将 PSD(Photoshop 文件)转换为 HTML(网页文件)通常涉及到以下几个步骤:
1. 设计审查:首先,需要仔细审查 PSD 文件,确保所有的设计元素、布局、颜色和字体等都是清晰和可用的。这可能需要与设计师沟通,确保所有的设计意图都得到正确理解。
2. 切片:使用 Photoshop 或其他图像编辑软件,将 PSD 文件切片成多个部分。这些切片通常是网页上的不同元素,如导航栏、按钮、图像等。
3. 导出资源:从切片中导出所有需要的图像资源,如 JPG、PNG 或 SVG 文件。确保这些图像资源具有正确的尺寸和格式,以优化网页加载速度。
4. 编写 HTML:根据 PSD 文件的设计,编写 HTML 代码来构建网页的基本结构。这可能包括创建标题、段落、列表、表单等元素。
5. 编写 CSS:使用 CSS(层叠样式表)来控制网页的布局、颜色、字体和其他视觉元素。CSS 应该与 HTML 代码相匹配,以实现 PSD 文件中的设计。
6. 响应式设计:确保网页在不同的设备和屏幕尺寸上都能正确显示。这可能需要使用媒体查询(Media Queries)来调整不同屏幕尺寸下的布局和样式。
7. 交互性:如果网页需要交互性,如按钮点击、表单提交等,可能需要使用 JavaScript 或其他前端技术来实现。
8. 测试和优化:在完成转换后,需要在不同的浏览器和设备上测试网页,以确保其功能正常且没有兼容性问题。同时,对网页进行优化,以提高加载速度和用户体验。
9. 部署:将转换后的 HTML 文件和所有资源上传到服务器,使其可以在互联网上访问。
10. 维护和更新:随着时间的推移,可能需要对网页进行维护和更新,以适应新的设计需求或技术变化。
这个过程可能需要一定的技术和经验,特别是对于复杂的网页设计。如果不确定如何进行转换,可以考虑寻求专业的网页设计师或开发者的帮助。
PSD转HTML:从设计到网页的完美蜕变
在当今的互联网时代,网页设计已经成为企业展示形象、传播信息的重要手段。设计师们通过Photoshop(简称PSD)软件创作出精美的视觉作品,但如何将这些设计作品转化为可访问的网页呢?本文将详细介绍PSD转HTML的过程,帮助设计师们更好地实现设计到网页的完美蜕变。
PSD转HTML的重要性
1. 提高工作效率
将PSD设计转换为HTML代码,可以大大提高网页开发的工作效率。设计师无需再手动编写代码,节省了大量时间和精力。
2. 保持设计一致性

通过PSD转HTML,可以确保网页设计与原始设计保持高度一致性,避免因手动调整而导致的偏差。
3. 适应多种设备

随着移动设备的普及,响应式网页设计成为趋势。PSD转HTML可以方便地实现响应式布局,使网页在不同设备上都能良好展示。
PSD转HTML的准备工作

1. 选择合适的工具

目前市面上有很多PSD转HTML的工具,如Adobe Edge Code、Psd2html等。选择一款适合自己的工具是成功转化的关键。
2. 熟悉HTML和CSS规范

在进行PSD转HTML之前,设计师需要熟悉HTML和CSS的基本规范,以便更好地理解转换过程。
3. 准备设计文件
在开始转换之前,确保PSD设计文件已经完成,并且所有图层都已经合并。
PSD转HTML的具体步骤
1. 导入PSD文件

将PSD文件导入到选择的转换工具中,设置好相关参数。
2. 选择转换模式

根据需求选择合适的转换模式,如自动转换、手动调整等。
3. 调整代码
在转换过程中,可能需要对生成的HTML和CSS代码进行调整,以确保网页效果符合预期。
4. 优化性能

对生成的网页进行性能优化,如压缩图片、合并CSS和JavaScript文件等。
5. 测试与调试

在完成转换后,对网页进行测试和调试,确保网页在不同浏览器和设备上都能正常显示。
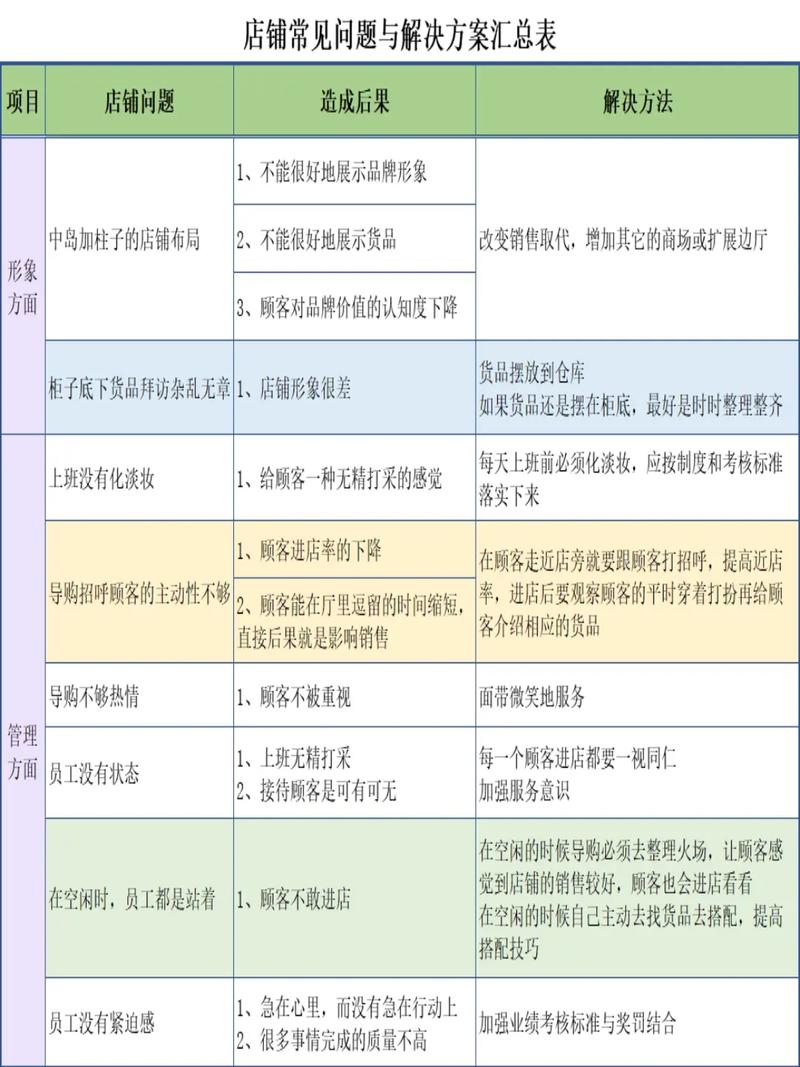
常见问题及解决方案

1. 代码冗余

在转换过程中,可能会出现代码冗余的情况。可以通过压缩代码、合并同类样式等方式解决。
2. 响应式布局问题
在响应式布局中,可能会出现某些元素无法正常显示的情况。可以通过调整媒体查询、使用Flexbox或Grid布局等方式解决。
3. 浏览器兼容性问题
在开发过程中,可能会遇到浏览器兼容性问题。可以通过使用CSS前缀、添加浏览器兼容性代码等方式解决。









