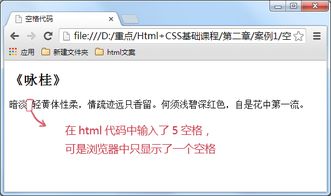
在HTML中,空格的显示和处理方式与普通文本编辑器略有不同。HTML对连续的多个空格字符(如空格、制表符、换行符等)会进行压缩,只显示一个空格。如果您需要在HTML中显示多个连续的空格,可以使用以下几种方法:
1. 使用` `实体:` `是HTML中的非换行空格(nonbreaking space)实体,它表示一个空格,并且不会在单词间换行。例如,要显示两个连续的空格,可以写成` `。
6. 使用JavaScript:如果您需要在特定情况下动态地显示多个空格,可以使用JavaScript来插入` `实体或控制CSS样式。
7. 使用HTML5的``元素:``元素是一个换行建议(word break opportunity),它允许浏览器在适当的位置换行,但不会强制换行。虽然它主要用于控制单词的换行,但在某些情况下也可以用来控制空格的处理。
请注意,使用过多的空格可能会影响页面的布局和可读性,因此在使用时应根据实际情况进行权衡。
空格在HTML中的重要性与应用
空格在HTML中的基础作用

1. 空格的显示效果

在HTML中,空格的使用主要是为了在文本中添加间隔,使得内容更加清晰易读。虽然直接输入空格会被浏览器忽略,但我们可以通过特定的HTML实体来显示空格。
2. 空格的排版功能

空格在HTML中还可以用于排版,例如在段落之间添加间距,或者在列表项之间增加间隔,使得页面布局更加美观。
```html
这是一个段落。
这是另一个段落。
```html
这是一个段落。这是另一个段落。
```html









