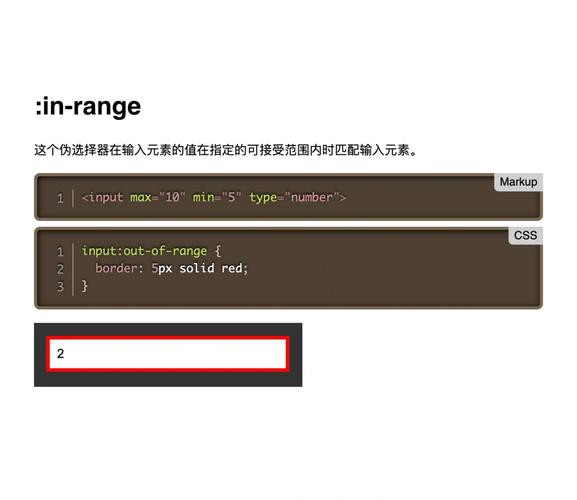
1. `:root`:选择文档的根元素,通常用于设置全局样式。2. `:not`:选择不匹配指定选择器的元素。3. `:target`:选择当前活动的锚点(即 URL 中的 `` 后面跟的元素)。4. `:empty`:选择没有子元素的元素(包括文本节点)。5. `:enabled` 和 `:disabled`:分别选择启用和禁用的表单元素。6. `:checked`:选择被选中的表单元素,如单选按钮或复选框。7. `:indeterminate`:选择不确定状态的复选框(通常用于进度指示)。8. `:valid` 和 `:invalid`:分别选择有效和无效的表单元素。9. `:inrange` 和 `:outofrange`:分别选择值在指定范围内的表单元素和值超出指定范围的表单元素。10. `:readonly` 和 `:readwrite`:分别选择只读和可读写的表单元素。11. `:optional` 和 `:required`:分别选择可选和必填的表单元素。12. `:nthchild`、`:nthlastchild`、`:nthoftype`、`:nthlastoftype`:基于元素的序号选择元素。13. `:firstchild`、`:lastchild`、`:firstoftype`、`:lastoftype`:选择第一个或最后一个子元素或同类型元素。14. `:onlychild` 和 `:onlyoftype`:选择唯一的子元素或唯一的同类型元素。15. `:lang`:选择指定语言的元素。
这些伪类可以与其他选择器结合使用,以实现更精确的元素选择和样式应用。
CSS3 新增伪类:丰富网页交互体验的利器
随着网页设计的不断发展,CSS3 的出现为前端开发者带来了更多的可能性。其中,CSS3 新增的伪类选择器极大地丰富了网页的交互体验,使得网页元素的表现力更加丰富。本文将详细介绍 CSS3 新增的伪类选择器,帮助开发者更好地理解和应用这些特性。
一、CSS3 伪类的概述
伪类(Pseudo-classes)是 CSS3 中的一种特殊选择器,用于选择具有特定状态或条件的元素。与类选择器相比,伪类不需要在 HTML 元素上显式添加类名,而是通过 CSS 选择器直接指定。CSS3 新增的伪类选择器主要包括以下几类:
- 动态伪类:用于选择具有特定交互状态的元素,如鼠标悬停、点击等。
- 结构伪类:用于选择具有特定结构关系的元素,如第一个子元素、最后一个子元素等。

- UI 伪类:用于选择具有特定用户界面状态的元素,如选中的复选框、禁用的表单元素等。

- 语言伪类:用于选择具有特定语言属性的元素。
二、CSS3 动态伪类

- :link:选择未被访问过的超链接。

示例代码:
```css
a:link {
color: blue;
```
- :visited:选择已被访问过的超链接。

示例代码:
```css
a:visited {
color: purple;
```
- :hover:选择鼠标悬停在上面的元素。
示例代码:
```css
div:hover {
background-color: f0f0f0;
```
- :active:选择正在被点击的元素。
示例代码:
```css
button:active {
background-color: ccc;
```
- :focus:选择获得焦点的元素。

示例代码:
```css
input:focus {
border: 1px solid 0095ff;
```
三、CSS3 结构伪类
- :first-child:选择其父元素下的第一个子元素。
示例代码:
```css
ul li:first-child {
color: red;
```
- :last-child:选择其父元素下的最后一个子元素。

示例代码:
```css
ul li:last-child {
color: green;
```
- :nth-child(n):选择其父元素下的第 n 个子元素。
示例代码:
```css
ul li:nth-child(3) {
color: blue;
```
- :first-of-type:选择其父元素下第一个同类型的子元素。

示例代码:
```css
p:first-of-type {
font-weight: bold;
```
四、CSS3 UI 伪类
- :checked:选择选中的复选框或单选按钮。
示例代码:
```css
input[type=\