在WebStorm中创建Vue项目,您需要按照以下步骤进行操作:
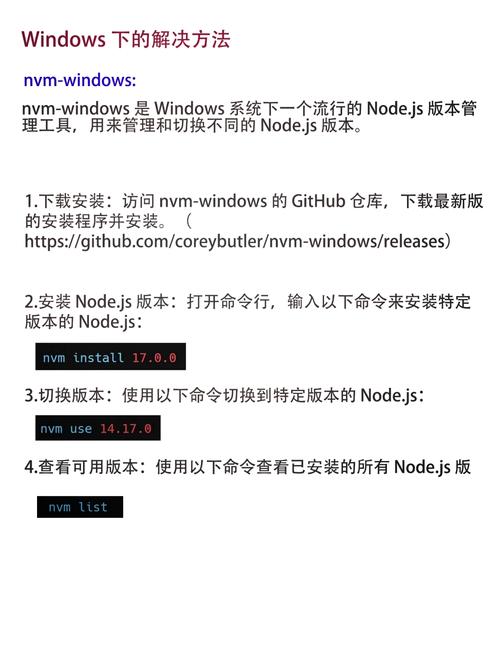
1. 安装Node.js和npm: 确保您的系统上已经安装了Node.js和npm,因为Vue项目依赖于Node.js环境。您可以从下载并安装。
2. 安装Vue CLI: Vue CLI是Vue的官方命令行工具,用于快速生成和管理Vue项目。打开命令行工具(如Windows的CMD或PowerShell,macOS或Linux的Terminal),然后输入以下命令来全局安装Vue CLI: ```bash npm install g @vue/cli ```
3. 在WebStorm中创建Vue项目: 打开WebStorm,然后选择“File” > “New” > “Project from Existing Files...”。 在弹出的对话框中,选择“Create project from existing files”。 点击“ ”按钮,然后选择一个空文件夹作为项目目录。 在“Name”字段中输入项目名称,然后点击“OK”。
4. 使用Vue CLI生成项目结构: 打开命令行工具,导航到您在WebStorm中选择的空文件夹。 运行以下命令来创建Vue项目: ```bash vue create projectname ``` 其中`projectname`是您在WebStorm中输入的项目名称。
5. 配置Vue项目: 在命令行工具中,您可以选择Vue项目的预设配置。例如,您可以选择默认配置、手动选择特性,或者使用自定义配置。 一旦选择了配置,Vue CLI将自动为您生成项目结构。
6. 导入项目到WebStorm: 在WebStorm中,选择“File” > “Open...”。 导航到您之前创建的Vue项目目录,然后选择该目录。 WebStorm将打开项目,并显示Vue项目的文件结构。
7. 运行Vue项目: 在命令行工具中,导航到Vue项目目录。 运行以下命令来启动开发服务器: ```bash npm run serve ``` 在浏览器中打开`http://localhost:8080`,您应该能看到Vue项目的默认页面。
8. 开始开发: 在WebStorm中,您可以开始编写Vue代码,使用其强大的代码编辑功能和智能提示。 您可以使用WebStorm的实时预览功能来查看代码更改的效果。
9. 构建和部署: 当您完成开发后,可以使用以下命令来构建生产环境的版本: ```bash npm run build ``` 构建完成后,您可以将生成的`dist`目录中的文件部署到您的生产服务器上。
请注意,以上步骤是基于WebStorm和Vue CLI的最新版本。如果您使用的是旧版本,某些步骤可能有所不同。此外,Vue CLI提供了多种预设和自定义选项,您可以根据自己的需求进行调整。
WebStorm 创建 Vue 项目指南
随着前端技术的发展,Vue.js 已经成为最受欢迎的前端框架之一。WebStorm 作为一款强大的前端开发工具,提供了对 Vue.js 的良好支持。本文将详细介绍如何在 WebStorm 中创建 Vue 项目,并分享一些实用的配置技巧。
环境准备

在开始创建 Vue 项目之前,请确保您的计算机上已安装以下环境:
- Node.js:Vue.js 需要 Node.js 环境,您可以从 [Node.js 官网](https://nodejs.org/) 下载并安装。

- npm:Node.js 包管理器,用于安装和管理项目依赖。

- WebStorm:一款功能强大的前端开发工具,支持 Vue.js。

安装 WebStorm

1. 访问 [JetBrains 官方网站](https://www.jetbrains.com/webstorm/)。
2. 下载并安装 WebStorm。
3. 运行 WebStorm,并激活您的许可证。
创建 Vue 项目
1. 打开 WebStorm,点击“File” > “New” > “Project”。
2. 在弹出的窗口中,选择“Vue.js”作为项目类型。
3. 输入项目名称和存储位置,然后点击“OK”。
4. 在“Create Vue.js Project”窗口中,选择 Vue.js 版本、相关库(如 Vuex、Vue Router)等配置。
5. 点击“Finish”完成项目创建。
项目结构浏览

1. 在 WebStorm 左侧的“Project”视图中,您可以查看项目的文件和文件夹结构。
2. 默认情况下,项目结构包括以下目录:
- src:存放源代码。

- public:存放静态资源,如图片、CSS 文件等。
- node_modules:存放项目依赖。
- package.json:项目配置文件。

配置项目依赖
1. 在项目根目录下打开终端。
2. 运行以下命令安装项目依赖:
```bash
npm install
```
3. 安装完成后,您可以在“Project”视图中查看已安装的依赖。
运行项目

1. 在项目根目录下打开终端。
2. 运行以下命令启动开发服务器:
```bash
npm run serve
```
3. 打开浏览器,访问 `http://localhost:8080/`,即可查看项目效果。
项目调试

1. 在 WebStorm 中打开需要调试的 Vue 文件。
2. 在需要设置断点的位置,点击左侧行号旁边的空白区域。
3. 运行调试器,并在浏览器中打开项目。
4. 当程序执行到断点时,您可以查看变量值、单步执行等。









