Axure RP是一款用于快速创建线框图、原型和规格说明的工具。它允许用户设计软件、网站和移动应用程序的界面。Axure RP生成的原型通常以HTML和CSS格式保存,可以在线查看或下载到本地计算机。
要使用Axure RP生成HTML,请按照以下步骤操作:
1. 打开Axure RP并创建或打开你的项目。2. 在项目浏览器中,选择要导出的页面或所有页面。3. 点击“文件”菜单,然后选择“导出”>“导出HTML文件”。4. 在弹出的对话框中,选择导出范围(所有页面或选定的页面)和导出选项(如是否包含注释、是否生成图片等)。5. 点击“确定”按钮开始导出过程。
导出完成后,你可以在Axure RP指定的文件夹中找到生成的HTML文件。这些文件可以在任何现代浏览器中打开和查看。如果你想要将原型发布到网上,可以将这些文件上传到你的网站或使用Axure Share等在线服务。
Axure生成HTML:高效原型到网页的转换指南

在数字产品设计中,Axure RP 是一款非常流行的原型设计工具。它可以帮助设计师快速创建交互式原型,并通过生成HTML文件将设计转化为可在线查看的网页。本文将详细介绍如何使用Axure生成HTML文件,并分享一些优化技巧。
一、准备工作

在开始之前,请确保您的Axure软件已安装并更新到最新版本。此外,您还需要一个合适的文件保存位置,以便存放生成的HTML文件。
二、生成HTML文件

以下是使用Axure生成HTML文件的详细步骤:
打开您的Axure项目,并确保所有页面和组件都已设计完成。
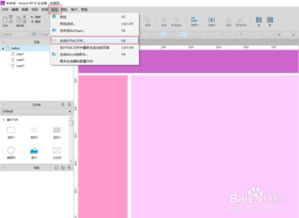
点击菜单栏上的“发布”按钮,然后选择“生成HTML文件”。
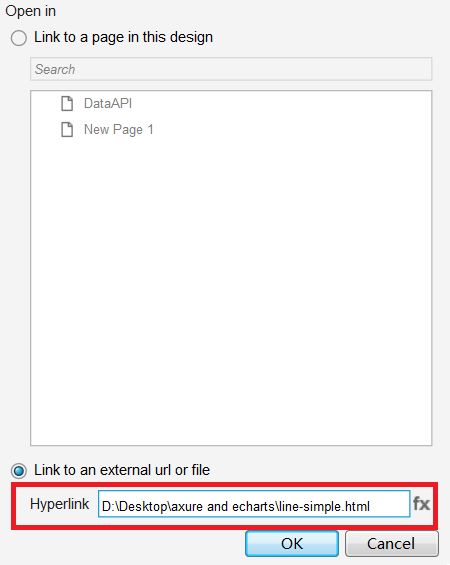
在弹出的窗口中,选择您想要保存HTML文件的文件夹位置,并设置文件名。
根据需要调整其他设置,如页面布局、导航等。
点击“确定”按钮开始生成HTML文件。
三、查看生成的HTML文件
生成HTML文件后,您可以按照以下步骤查看和测试:
打开保存HTML文件的文件夹,找到名为“index.html”的文件。
使用浏览器(如Chrome、Firefox或Safari)打开“index.html”文件,查看原型效果。
在浏览器中测试原型,确保所有交互和功能都能正常工作。
四、优化HTML文件
为了提高生成的HTML文件的质量和性能,您可以尝试以下优化方法:
精简代码:删除不必要的空格、注释和代码行,以减少文件大小。
压缩图片:使用图像压缩工具减小图片文件大小,提高页面加载速度。
使用CSS和JavaScript优化:将样式和脚本合并,减少HTTP请求次数。
启用浏览器缓存:设置合适的缓存策略,加快页面加载速度。
五、分享和协作
将HTML文件上传到云存储服务(如Dropbox、Google Drive)或静态网站托管平台(如GitHub Pages)。
生成HTML文件的链接,通过邮件、即时通讯工具或社交媒体分享。
使用Axure Share功能,将原型和HTML文件上传到Axure Share平台,方便团队成员和客户访问。