在Vue中,树形控件是一个常用的UI组件,用于展示具有层级结构的数据。以下是几种常见的Vue树形控件及其使用方法:
1. Element Plus Tree组件: 特点:Element Plus的Tree组件是一个功能丰富的Vue 3组件,支持基本的使用、选择、懒加载、自定义节点内容、过滤、手风琴和拖拽等功能。 使用方法:你可以通过Element Plus的官方文档来学习如何使用这个组件,包括如何配置属性和事件。
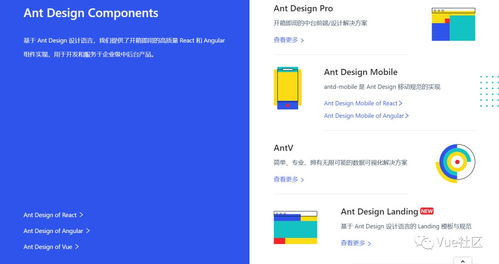
2. Ant Design Vue Tree组件: 特点:Ant Design Vue的Tree组件同样提供了丰富的功能,如展开收起选择等交互功能,支持可勾选、可选中、禁用、默认展开等。 使用方法:你可以参考Ant Design Vue的官方文档来了解如何使用这个组件,并查看示例代码。
3. 自定义树形控件: 特点:如果你需要更灵活的定制,可以选择自定义树形控件。例如,使用Element UI的eltree组件并结合Vue 3的Composition API来实现一个具有全选功能的树形控件。 使用方法:你需要根据具体需求编写相应的Vue组件,并配置相应的props和事件。
4. Vue Tree List Component: 特点:这是一个制作精良的Vue树形组件,用户可以直接在前端UI上操作编辑,如新建文件夹或子节点,重命名节点名,删除节点等。 使用方法:你可以通过引入这个组件并配置相应的props来使用它。
5. Vue JSTree, Vue Draggable Nested Tree等: 特点:这些是其他一些流行的Vue树形选择器组件,它们各自有不同的特点和适用场n 使用方法:你可以根据具体需求选择合适的组件,并参考相应的文档来使用它们。
Vue树形控件:构建高效数据展示与交互的利器
在当今的前端开发领域,树形结构的应用越来越广泛。它能够清晰地展示具有层级关系的数据,如目录、文件、组织结构等。Vue.js作为一款流行的前端框架,结合Element UI等UI组件库,可以轻松实现树形控件的功能。本文将详细介绍Vue树形控件的使用方法、特点以及在实际项目中的应用。
一、Vue树形控件简介

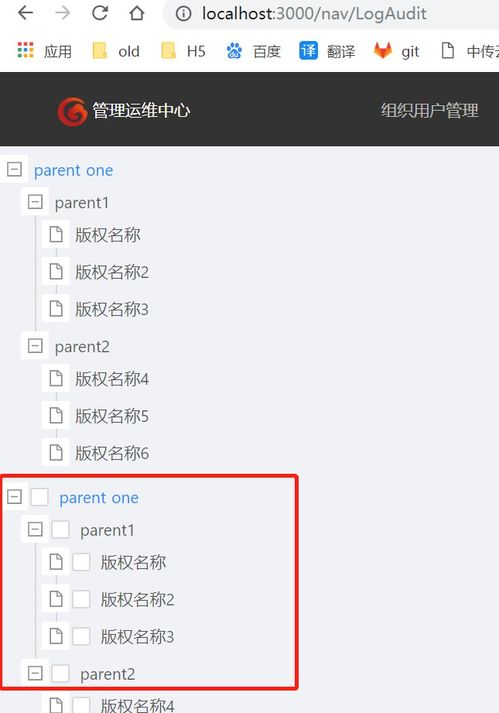
Vue树形控件是基于Vue.js框架和Element UI组件库开发的,用于展示和操作树形结构数据的组件。它具有以下特点:
- 响应式:树形控件的数据变化能够实时反映在界面上,提高用户体验。

- 可定制:支持自定义节点内容、图标、展开/收起状态等。

- 操作便捷:提供丰富的操作方法,如添加、删除、编辑、搜索等。
二、Vue树形控件的使用方法
1. 安装与引入
首先,确保你的项目中已经安装了Vue和Element UI。如果没有安装,可以通过以下命令进行安装:
```bash
npm install vue
npm install element-ui
在Vue组件中引入Element UI的`el-tree`组件:
```javascript
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
2. 创建树形数据
创建一个JSON对象或数组来存储树形数据。以下是一个简单的示例:
```javascript
const treeData = [
label: '一级目录1',
children: [
{
label: '二级目录1-1',
children: [
{ label: '三级目录1-1-1' },
{ label: '三级目录1-1-2' }
]
},
{
label: '二级目录1-2',
children: [
{ label: '三级目录1-2-1' }
]
}
]
},
label: '一级目录2',
children: [
{ label: '二级目录2-1' }
]
3. 使用el-tree组件
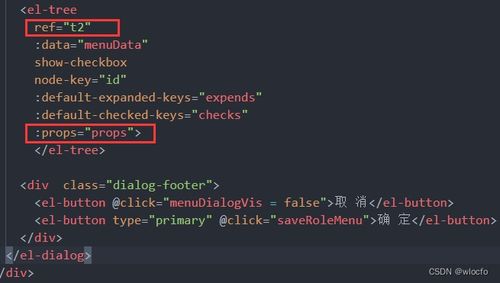
在Vue组件的模板中,使用`el-tree`组件来展示树形数据:
```html