HTML 渐变可以通过使用 `` 或 `` 函数来创建。这些函数可以在 CSS 中使用,以创建背景或边框的渐变效果。下面是一些基本的示例:
1. 线性渐变: 线性渐变沿着一条直线方向从一种颜色过渡到另一种颜色。你可以指定渐变的起始和结束颜色,以及它们之间的过渡方向。
```html .lineargradient { background: lineargradient; width: 200px; height: 100px; } ```
这个例子创建了一个从左到右的红色到蓝色的渐变背景。
2. 径向渐变: 径向渐变从一个中心点向外辐射,颜色从中心向外扩散。你可以指定中心点、渐变的形状(圆形或椭圆形)以及颜色。
```html .radialgradient { background: radialgradient; width: 200px; height: 200px; } ```
这个例子创建了一个圆形的径向渐变,从中心点的红色过渡到黄色,再到绿色。
3. 重复渐变: 重复渐变可以在 CSS 中使用 `` 或 `` 函数来创建。这些函数允许你创建重复的渐变模式。
```html .repeatinglineargradient { background: repeatinglineargradient; width: 200px; height: 100px; } ```
这个例子创建了一个重复的线性渐变,从红色开始,每10像素重复一次,然后过渡到黄色,每20像素重复一次。
4. 渐变角度: 你还可以指定渐变的角度,使用 `deg`(度)、`grad`(梯度)或 `rad`(弧度)作为单位。
```html .angledgradient { background: lineargradient; width: 200px; height: 100px; } ```
这个例子创建了一个45度角的线性渐变,从红色过渡到蓝色。
这些渐变效果可以在网页设计中用来创建视觉上吸引人的背景和边框,增加页面的美感和动态感。
HTML渐变:打造视觉冲击力的网页设计
随着网页设计的不断发展,渐变效果已经成为了一种流行的视觉元素。它能够为网页带来丰富的色彩层次和动态感,提升用户体验。本文将详细介绍HTML渐变的实现方法,帮助您打造具有视觉冲击力的网页设计。
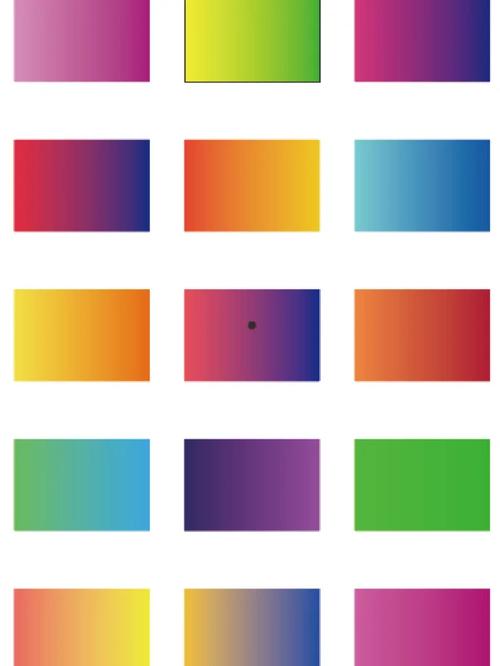
渐变的概念与类型

渐变的概念

渐变是指颜色在空间或时间上的连续变化。在网页设计中,渐变通常指的是背景颜色或文字颜色的渐变效果。
渐变的类型
1. 线性渐变:颜色沿着一条直线或曲线变化。

2. 径向渐变:颜色从一个点或一个区域向四周扩散。

3. 角度渐变:颜色沿着一个角度变化。

HTML线性渐变实现方法

使用CSS样式

线性渐变可以通过CSS样式轻松实现。以下是一个简单的线性渐变背景示例:
```css
.linear-gradient {
background: linear-gradient(to right, red, yellow);
```html