在HTML中,默认的字体大小通常由浏览器的用户代理样式表(User Agent Stylesheet)定义。大多数现代浏览器将默认字体大小设置为16像素(px)。这并不是一个固定的值,因为用户可以自定义他们的浏览器设置,改变默认字体大小。
HTML5提供了几个预定义的字体大小关键字,例如 `small`, `medium`, `large` 等,但这些关键字的大小也可能因浏览器而异。为了确保字体大小的一致性,开发者通常会使用像素(px)、点(pt)、英寸(in)、毫米(mm)、厘米(cm)或百分比(%)等绝对或相对单位来指定字体大小。
例如,如果你想在HTML文档中设置字体大小为16像素,你可以使用以下CSS规则:
```cssbody { fontsize: 16px;}```
这样,文档中的所有文本将使用16像素的字体大小显示,除非有其他CSS规则覆盖这个设置。
HTML默认字体大小解析
一、HTML默认字体大小的概念

在HTML文档中,默认字体大小是指在没有进行任何样式设置的情况下,浏览器默认显示的文本大小。这个默认值在不同的浏览器和操作系统上可能会有所不同,但通常情况下,大多数浏览器的默认字体大小为16像素。
二、影响HTML默认字体大小的因素

1. 浏览器设置:不同的浏览器可能会有不同的默认字体大小设置,用户可以通过浏览器的设置来调整默认字体大小。
2. 操作系统设置:操作系统也会对字体大小进行设置,这会影响到所有基于该操作系统的浏览器。
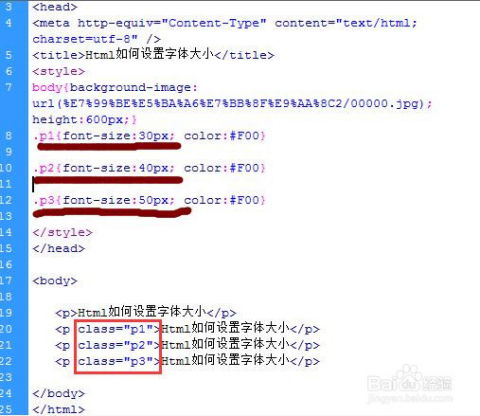
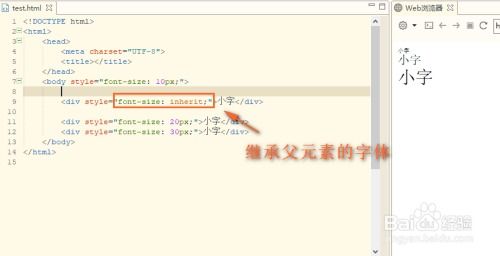
3. CSS样式:如果HTML文档中包含了CSS样式,并且设置了字体大小,那么会覆盖掉浏览器的默认字体大小。
三、如何查看和修改HTML默认字体大小

1. 查看默认字体大小:
2. 修改默认字体大小:
可以通过以下几种方式来修改HTML默认字体大小:









