在Vue中使用ECharts是一个相对简单的过程,下面我将为您提供一个基本的步骤指南。
安装ECharts
首先,您需要确保您的项目中已经安装了ECharts。您可以通过npm或yarn来安装它:
```bashnpm install echarts 或者yarn add echarts```
引入ECharts
在您的Vue组件中,您需要引入ECharts库。您可以通过ES6模块的方式引入:
```javascriptimport as echarts from 'echarts';```
初始化ECharts实例
在您的组件的`mounted`生命周期钩子中,您应该初始化ECharts实例。这通常在模板中有一个用于显示图表的DOM元素,例如一个`div`。
```javascriptmounted { this.initChart;},methods: { initChart { // 基于准备好的dom,初始化echarts实例 const myChart = echarts.init;
// 指定图表的配置项和数据 const option = { title: { text: 'ECharts 示例' }, tooltip: {}, legend: { data: }, xAxis: { data: }, yAxis: {}, series: }qwe2 };
// 使用刚指定的配置项和数据显示图表。 myChart.setOption; }}```
模板部分
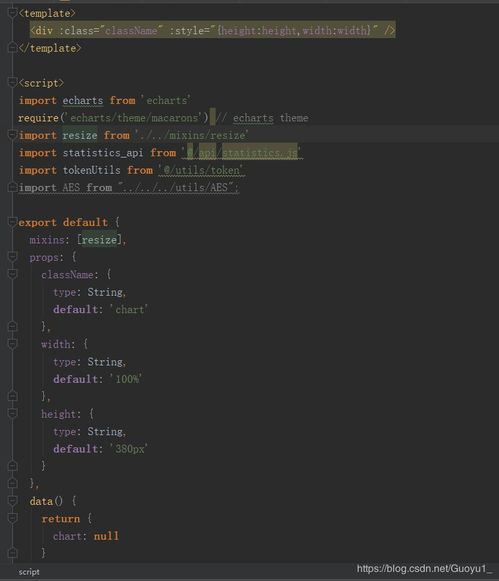
在您的组件的模板中,您需要添加一个`div`元素,它将作为ECharts图表的容器:
```html ```
清理工作
当您的组件被销毁时,您应该销毁ECharts实例以避免内存泄漏:
```javascriptbeforeDestroy { if { return; } this.myChart.dispose; this.myChart = null;},```
注意事项
1. 确保您的图表容器(`div`)有足够的大小来显示图表。2. 您可以根据需要调整图表的配置项和数据。3. 如果您需要响应窗口大小变化,可以使用`window.addEventListener`来监听窗口大小变化,并在`handleResize`方法中调用`myChart.resize`来更新图表大小。
这是一个基本的指南,用于在Vue项目中使用ECharts。根据您的具体需求,您可能需要调整和扩展这个示例。
Vue中使用ECharts进行数据可视化开发指南
一、ECharts简介

ECharts是由百度开源的一个使用JavaScript实现的数据可视化库,它提供了丰富的图表类型,包括折线图、柱状图、饼图、地图等,可以满足各种数据展示需求。ECharts具有以下特点:
- 功能丰富:支持多种图表类型,满足不同场景的需求。

- 易于使用:提供丰富的API和配置项,方便开发者快速上手。

- 高性能:采用Canvas和SVG两种渲染方式,保证图表的流畅性。
- 开源免费:遵循Apache-2.0协议,免费使用。
二、Vue与ECharts结合的优势
Vue与ECharts的结合具有以下优势:
- 数据驱动:Vue的数据绑定机制使得ECharts的数据更新更加便捷。
- 组件化开发:将ECharts集成到Vue组件中,方便复用和扩展。
- 响应式设计:ECharts支持响应式布局,适应不同屏幕尺寸。
三、Vue中使用ECharts的步骤
以下是Vue中使用ECharts的基本步骤:
1. 引入ECharts:在项目中引入ECharts的JavaScript文件。
2. 创建DOM容器:在Vue组件的模板中创建一个DOM容器,用于放置ECharts图表。
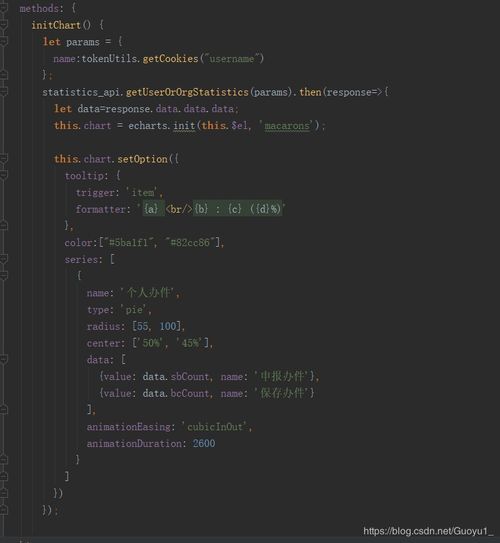
3. 初始化ECharts实例:使用`echarts.init()`方法初始化ECharts实例。
4. 设置图表配置项:通过`setOption()`方法设置图表的配置项。
5. 监听事件:监听ECharts实例的事件,如点击事件、鼠标悬停事件等。
四、示例:Vue中使用ECharts实现饼图
以下是一个使用Vue和ECharts实现饼图的示例:
```html









