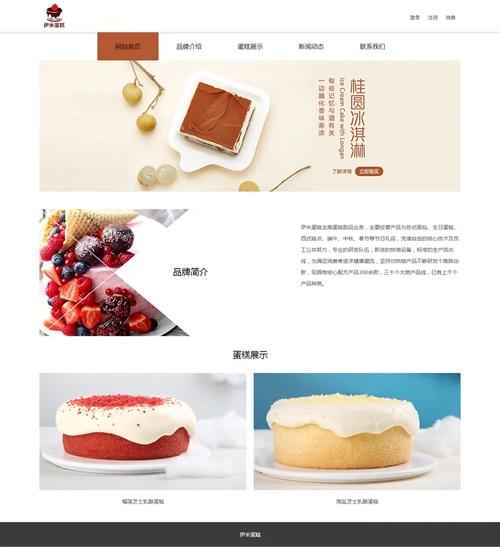
当然可以,下面是一个简单的HTML网页设计代码范文,它包含了一些基本的HTML元素,如标题、段落、链接、图片和列表。这个例子旨在展示如何使用HTML创建一个简单的网页结构。
```html 简单的HTML网页设计 body { fontfamily: Arial, sansserif; lineheight: 1.6; margin: 0; padding: 0; } .container { width: 80%; margin: auto; overflow: hidden; } header { background: 333; color: fff; paddingtop: 30px; minheight: 70px; borderbottom: 0066cc 3px solid; } header a { color: fff; textdecoration: none; texttransform: uppercase; fontsize: 16px; } header ul { padding: 0; liststyle: none; } header li { float: left; display: inline; padding: 0 20px 0 20px; } header branding { float: left; } header branding h1 { margin: 0; } header nav { float: right; margintop: 10px; } header .highlight, header .current a { color: e8491d; fontweight: bold; } header a:hover { color: ffffff; fontweight: bold; } 简单的 HTML 网页设计 首页 关于 联系

欢迎来到我的网页 这是一个简单的HTML网页设计示例。你可以在这里看到一些基本的HTML元素,如标题、段落、链接、图片和列表。
你可以通过这个示例了解HTML的基础知识,并开始创建自己的网页。
关于我 我是一个网页设计师,喜欢使用HTML和CSS来创建美观和功能性的网页。
我的目标是提供高质量的设计,帮助客户实现他们的在线目标。
联系我们 如果你有任何问题或需要帮助,请随时联系我们。
电话: 1234567890
简单的HTML网页设计