Vue.js 是一个渐进式 JavaScript 框架,它允许开发者通过组合可复用的组件来构建用户界面。关于 Vue 的兼容性,可以从以下几个方面来考虑:
1. 浏览器支持: Vue 2.x:支持所有现代浏览器,包括 IE9 及以上版本。 Vue 3.x:支持所有现代浏览器,但不支持 IE11 及以下版本。
2. JavaScript 引擎: Vue 2.x 和 Vue 3.x 都可以使用在支持 ES5 的环境中,但 Vue 3.x 的一些新特性可能需要 ES6 及以上版本的支持。
3. 服务端渲染: Vue 2.x 和 Vue 3.x 都支持服务端渲染,但 Vue 3.x 的服务端渲染性能更好。
4. 打包工具: Vue 2.x 和 Vue 3.x 都可以使用 Webpack、Rollup 等打包工具来构建项目。
5. 构建目标: Vue 2.x 和 Vue 3.x 都支持构建 Web 应用、移动应用、桌面应用等。
6. 第三方库和插件: 大多数第三方库和插件都兼容 Vue 2.x 和 Vue 3.x,但一些旧的库和插件可能需要更新才能与 Vue 3.x 兼容。
7. 生态系统: Vue 2.x 和 Vue 3.x 都拥有丰富的生态系统,包括路由器、状态管理、UI 库等。
8. 学习曲线: 对于新手来说,Vue 2.x 和 Vue 3.x 的学习曲线都比较平缓,但 Vue 3.x 的一些新特性可能需要一些时间来适应。
9. 社区支持: Vue 2.x 和 Vue 3.x 都拥有庞大的社区和活跃的社区支持。
10. 官方文档: Vue 官方提供了详细的文档,包括安装、使用、配置等,对于开发者来说非常有帮助。
总的来说,Vue.js 是一个兼容性很好的框架,开发者可以根据自己的需求选择合适的版本。
Vue.js的兼容性解析:跨越平台的开发利器

随着前端技术的发展,Vue.js凭借其简洁的语法、高效的性能和强大的生态系统,已经成为众多开发者的首选框架之一。本文将深入探讨Vue.js的兼容性,帮助开发者更好地理解其在不同平台和浏览器上的表现。
一、Vue.js的兼容性概述

Vue.js的兼容性主要体现在以下几个方面:
浏览器兼容性:Vue.js支持主流的现代浏览器,如Chrome、Firefox、Safari和Edge等。对于较旧的浏览器版本,Vue.js也提供了降级方案,以确保应用能够在这些浏览器上正常运行。
平台兼容性:Vue.js不仅适用于Web开发,还支持移动端和小程序开发。通过适配不同的平台,Vue.js能够帮助开发者构建跨平台的应用程序。
框架兼容性:Vue.js可以与多种前端框架和库无缝集成,如React、Angular、jQuery等,使得开发者能够根据项目需求灵活选择合适的工具。
二、Vue.js的浏览器兼容性

Vue.js的浏览器兼容性主要得益于以下几个因素:
现代JavaScript语法:Vue.js使用现代JavaScript语法,如ES6 ,这使得它能够在支持这些语法的浏览器上运行得更加流畅。
polyfills:对于不支持某些现代JavaScript特性的浏览器,Vue.js提供了polyfills,以确保应用在这些浏览器上也能正常运行。
Vue.nextTick:Vue.js使用Vue.nextTick来确保DOM更新在下一个事件循环中完成,从而避免在旧版浏览器中可能出现的问题。
三、Vue.js的平台兼容性
Vue.js的平台兼容性主要体现在以下几个方面:
Web平台:Vue.js是专为Web平台设计的,因此它能够充分利用Web平台的各种特性,如HTML5、CSS3和JavaScript API等。
移动端平台:Vue.js支持移动端开发,开发者可以使用Vue.js构建适用于iOS和Android的应用程序。
小程序平台:Vue.js支持小程序开发,如微信小程序、支付宝小程序等,开发者可以使用Vue.js在小程序平台上构建高性能的应用。
四、Vue.js的框架兼容性
与React集成:Vue.js可以与React一起使用,开发者可以根据项目需求选择合适的组件库和工具。
与Angular集成:Vue.js可以与Angular一起使用,开发者可以利用Vue.js的响应式数据绑定和组件化开发模式。
与jQuery集成:Vue.js可以与jQuery一起使用,开发者可以利用jQuery处理DOM操作,同时使用Vue.js进行数据绑定和组件化开发。
五、Vue.js的生态系统
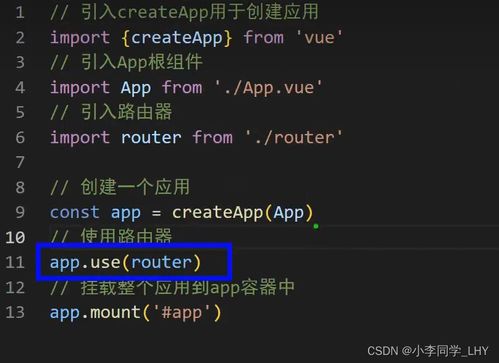
Vue CLI:Vue CLI是一个官方命令行工具,用于快速搭建Vue.js项目,提供了一套完整的构建流程。
Vue Router:Vue Router是一个基于Vue.js的路由管理器,用于构建单页面应用程序(SPA)。
Vuex:Vuex是一个状态管理库,用于集中管理Vue.js应用的状态。
Vue.js插件和组件库:社区中存在大量的Vue.js插件和组件库,如Element UI、Vuetify等,为开发者提供了丰富的选择。
Vue.js的兼容性是其成为前端开发利器的重要原因之一。通过支持多种浏览器、平台和框架,Vue.js为开发者提供了极大的便利。随着Vue.js生态系统的不断壮大,相信它将在未来继续引领前端开发潮流。