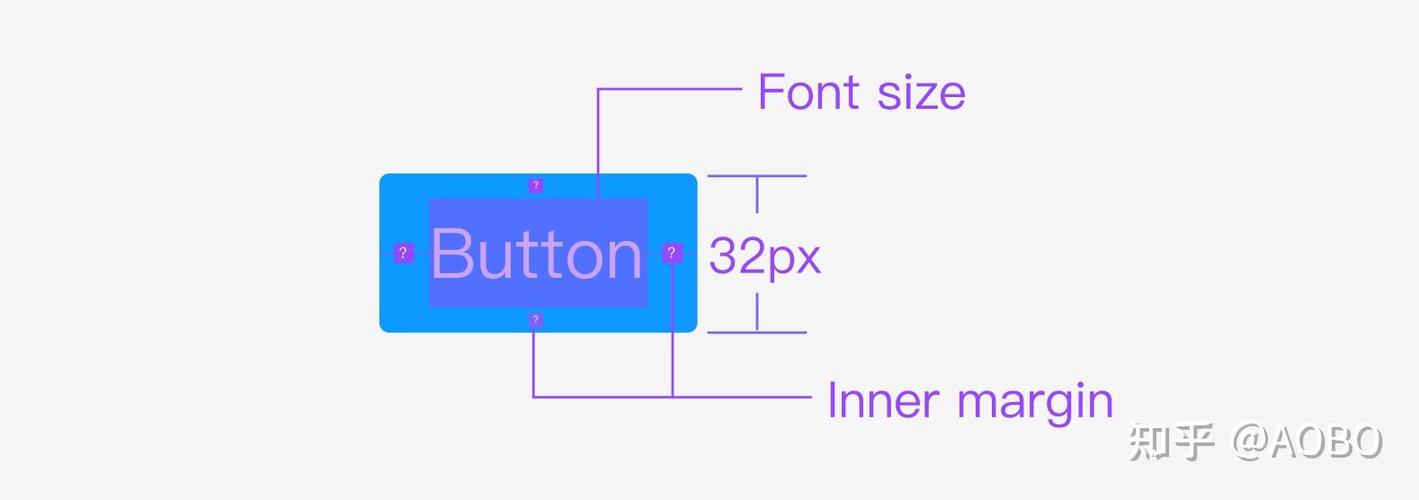
CSS内边距(Padding)是指元素内容与元素边框之间的空间。内边距是透明的,可以设置元素的内边距,以在元素内容和边框之间添加空间。
CSS内边距属性包括:
`paddingtop`:设置元素顶部内边距。 `paddingright`:设置元素右侧内边距。 `paddingbottom`:设置元素底部内边距。 `paddingleft`:设置元素左侧内边距。
还可以使用`padding`属性来同时设置所有内边距:
`padding`:设置元素所有内边距。 `padding: 10px 5px 15px 20px;`:分别设置顶部、右侧、底部和左侧内边距。
内边距的值可以是长度单位(如px、em、rem、%)或百分比。百分比是基于父元素的宽度计算的。
内边距会影响元素的尺寸,因为它会增加元素的总宽度和高度。如果内边距设置为负值,它可能会使元素重叠或消失。
CSS内边距可以用于:
在元素内容和边框之间添加空间。 改变元素的布局。 调整元素的大小。 创建视觉效果。
CSS内边距全解析:布局中的细节之美
在网页设计中,CSS内边距(Padding)是一个至关重要的属性,它影响着元素内容的显示效果和布局结构。内边距是指元素内容与边框之间的空间,通过合理设置内边距,可以提升网页的美观度和用户体验。本文将深入解析CSS内边距的相关知识,帮助您更好地掌握这一布局技巧。
内边距的概念与作用
内边距(Padding)是CSS盒子模型的一部分,它定义了元素内容与边框之间的空间。内边距可以单独为每个方向设置,也可以一次性设置所有四个方向的值。
内边距的作用主要体现在以下几个方面:
增加元素的可视空间,使内容与边框之间有适当的间隔,提升视觉效果。
改善内容的可读性,避免内容过于拥挤,使用户阅读更加舒适。
在布局中起到缓冲作用,使元素之间的间距更加均匀。
内边距的属性设置
在CSS中,内边距可以通过以下属性进行设置:
padding-top:设置元素顶部内边距。
padding-right:设置元素右侧内边距。
padding-bottom:设置元素底部内边距。
padding-left:设置元素左侧内边距。
padding:一次性设置所有四个方向的内边距。
例如,以下代码设置了元素顶部、右侧、底部和左侧的内边距分别为10px、20px、30px和40px:
padding: 10px 20px 30px 40px;
内边距与布局的关系

内边距在布局中起着至关重要的作用,以下列举几个与内边距相关的布局技巧:
边框与内边距的配合:通过设置边框和内边距,可以使元素在布局中更加突出,提升视觉效果。
内边距与外边距的平衡:合理设置内边距和外边距,可以使元素之间的间距更加均匀,提升布局的美观度。
内边距与内容的关系:根据内容的特点,调整内边距的大小,可以使内容更加突出,提升用户体验。
内边距的最佳实践
根据设计需求,合理设置内边距的大小。
避免设置过大的内边距,以免影响布局的紧凑性。
在响应式设计中,根据不同屏幕尺寸调整内边距的大小。
使用百分比或em单位设置内边距,使布局更加灵活。
在今后的网页设计中,不要忽视内边距的作用,充分利用这一布局技巧,打造出更加美观、实用的网页。