好的,请问您想使用哪种方式来创建Vue项目?例如,您可以使用Vue CLI、Vite或其他工具来创建项目。请告诉我您的偏好。
新建一个Vue项目的详细指南
随着前端技术的发展,Vue.js 已经成为最受欢迎的前端框架之一。本文将为您详细介绍如何从零开始创建一个Vue项目,包括环境搭建、项目结构规划以及一些实用的开发技巧。
安装Node.js和npm

在开始之前,您需要确保您的计算机上安装了Node.js和npm。Node.js 是一个基于Chrome V8引擎的JavaScript运行环境,npm则是Node.js的包管理器。
您可以通过以下命令检查是否已安装Node.js和npm:
```bash
node -v
npm -v
如果未安装,请访问Node.js官网(https://nodejs.org/)下载并安装最新版本的Node.js。
配置npm镜像
由于国内访问npm官网速度较慢,建议配置一个国内的npm镜像源,如阿里云镜像。
在命令行中执行以下命令配置:
```bash
npm config set registry https://registry.npmmirror.com
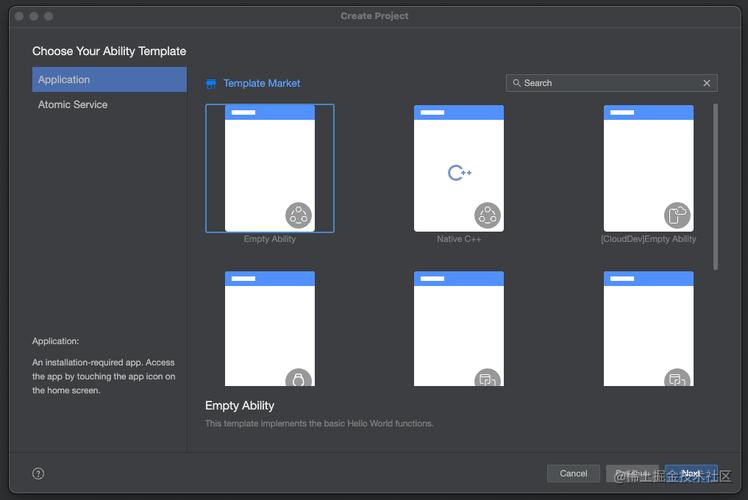
使用Vue CLI创建项目
Vue CLI 是一个官方提供的前端项目脚手架,可以帮助您快速搭建Vue项目。
在命令行中执行以下命令创建一个新的Vue项目:
```bash
vue create my-vue-project
执行上述命令后,Vue CLI会引导您选择项目配置,包括预设、插件等。
选择预设
Vue CLI提供了多种预设,您可以根据自己的需求选择合适的预设。
- Babel TypeScript Progressive Web App (PWA) Support
- Babel Router Vuex CSS Pre-processors
- Babel Router Vuex CSS Pre-processors Linter
选择预设后,Vue CLI会自动为您配置项目所需的依赖和插件。
安装依赖

创建项目后,Vue CLI会自动安装项目所需的依赖。
在命令行中执行以下命令安装依赖:
```bash
cd my-vue-project
npm install
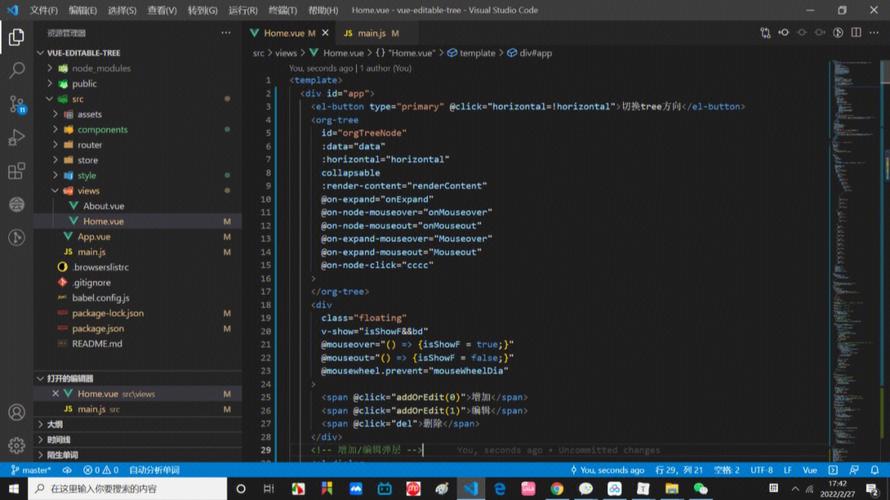
项目目录结构
Vue CLI创建的项目具有以下目录结构:
my-vue-project/
├── node_modules/
├── public/
│ └── index.html
├── src/
│ ├── assets/
│ ├── components/
│ ├── App.vue
│ ├── main.js
│ └── router/
│ └── index.js
├── .babelrc
├── .editorconfig
├── .eslintrc.js
├── .gitignore
├── package.json
└── package-lock.json
以下是对各个目录的解释:
- `node_modules/`:存放项目依赖的模块
- `public/`:存放静态资源,如图片、CSS等
- `src/`:存放项目源代码
- `assets/`:存放项目中的静态资源,如图片、字体等
- `components/`:存放项目中的组件
- `App.vue`:主组件
- `main.js`:入口文件
- `router/`:存放路由配置
组件开发

在Vue项目中,组件是构建用户界面的基本单元。
您可以在`src/components/`目录下创建新的组件文件,例如`MyComponent.vue`。
以下是一个简单的组件示例:
```vue
我的组件
{{ message }}
export default {
data() {
return {
message: 'Hello, Vue!'
};
h1 {
color: red;
使用Vue Router进行页面跳转

Vue Router 是Vue.js的官方路由管理器,用于实现单页面应用(SPA)的页面跳转。
在`src/router/`目录下创建`index.js`文件,配置路由:
```javascript
import Vue from 'vue';
import Router from 'vue-router';
import Home from '@/components/Home.vue';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name