HTML表格的宽度可以通过多种方式设置,包括:
1. 使用CSS样式:通过CSS可以精确控制表格及其单元格的宽度。例如,可以使用`width`属性来设置整个表格或特定单元格的宽度。
3. 使用百分比:宽度也可以设置为百分比,这会相对于其父元素的宽度来计算。
下面是一个简单的例子,展示了如何使用CSS来设置HTML表格的宽度:
```htmltable { width: 100%; / 表格宽度设置为100% /}
th, td { width: 25%; / 表头和单元格宽度设置为25% / textalign: left; / 文本对齐方式 / padding: 8px; / 内边距 /}
姓名 年龄 职业 城市 张三 25 工程师 北京 李四 30 设计师 上海
在这个例子中,表格和每个单元格的宽度都被设置为100%和25%,这意味着整个表格将占据其父元素的100%宽度,而每个单元格将占据表格宽度的25%。
在网页设计中,表格是一种常用的布局元素,用于展示数据、信息或任何需要以行列形式排列的内容。表格的宽度设置对于整个页面的布局和用户体验至关重要。本文将详细介绍HTML表格宽度的设置方法、计算规则以及一些常见问题,帮助您更好地掌握表格宽度的设置技巧。
表格宽度设置方法

在HTML中,表格宽度可以通过以下几种方法进行设置:
使用CSS样式:通过CSS样式表或内联样式为表格设置宽度。
使用百分比:将表格宽度设置为父元素的百分比,实现响应式布局。
表格宽度计算规则

表格宽度的计算规则取决于表格布局模式,主要有以下两种:
1. 自动表格布局(table-layout: auto)
表格宽度等于所有单元格宽度之和加上单元格间距和边框宽度。
如果表格宽度小于单元格内容宽度,则单元格内容会溢出。
如果表格宽度大于单元格内容宽度,则单元格会自动缩放以适应表格宽度。
2. 固定表格布局(table-layout: fixed)
表格宽度等于所有列宽度之和加上表格边框宽度。
如果列宽度小于单元格内容宽度,则单元格内容会溢出。
如果列宽度大于单元格内容宽度,则单元格会自动缩放以适应列宽度。
表格宽度设置示例

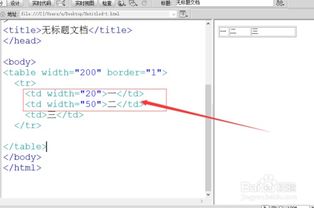
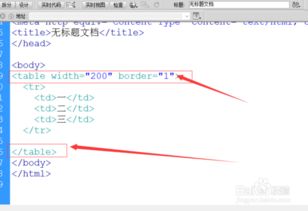
以下是一个表格宽度设置的示例,演示了如何使用`width`属性和CSS样式为表格设置宽度:









