是一种二维布局方式,可以同时控制元素在水平和垂直方向上的大小。以下是一个使用Grid布局的示例:
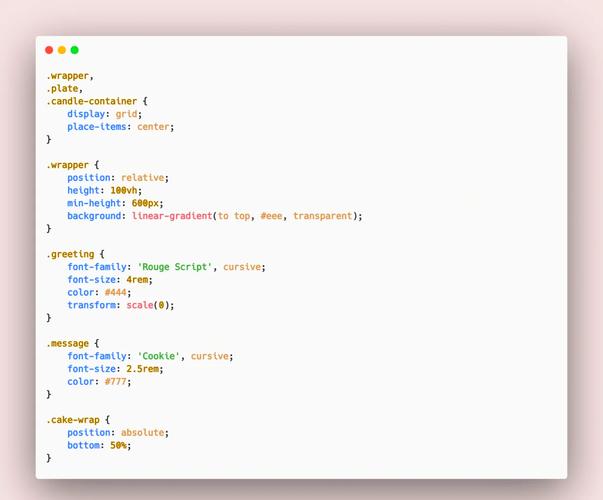
.container {
display: grid;
grid-template-rows: 1fr 1fr 1fr; / 设置三行等高 /

height: 100vh; / 设置容器高度为视口高度 /

.item {
/ 子元素高度由grid-template-rows决定 /

3. 使用媒体查询
媒体查询可以根据不同的屏幕尺寸设置不同的高度,从而实现响应式设计。以下是一个使用媒体查询的示例:
.container {
height: 50vh; / 默认高度 /

@media (min-width: 768px) {
.container {
height: 70vh; / 屏幕宽度大于768px时,高度为70vh /
四、高度相关属性详解
1. height
height属性用于设置元素的高度。对于内联元素,height属性不起作用。
2. min-height
min-height属性用于设置元素的最小高度。当元素的实际高度小于min-height时,元素的高度将调整为min-height。
3. max-height
max-height属性用于设置元素的最大高度。当元素的实际高度大于max-height时,元素的高度将调整为max-height。
4. line-height
line-height属性用于设置行高。对于内联元素,line-height可以间接改变元素的高度。
本文详细介绍了HTML中高度的相关设置和布局技巧。通过合理设置高度,可以提升网页的美观性和用户体验。在实际开发过程中,可以根据具体需求选择合适的高度设置方法和布局技巧。









