在Vue中,你可以通过多种方式定义变量,具体取决于你是在组件内部还是全局范围内使用这些变量。以下是几种常见的方法:
1. 组件内的data属性: 在Vue组件中,你可以在`data`函数中定义变量。这些变量是该组件的响应式数据,当它们的值发生变化时,Vue会自动更新DOM。
```javascript export default { data { return { message: 'Hello Vue!', count: 0 }; } }; ```
2. 组件内的computed属性: 如果你想根据其他数据计算一个值,可以使用`computed`属性。computed属性是基于它们的依赖进行缓存的,只有当依赖发生变化时才会重新计算。
```javascript export default { computed: { reversedMessage { return this.message.split.reverse.join; } } }; ```
3. 组件内的methods属性: 在`methods`属性中定义的方法可以访问组件的data和computed属性,并且可以在模板或其他方法中被调用。
```javascript export default { methods: { increment { this.count ; } } }; ```
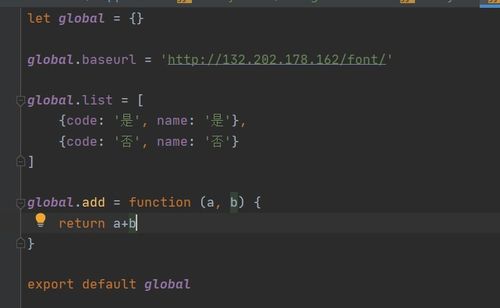
4. 全局变量: 如果需要在多个组件之间共享变量,你可以使用Vuex状态管理库,或者简单地使用一个全局对象(不推荐,因为这不是响应式的)。
```javascript // 使用Vuex const store = new Vuex.Store { state.globalCount ; } } }qwe2;
// 使用全局对象(不推荐) window.globalCount = 0; ```
5. 组件的props: 如果你需要从一个父组件传递数据到一个子组件,可以使用props。
```javascript export default { props: }; ```
父组件可以这样使用:
```html ```
6. 局部变量: 在方法或生命周期钩子中,你可以在作用域内直接定义局部变量。
```javascript export default { mounted { let localVariable = 'I am local'; } }; ```
每种方法都有其适用的场景,选择哪种方式取决于你的具体需求。
Vue 中定义变量的最佳实践与技巧
在 Vue.js 开发中,正确地定义变量是构建高效、可维护代码的基础。本文将深入探讨 Vue 中变量的定义方式、最佳实践以及一些常见问题,帮助开发者更好地掌握 Vue 变量的使用。
变量声明方式

在 Vue 中,我们可以使用 `var`、`let` 和 `const` 来声明变量。每种声明方式都有其特定的用途和场景。
var

`var` 是最传统的声明方式,它具有函数作用域或全局作用域。变量声明会被提升到其所在作用域的顶部,因此可以在声明之前访问(尽管这样做不推荐)。
```javascript
console.log(foo); // undefined
var foo = 'Hello';
let

`let` 允许你在块级作用域内声明变量,这意味着变量只在声明它的代码块内有效。`let` 声明的变量不会提升,因此不能在声明之前访问。
```javascript
if (true) {
let bar = 'World';
console.log(bar); // ReferenceError: bar is not defined
const
`const` 用于声明一个只读的变量,其值在初始化后不能被重新赋值。`const` 声明的变量同样具有块级作用域,并且不会提升。
```javascript
const baz = 'Hello Vue';
baz = 'Updated'; // TypeError: Assignment to constant variable.
Vue 中的响应式数据
Vue 的核心特性之一是响应式系统,它允许开发者通过声明式语法来管理数据。在 Vue 中,响应式数据通常通过 `data` 函数来定义。
使用 data 函数定义响应式数据
在 Vue 组件中,`data` 函数返回一个对象,该对象中的属性将被 Vue 的响应式系统追踪。当这些属性值发生变化时,视图会自动更新。
```javascript
export default {
data() {
return {
message: 'Hello Vue 3!'
};
响应式数据的基本类型
Vue 的响应式系统支持基本数据类型(如字符串、数字、布尔值、空值和未定义)以及引用数据类型(如数组、对象)。
```javascript
export default {
data() {
return {
message: 'Hello Vue 3!',
count: 0,
isPublished: true,
users: [
{ name: 'Alice', age: 25 },
{ name: 'Bob', age: 30 }
]
};
Vue 中的环境变量
在 Vue 项目中,环境变量是管理不同环境配置(如开发、测试、生产)的重要工具。
使用 .env 文件定义环境变量
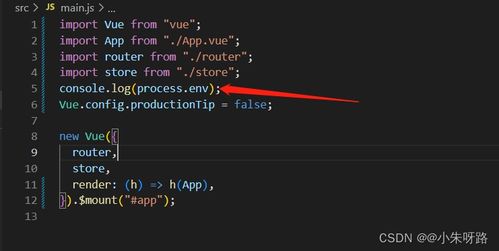
Vue CLI 允许你在项目根目录下创建 `.env` 文件来定义环境变量。这些变量可以在代码中通过 `process.env` 访问。
```javascript
// .env 文件
VUE_APP_API_URL=http://example.com/api
```javascript
// 在代码中访问环境变量
const apiUrl = process.env.VUE_APP_API_URL;
使用环境变量文件
Vue CLI 还支持创建特定环境的 `.env` 文件,如 `.env.development` 和 `.env.production`,以便在不同的环境中使用不同的配置。
```javascript
// .env.development 文件
VUE_APP_API_URL=http://localhost:3000/api
在 Vue 中正确地定义变量对于构建高效、可维护的代码至关重要。通过理解不同的声明方式、响应式数据以及环境变量,开发者可以更好地利用 Vue 的特性来提升项目质量。希望本文能帮助你更好地掌握 Vue 变量的使用。









