1. 使用百分比: 如果父容器的高度是固定的,你可以直接使用百分比来设置子元素的高度。 例如,如果你想要一个元素的高度是父元素高度的50%,你可以这样设置:`height: 50%;`。
2. 使用`minheight`和`maxheight`: 你可以设置一个最小高度和最大高度,这样元素的高度会在这两个值之间根据内容自动调整。 例如:`minheight: 100px; maxheight: 300px;`
3. 使用`flex`布局: Flexbox布局可以很容易地实现高度自适应。你可以将父容器设置为`display: flex;`,然后子元素会自动根据内容调整高度。 例如:`display: flex; flexdirection: column;`
4. 使用`grid`布局: CSS Grid布局也是实现高度自适应的一种有效方法。你可以将父容器设置为`display: grid;`,然后子元素会根据网格自动调整高度。 例如:`display: grid; gridtemplaterows: auto;`
5. 使用`height: auto;`: 默认情况下,CSS中的`height`属性是`auto`,这意味着元素的高度会根据其内容自动调整。但是,如果你在其他地方设置了高度,这个默认行为可能会被覆盖。 确保你没有在其他地方设置了固定的高度。
6. 使用JavaScript: 如果CSS方法无法满足你的需求,你可以使用JavaScript来动态调整元素的高度。这通常涉及到监听窗口大小变化或内容变化的事件,并相应地调整高度。
7. 使用`vh`单位: `vh`(视口高度)单位允许你根据视口的高度来设置元素的高度。例如,`height: 50vh;`会将元素的高度设置为视口高度的50%。
8. 避免使用绝对单位: 尽量避免使用像`px`这样的绝对单位来设置高度,因为这样会导致元素的高度不灵活,无法根据内容或容器的大小自动调整。
9. 考虑内容溢出: 如果元素的内容可能超出其高度,你需要考虑如何处理溢出的内容。可以使用`overflow: auto;`或`overflow: scroll;`来添加滚动条。
10. 测试不同设备和浏览器: 确保你的高度自适应方案在不同的设备和浏览器上都能正常工作。这可能需要一些调整和测试。
请根据你的具体需求和场景选择合适的方法来实现高度自适应。如果你能提供更多的上下文或具体的问题,我可以提供更详细的建议。
CSS高度自适应:实现网页布局的灵活性与美观性
在网页设计中,高度自适应是一个非常重要的概念,它能够使网页在不同设备上保持良好的视觉效果,提升用户体验。本文将深入探讨CSS中实现高度自适应的方法,帮助开发者更好地掌握这一技能。
一、什么是高度自适应

高度自适应指的是网页元素的高度能够根据其内容自动调整,以适应不同的屏幕尺寸和设备。在响应式设计中,高度自适应是确保网页在不同设备上保持一致性和美观性的关键。
二、实现高度自适应的方法

1. 使用百分比单位

使用百分比单位是实现高度自适应最常见的方法之一。通过将元素的高度设置为百分比,它的高度将相对于其父元素的高度进行缩放。
```css
.parent {
height: 100%; / 父元素高度设置为100% /
.child {
height: 50%; / 子元素高度设置为父元素高度的50% /

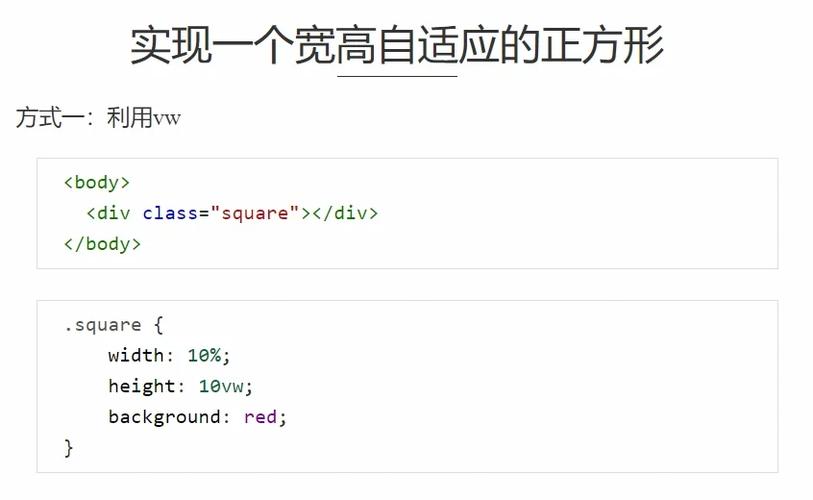
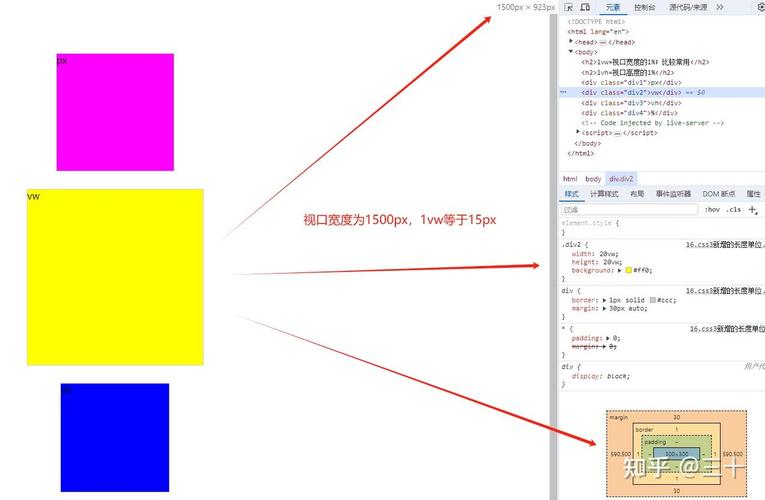
2. 使用视口单位
视口单位(vw、vh、vmin、vmax)是相对于视口宽度和高度的尺寸单位,它们可以用来实现高度的自适应。
```css
.element {
height: 50vh; / 元素高度设置为视口高度的50% /

3. 使用flexbox布局
Flexbox布局是一种非常强大的布局方式,它能够轻松实现高度自适应。通过设置父元素的`display`属性为`flex`,并使用`flex-direction`属性控制子元素的排列方式,可以实现高度自适应。
```css
.container {
display: flex;
flex-direction: column; / 子元素垂直排列 /
.item {
flex: 1; / 子元素高度自适应 /
4. 使用grid布局

Grid布局是另一种强大的布局方式,它同样可以实现高度自适应。通过设置父元素的`display`属性为`grid`,并使用`grid-template-rows`属性控制行的高度,可以实现高度自适应。
```css
.container {
display: grid;
grid-template-rows: auto; / 行高度自适应 /

.item {
grid-column: 1 / -1; / 占据所有列 /
5. 使用媒体查询
媒体查询可以根据不同的屏幕尺寸应用不同的样式,从而实现高度自适应。通过在媒体查询中设置元素的高度,可以使其在不同设备上具有不同的高度。
```css
@media (max-width: 768px) {
.element {
height: 50%; / 在小屏幕设备上,元素高度设置为50% /

三、注意事项

1. 内容溢出

在使用高度自适应时,需要注意内容溢出的问题。如果内容过多,可能会超出元素的高度,导致布局混乱。可以通过设置`overflow`属性来控制内容溢出的显示方式。
```css
.element {
overflow: auto; / 当内容超出时,显示滚动条 /

2. 兼容性
不同的浏览器对高度自适应的支持程度不同,因此在实现高度自适应时,需要考虑兼容性问题。可以使用CSS前缀或polyfill来确保在不同浏览器上的兼容性。
高度自适应是响应式设计中不可或缺的一部分,它能够使网页在不同设备上保持良好的视觉效果。通过使用百分比单位、视口单位、flexbox布局、grid布局和媒体查询等方法,可以实现高度自适应。在实际开发中,需要根据具体需求选择合适的方法,并注意内容溢出和兼容性问题。掌握高度自适应的技巧,将有助于提升网页设计的灵活性和美观性。