在CSS中,你可以使用`fontweight`属性来设置字体粗细。以下是几个常用的`fontweight`值:
`normal`:默认值,标准粗细 `bold`:粗体 `bolder`:比`bold`更粗 `lighter`:比`normal`更细 `100` `900`:数值,400相当于`normal`,700相当于`bold`
下面是一个示例代码,展示了如何使用`fontweight`属性:
```cssp { fontweight: bold; / 设置段落文本为粗体 /}
h1 { fontweight: 800; / 设置标题文本为较粗的字体 /}```
你可以根据需要调整`fontweight`的值来改变文本的粗细程度。
CSS字体粗体样式详解
在网页设计中,字体粗体样式是增强文本视觉效果的重要手段。通过合理运用CSS字体粗体样式,可以使标题、关键词等更加突出,提升用户体验。本文将详细介绍CSS字体粗体的实现方法,帮助您更好地掌握这一技能。
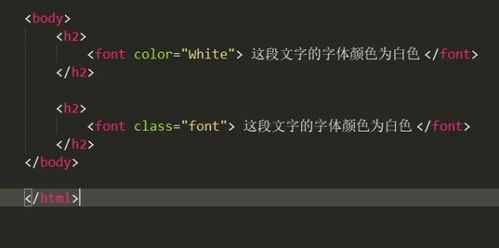
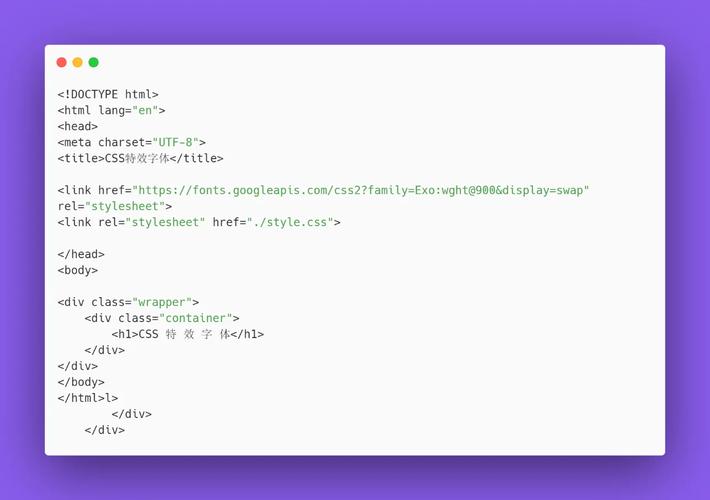
```html
```html
二、CSS样式实现字体粗体

2.1 `font-weight`属性

`font-weight`属性是CSS中用于设置字体粗细的关键属性。其值可以是数字(100-900,100为最细,900为最粗)、关键词(如`normal`、`bold`、`bolder`等)或`inherit`(继承父元素的字体粗细)。
```css
font-weight: bold; / 设置字体为粗体 /

2.2 `bold`关键词

在CSS中,`bold`关键词可以用来设置字体为粗体。
```css
font-weight: bold; / 设置字体为粗体 /
2.3 `bolder`关键词

`bolder`关键词表示比父元素的字体粗细更粗。
```css
font-weight: bolder; / 设置字体比父元素更粗 /

三、CSS字体粗体应用场景

3.1 标题和副标题
使用字体粗体样式可以使标题和副标题更加醒目,提升页面层次感。
```html
网站标题
副标题

3.2 关键词和重点内容
使用字体粗体样式可以强调关键词和重点内容,引导用户关注。
```html
这是一段普通文本,而这是加粗的关键词,需要用户关注。
3.3 列表项
使用字体粗体样式可以使列表项更加突出,方便用户阅读。
```html
列表项1
列表项2
列表项3